본 이야기는 지인의 기업용 홈페이지의 리뉴얼을 의뢰받아서 진행하는 과정을 적은 내용이며, 가비아 크리에이터링크 서비스를 이용해서 제작하였습니다.
지인 회사 웹사이트 리뉴얼 이야기는 계속 이어집니다.
INTRO 페이지
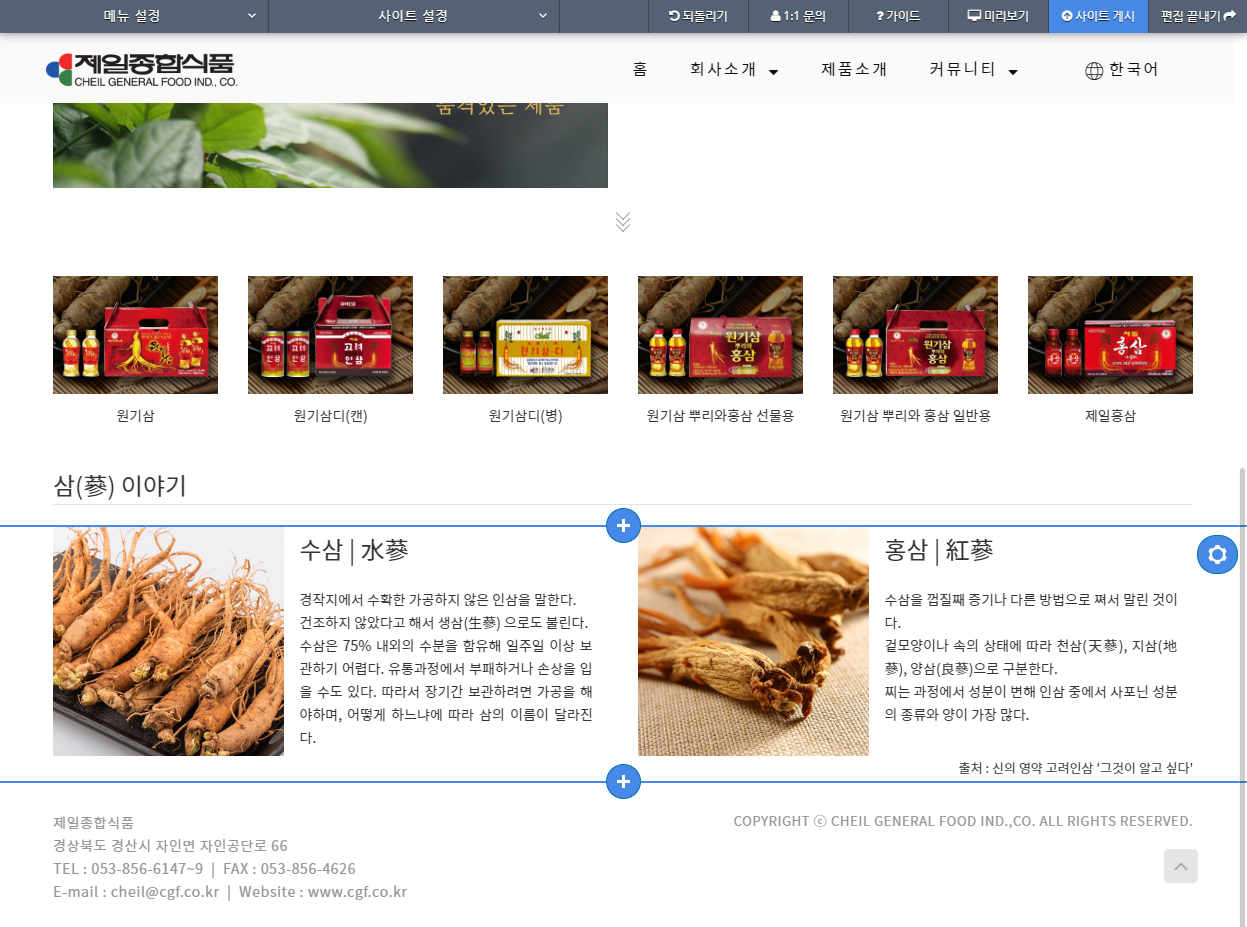
흔히 인덱스(INDEX) 페이지하고 하는 웹사이트 처음 접속하면 보이는 첫 페이지입니다.
그동안 만든 콘텐츠도 이용하고 새로운 요소도 추가하여 꾸며 보도록 하겠습니다.
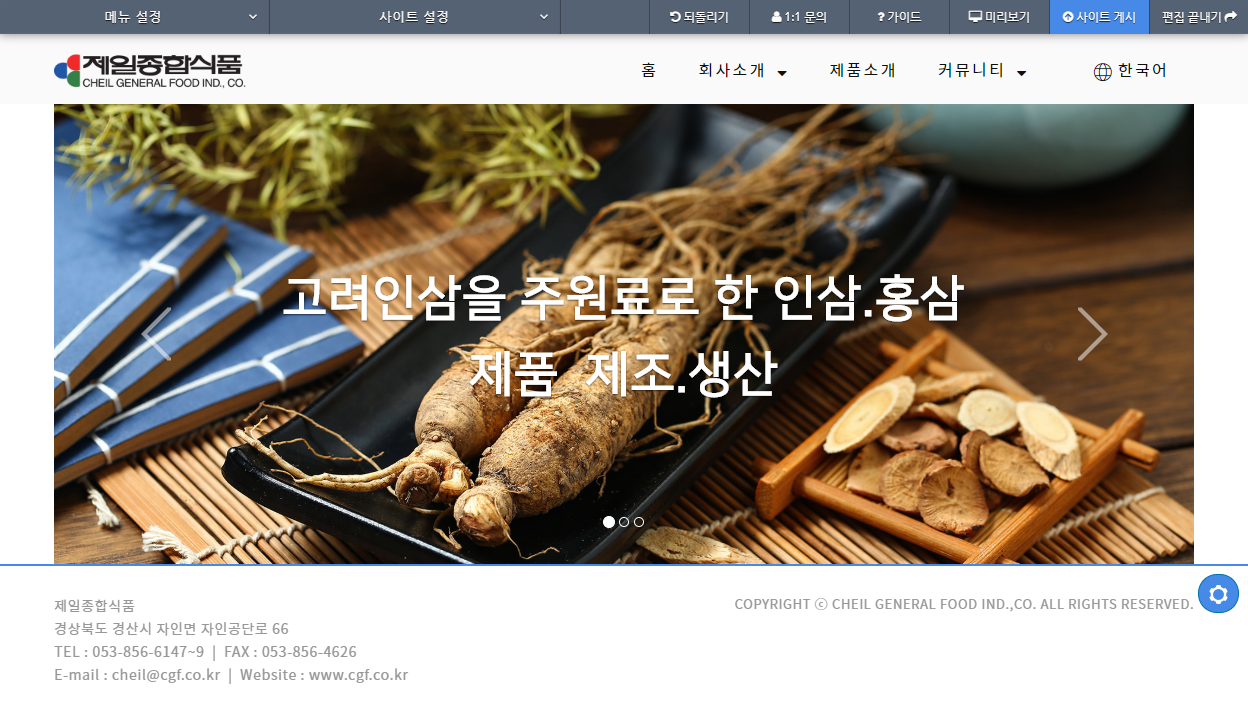
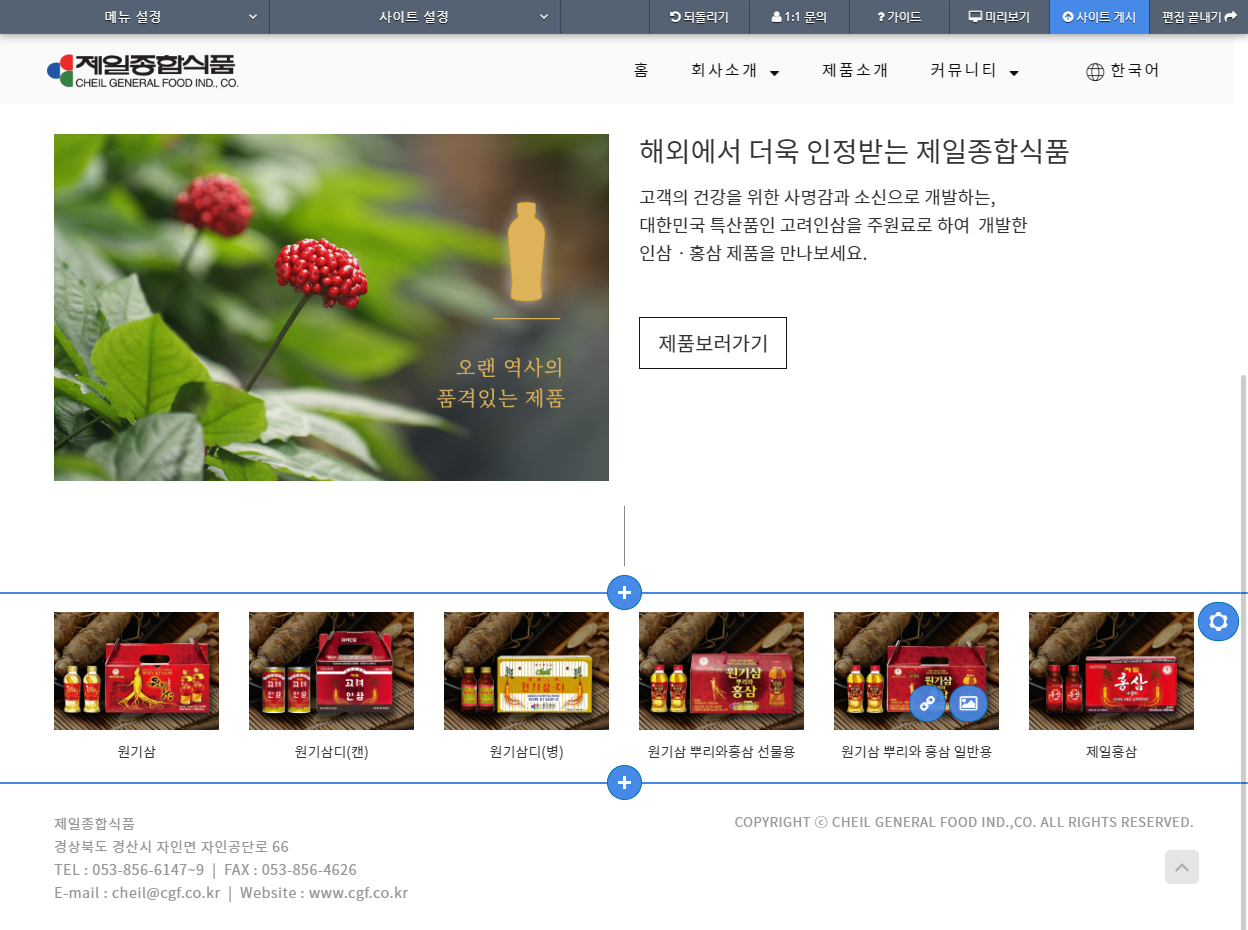
1. 상단 슬라이드 이미지 블록 추가
- 이 부분은 인사말 페이지 제작할 때 만들어 두었던 것을 그대로 옮겨 두었습니다.

|
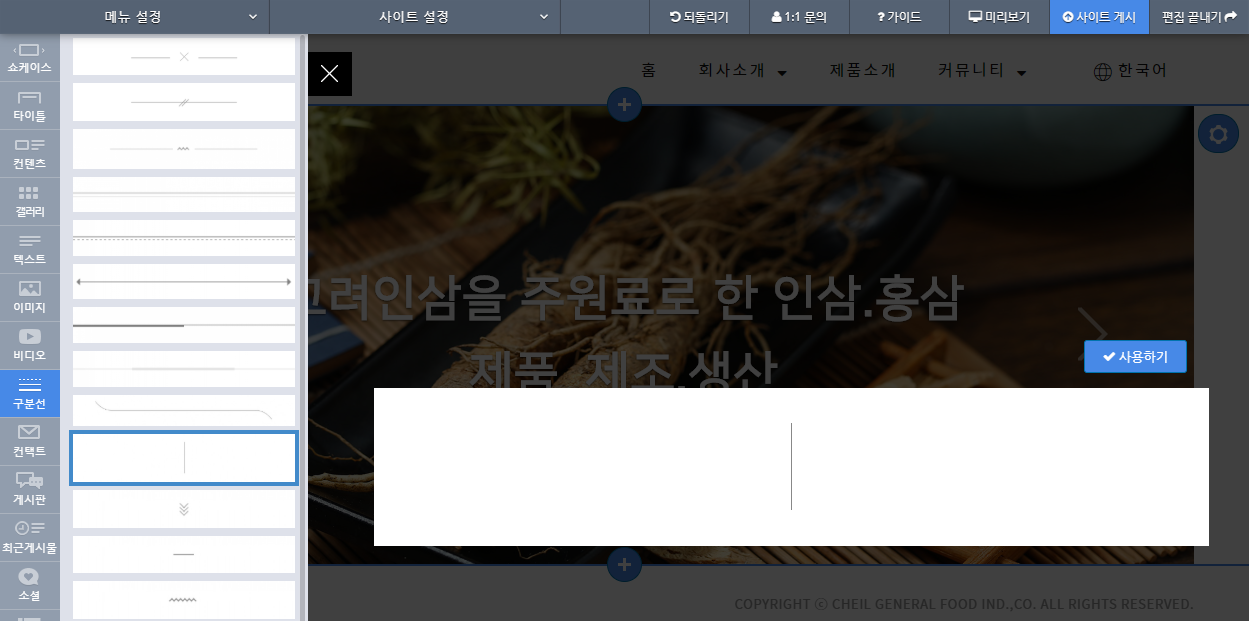
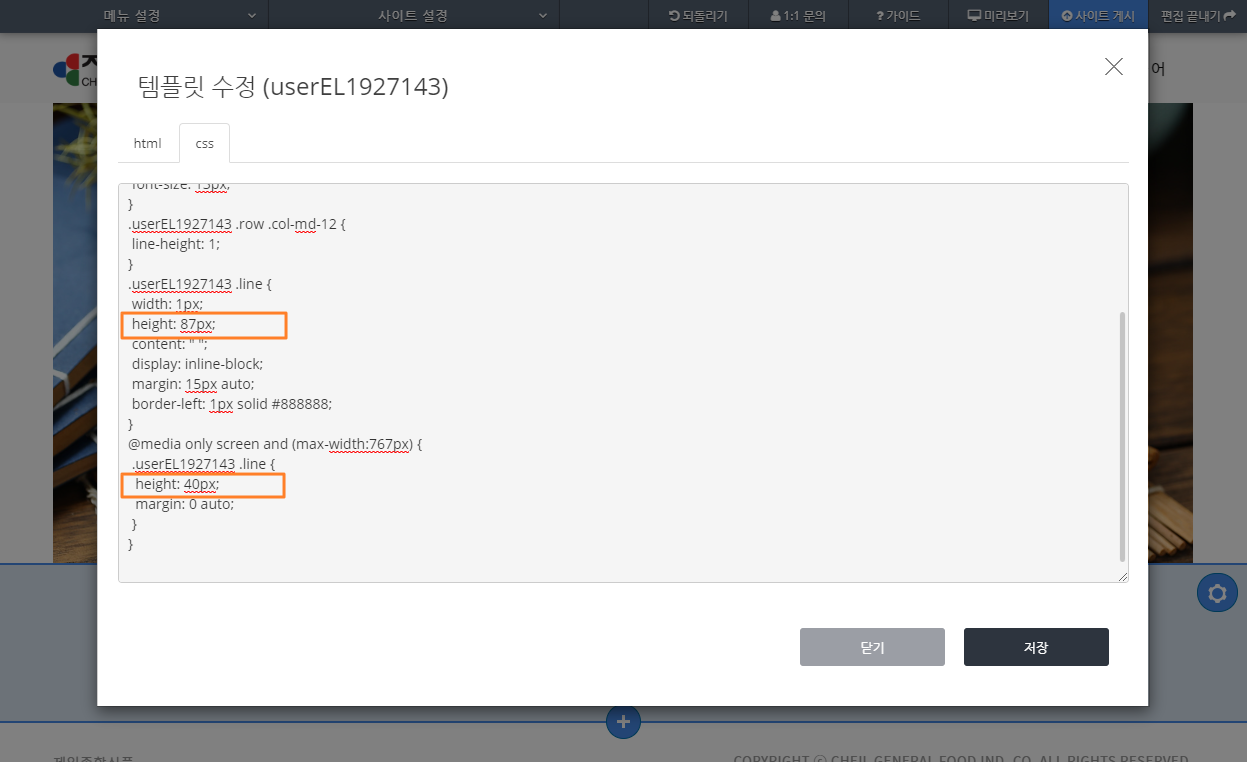
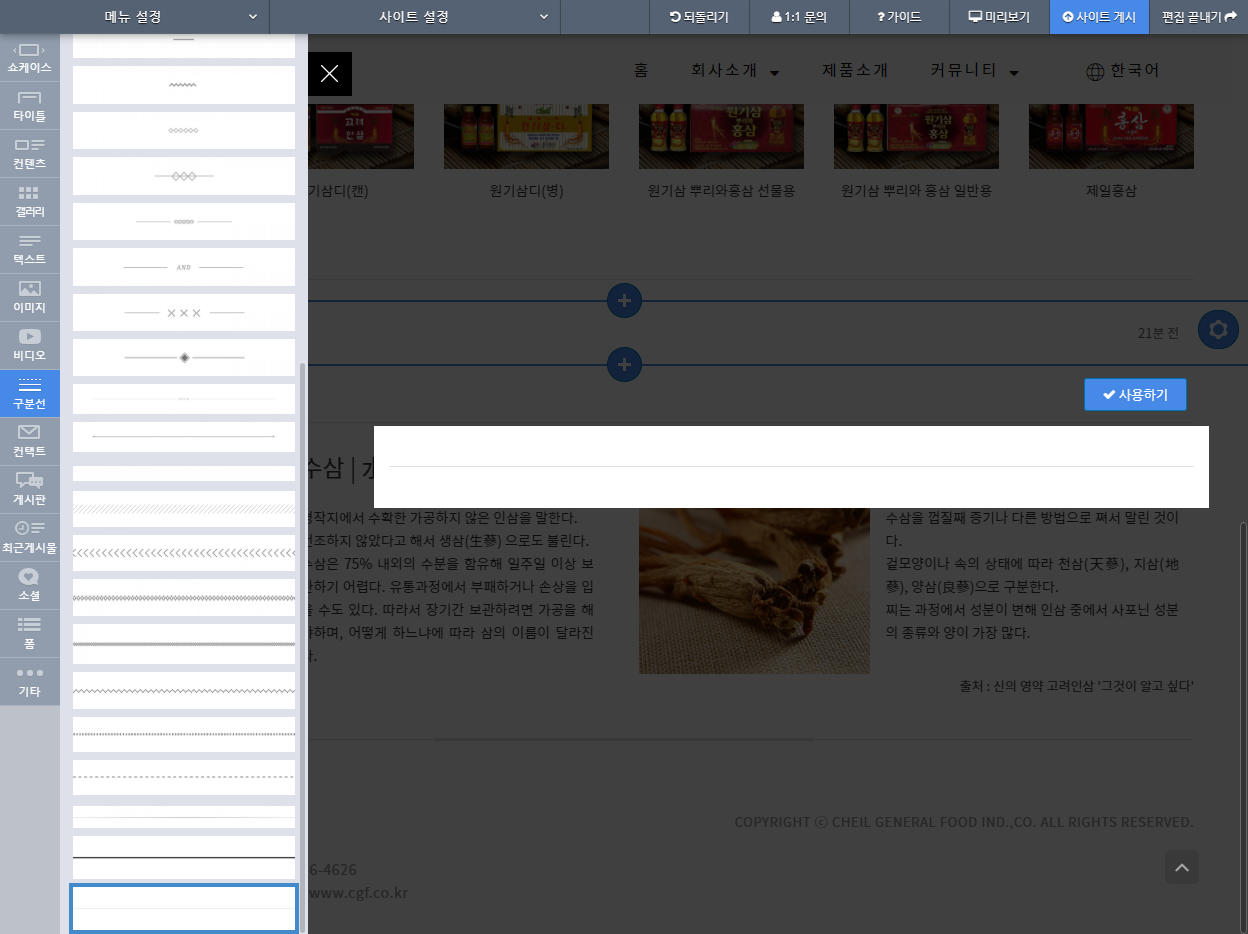
2. 구분선 추가

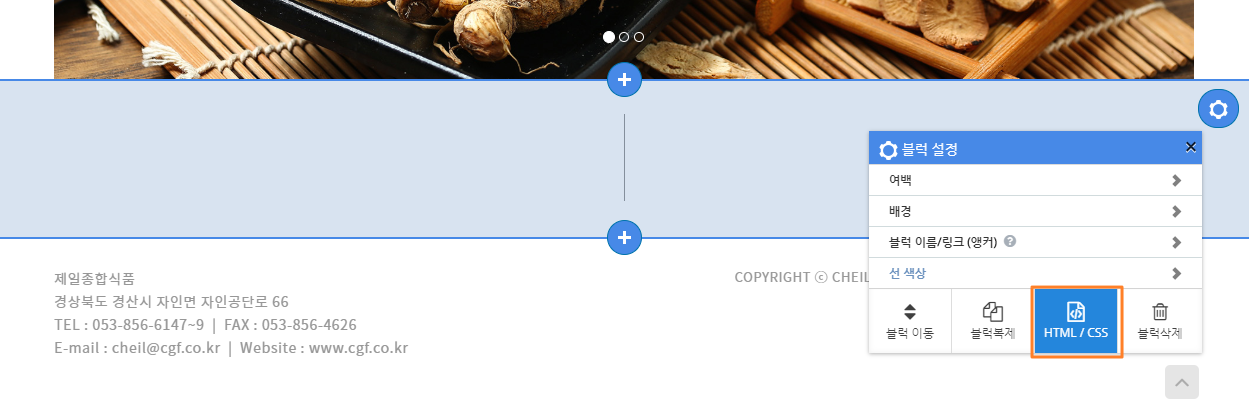
 구분선이 차지하는 부분이 좀 큰 듯하여 줄여 보겠습니다. HTML/CSS 소스 수정이 필요합니다. 


|
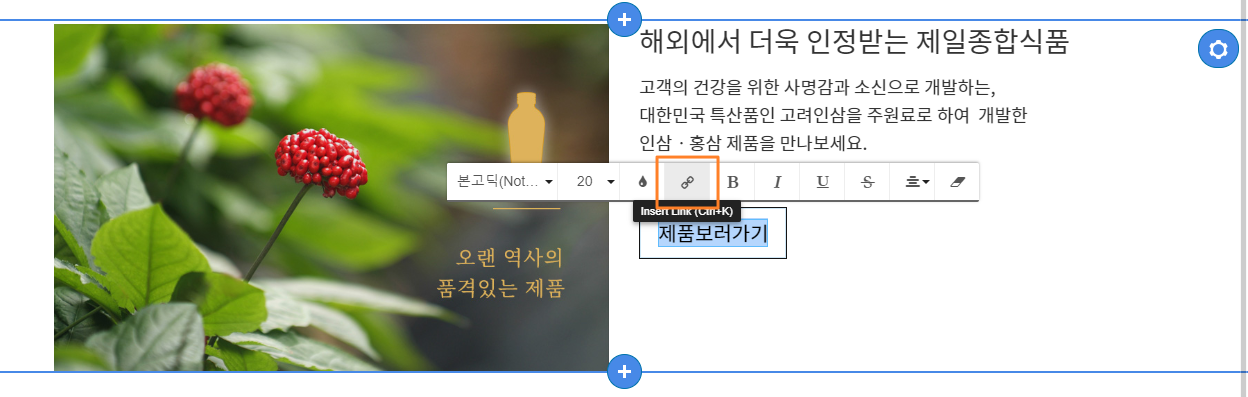
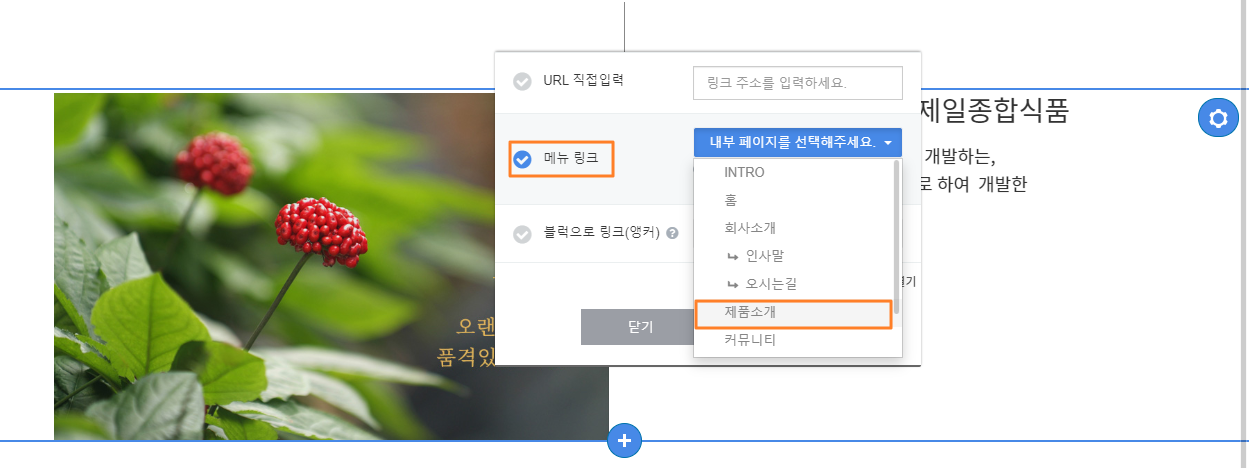
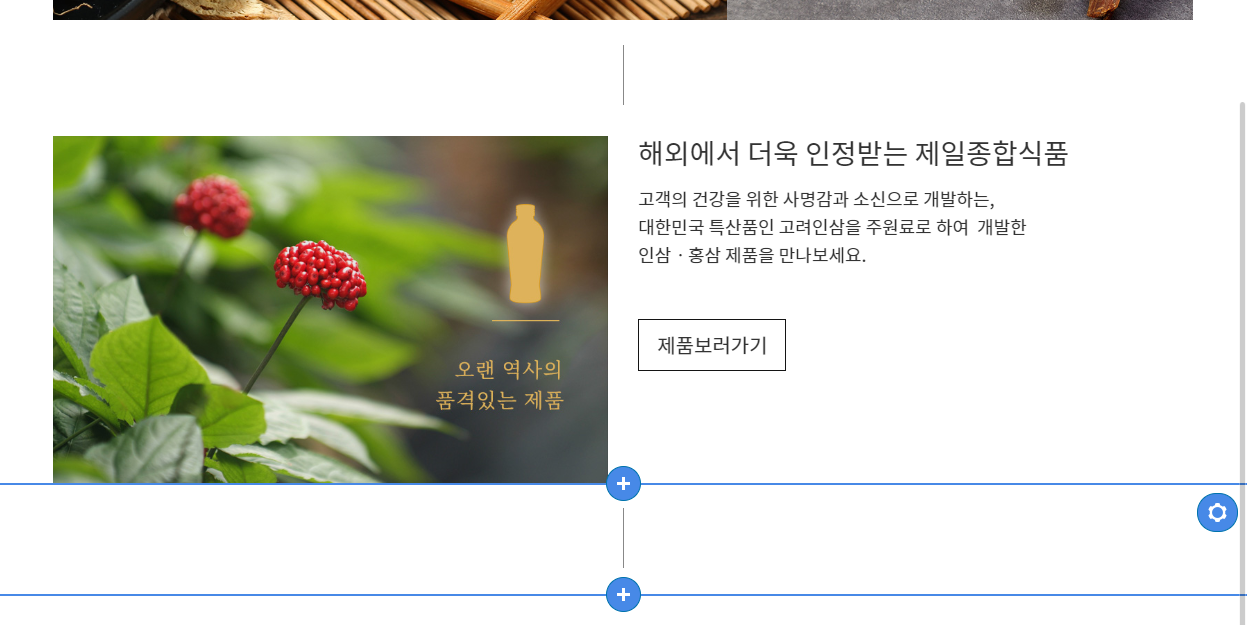
3. 간략한 회사 소개 및 제품페이지로 가는 이동 버튼 추가




 설정된 링크는 수정 또는 삭제 가능합니다. |
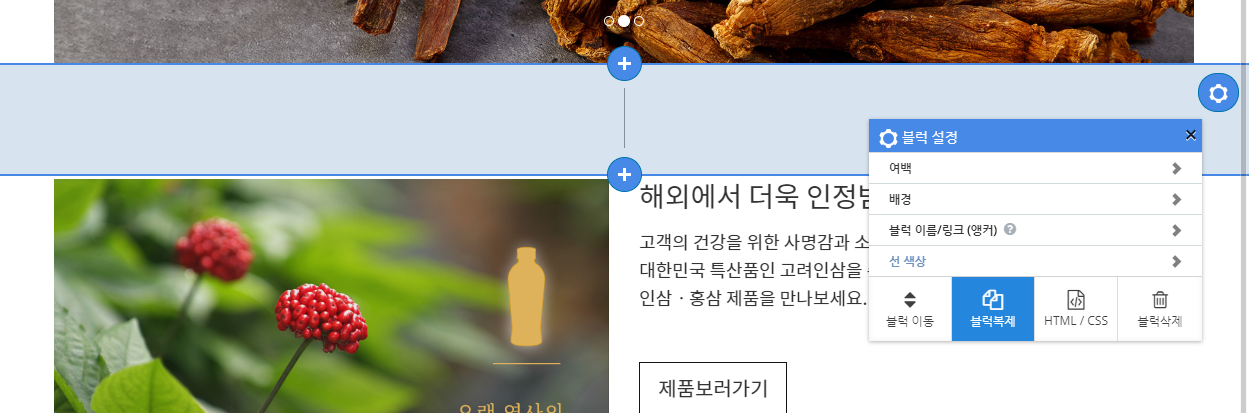
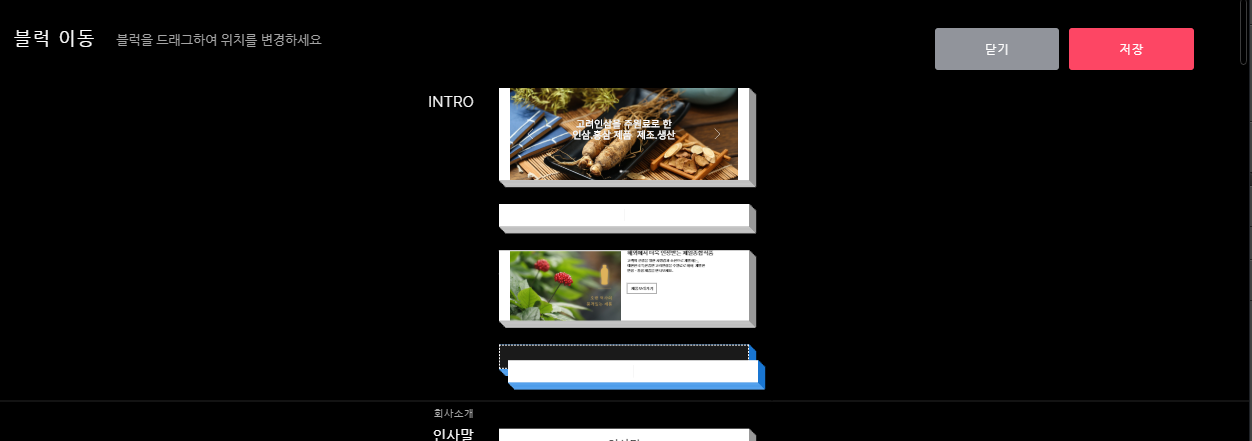
4. 구분선 블록 추가
- 위에서 만들어 놓은 구분선을 그대로 복사해서 사용하겠습니다.




|
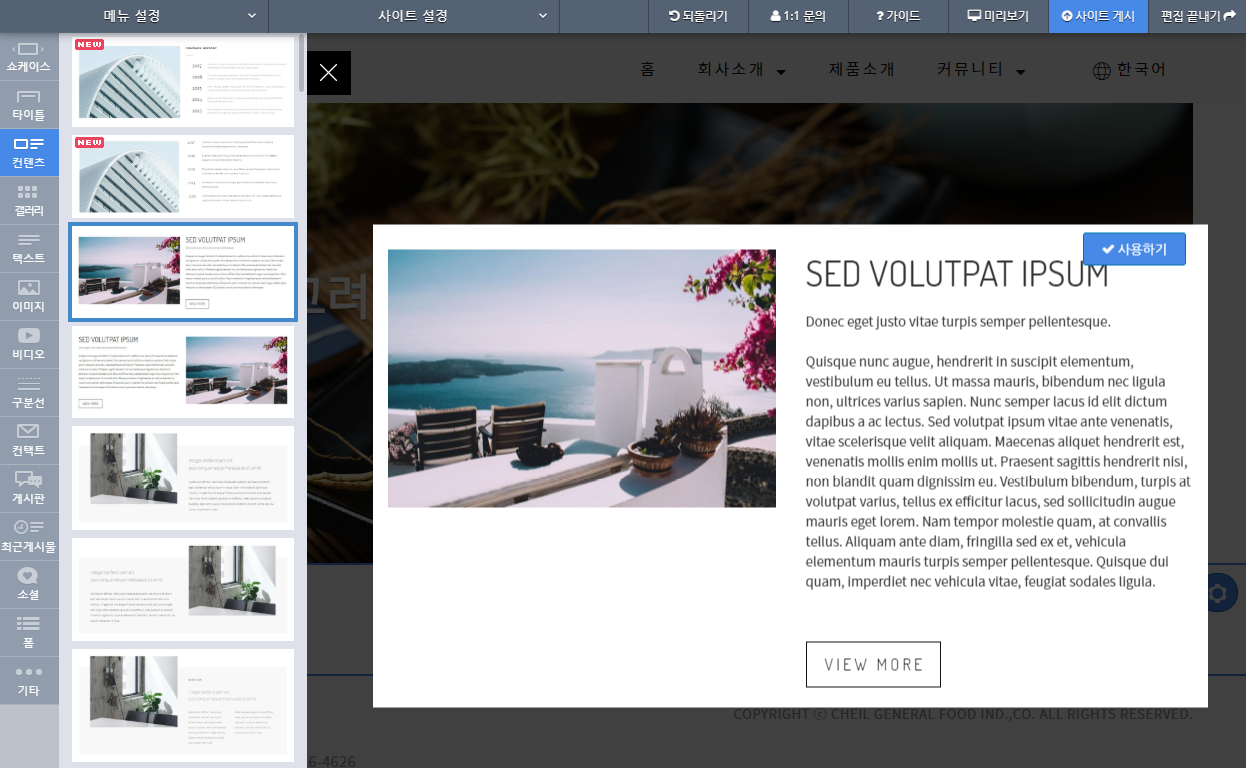
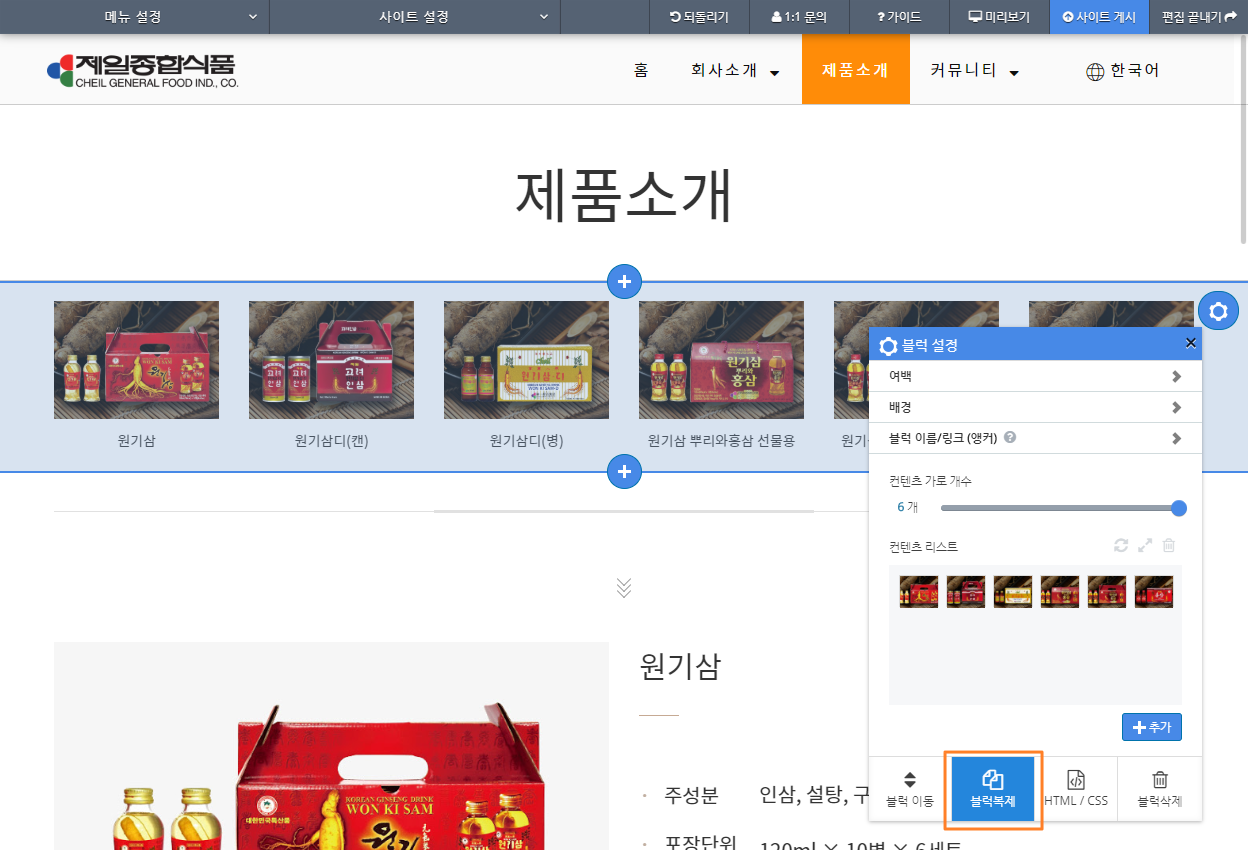
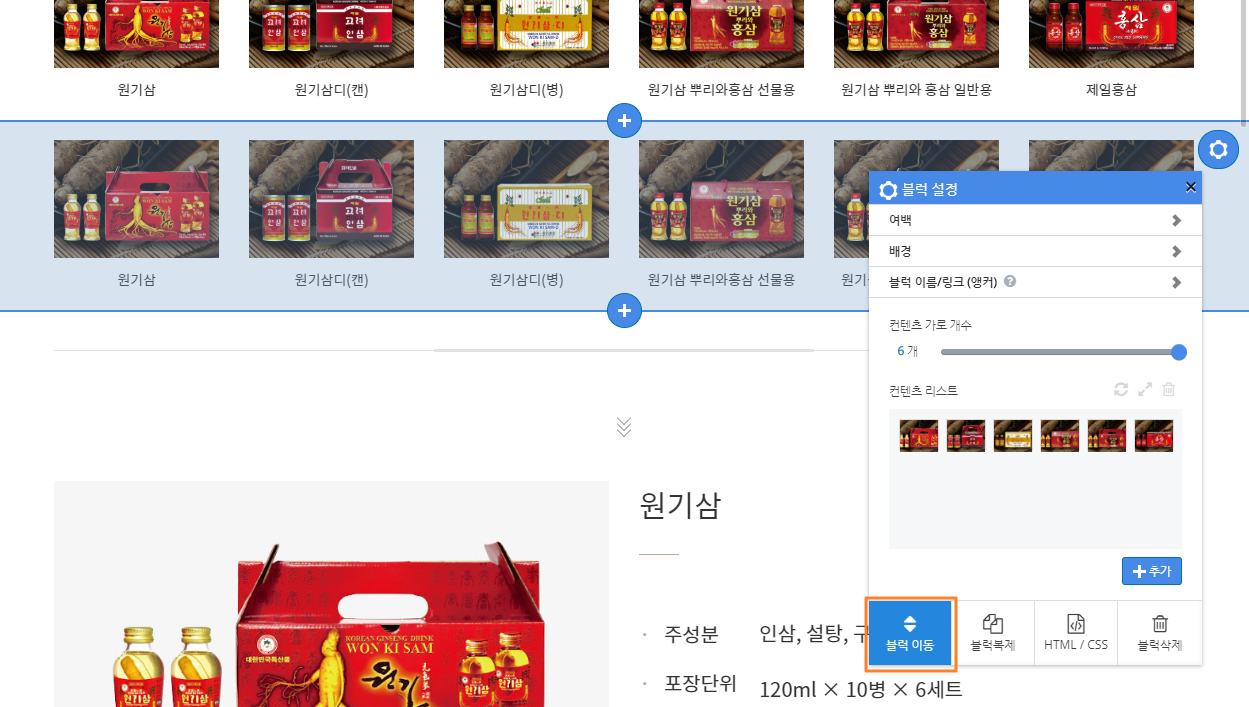
5. 제품썸네일 블록 추가
- 제품소개페이지 상단에 넣었던 썸네일 블록을 그대로 복사해서 넣을 겁니다.




|
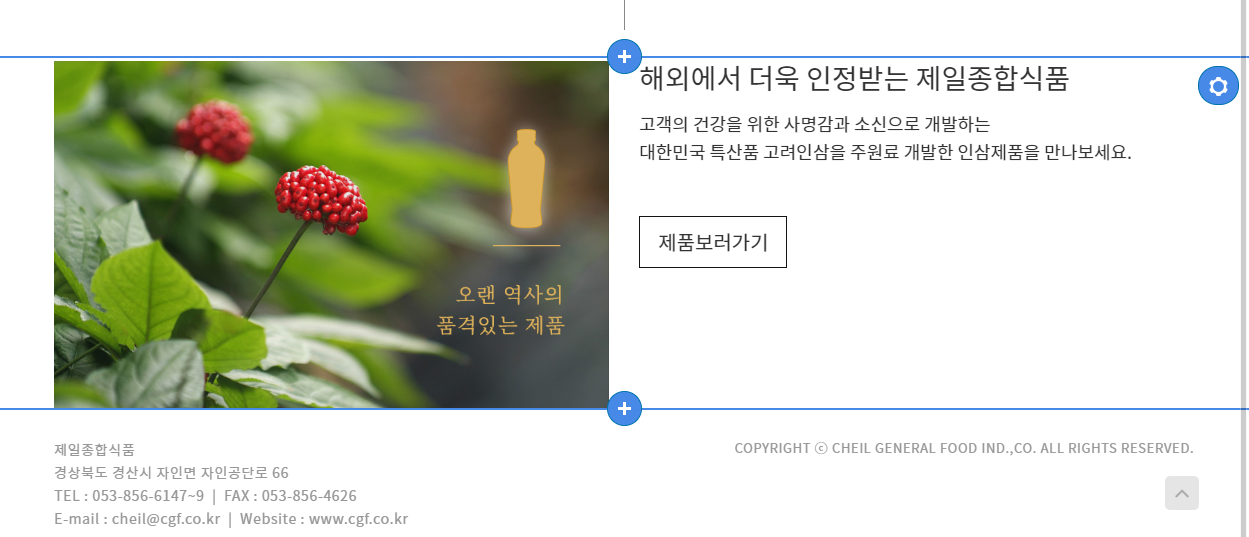
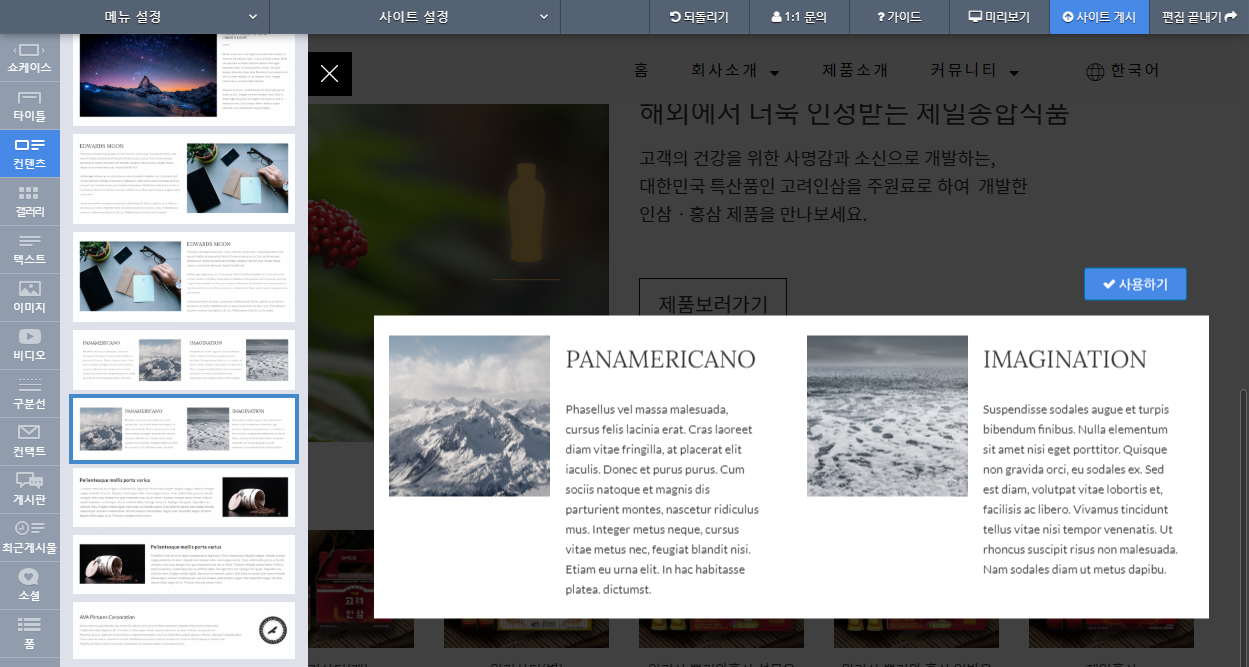
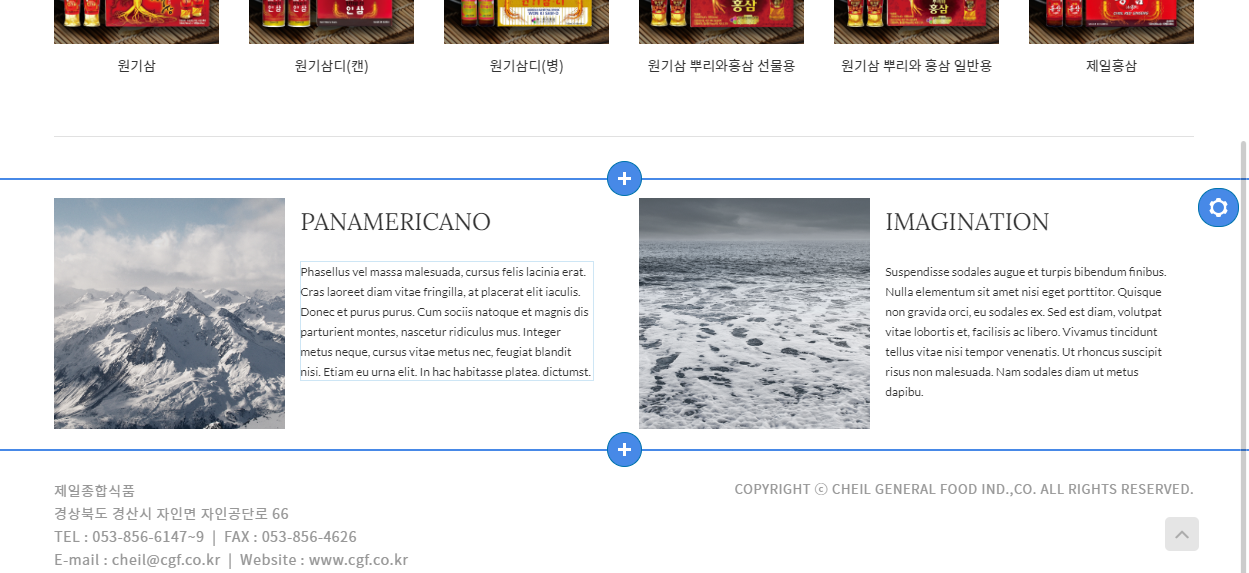
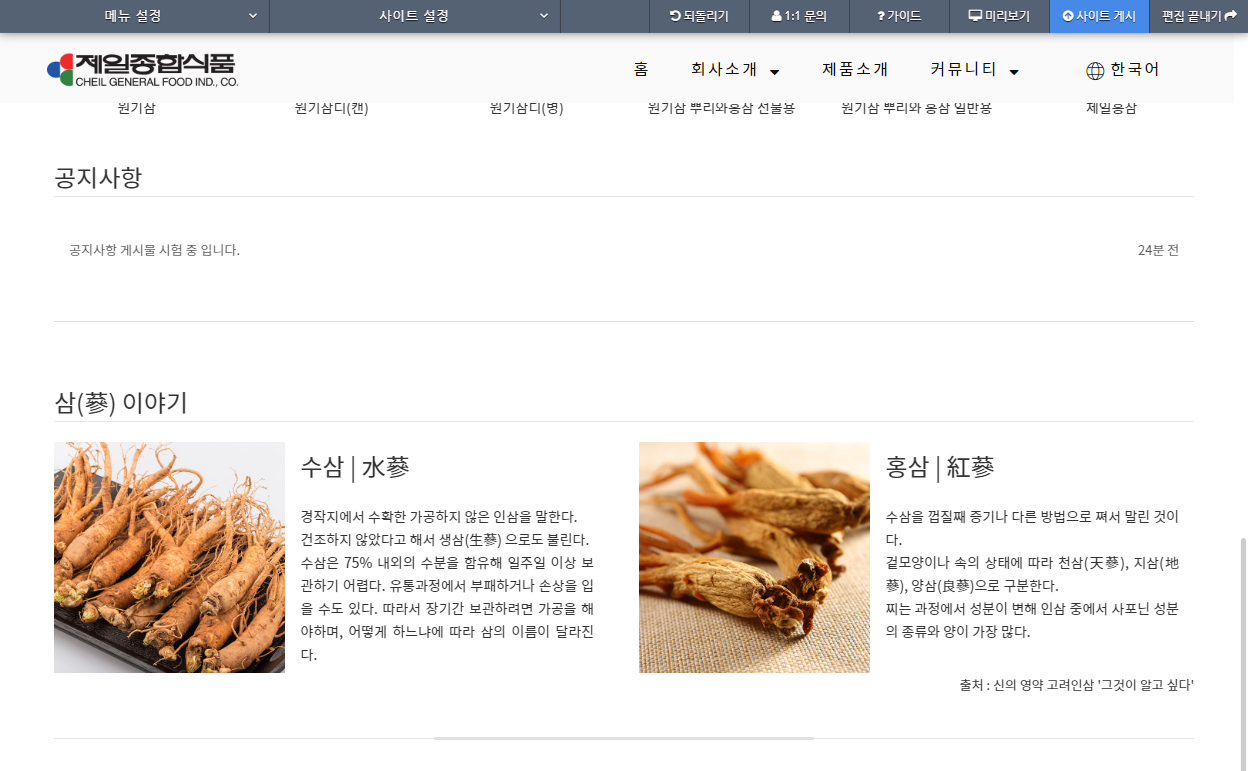
6. 홍보물 추가
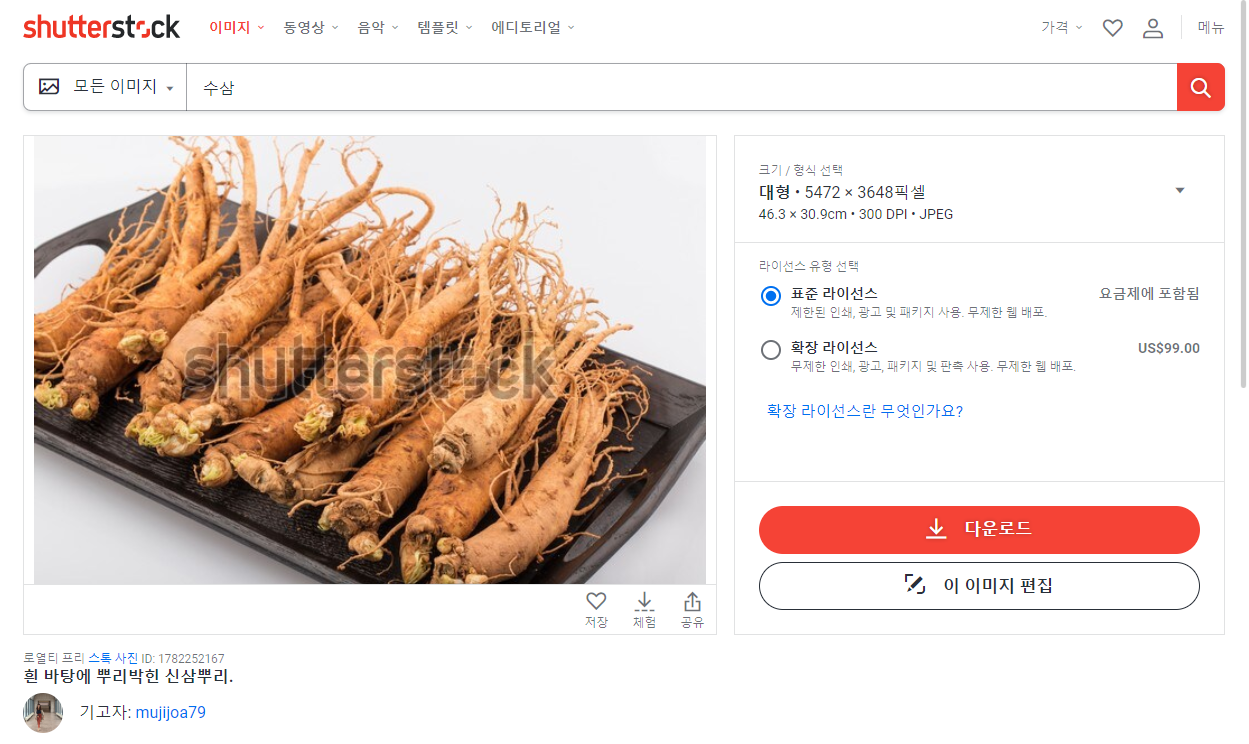
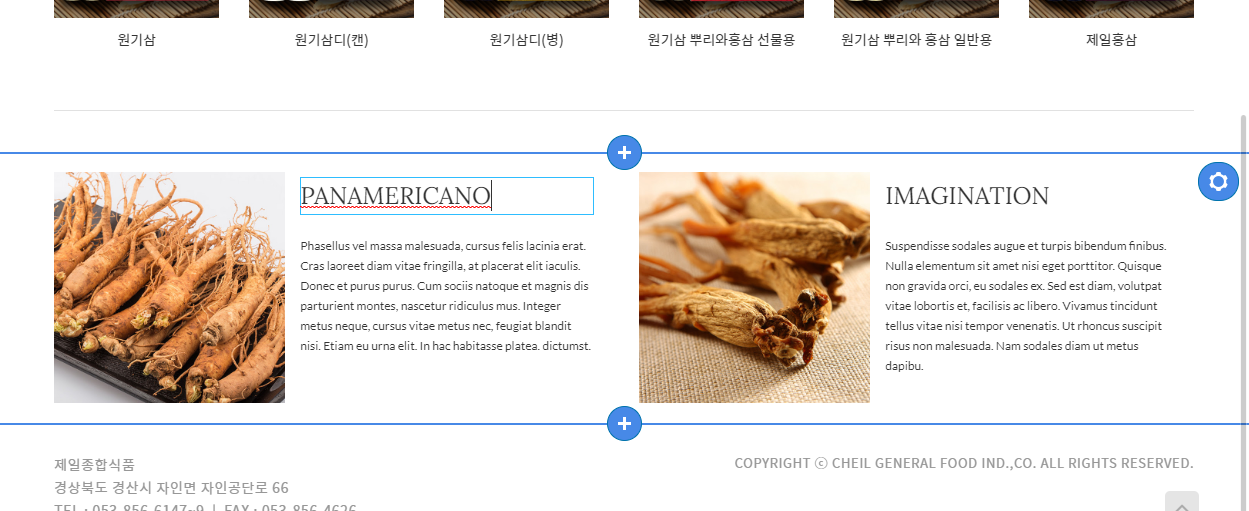
- 아무래도 너무 날로 먹는 듯하여 간단한 홍보문구 하나 편집해서 넣어 주겠습니다. 마침, 넘겨받은 자료에 수삼, 홍삼에 대한 설명 부분이 있네요. 이 내용을 조금 활용해 보겠습니다.



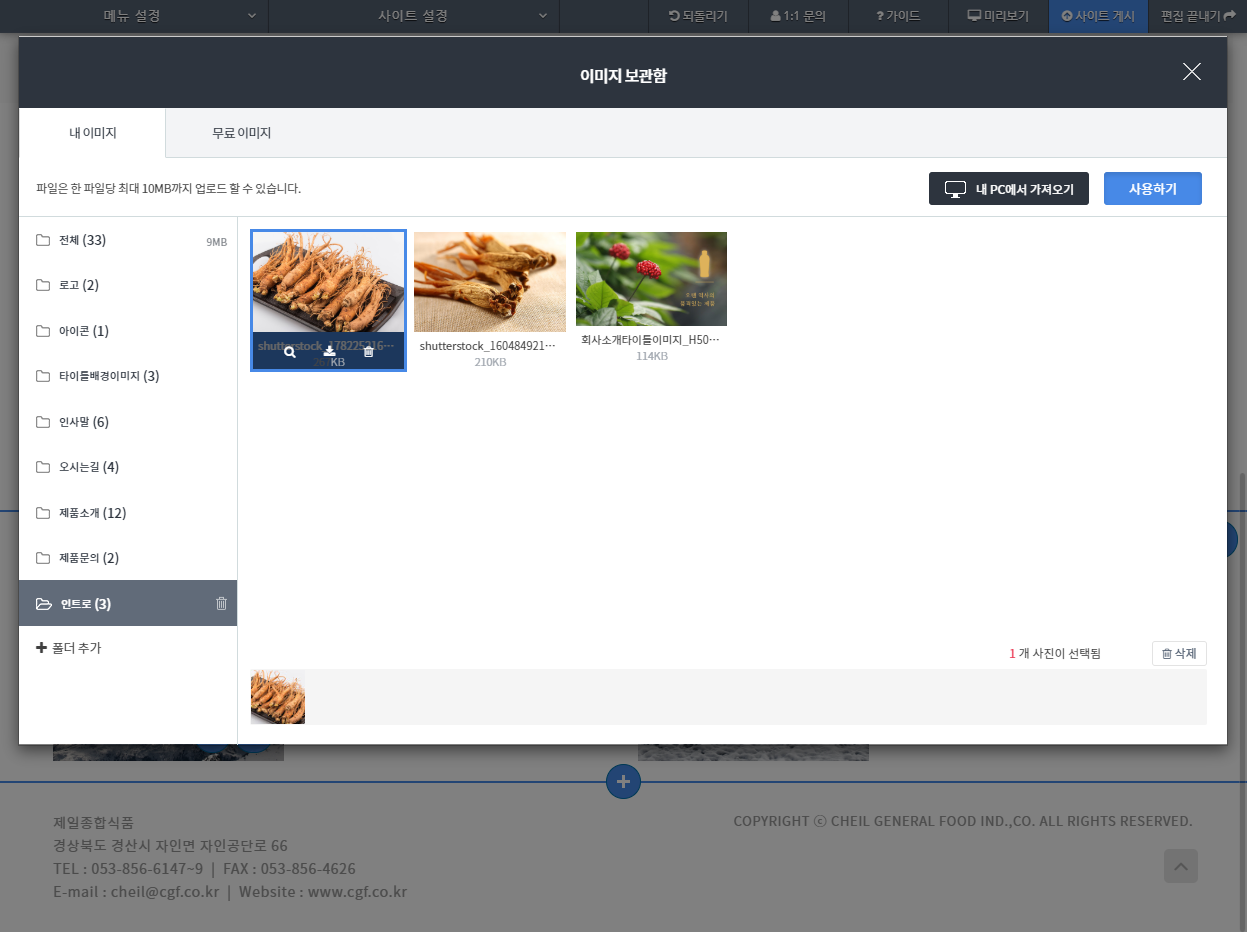
이렇게 필요한 이미지는 구하였으니 적당한 크기로 조정한 후 추가하면 됩니다. 




|
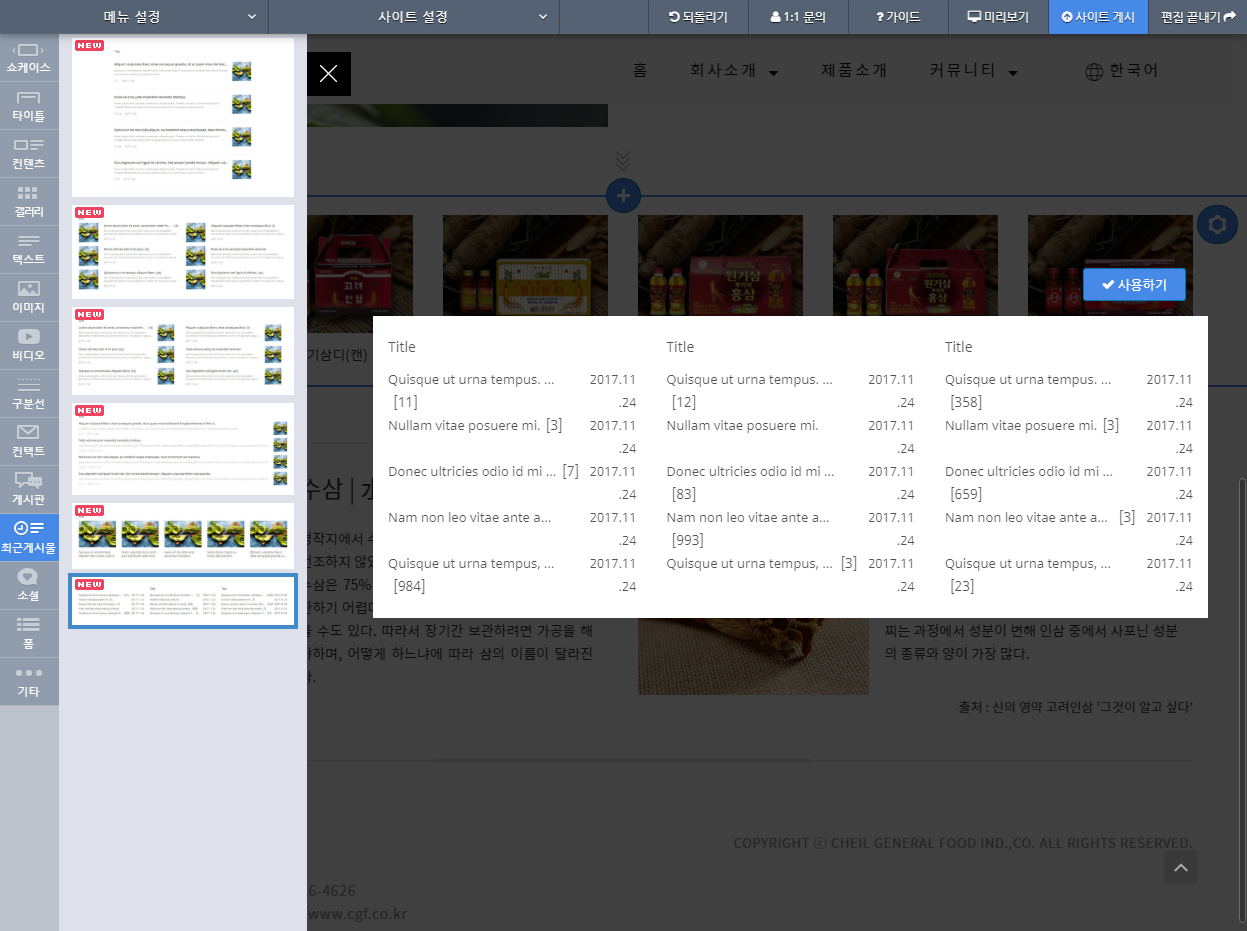
7. 공지게시판 최근게시물 블록 추가
- 제품 썸네일 아래쪽에 추가하도록 하겠습니다.
- 최근 게시물 블록 중 적당한 것을 골라 설치합니다.

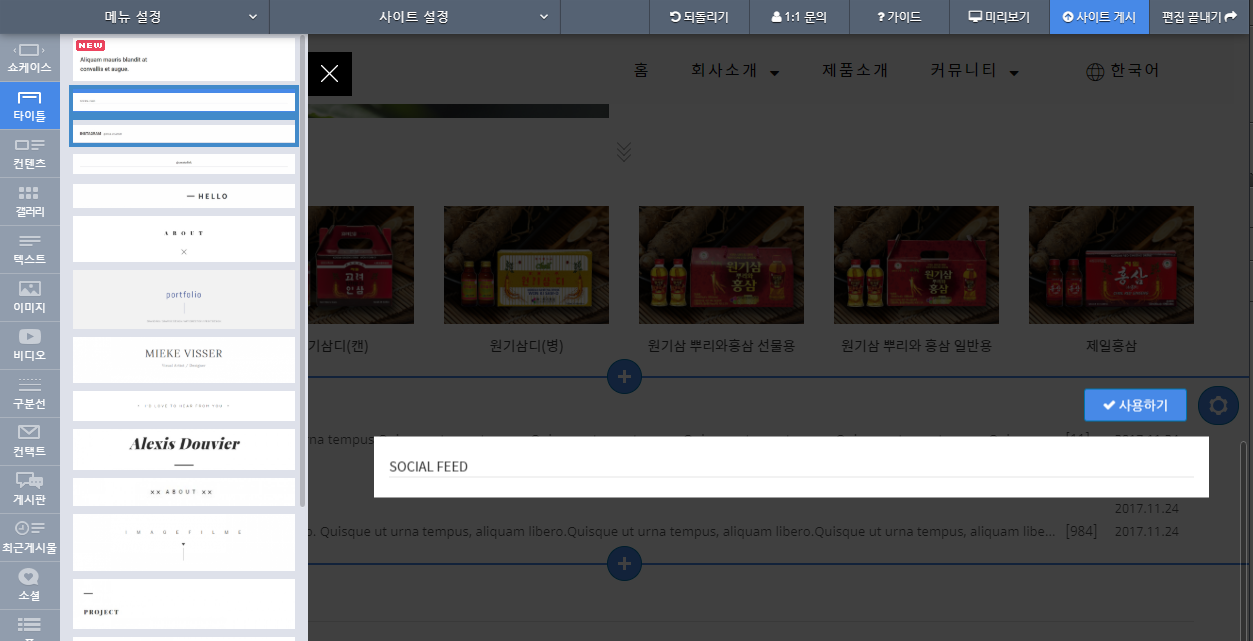
- 타이틀 블록도 하나 설치해 줍니다.

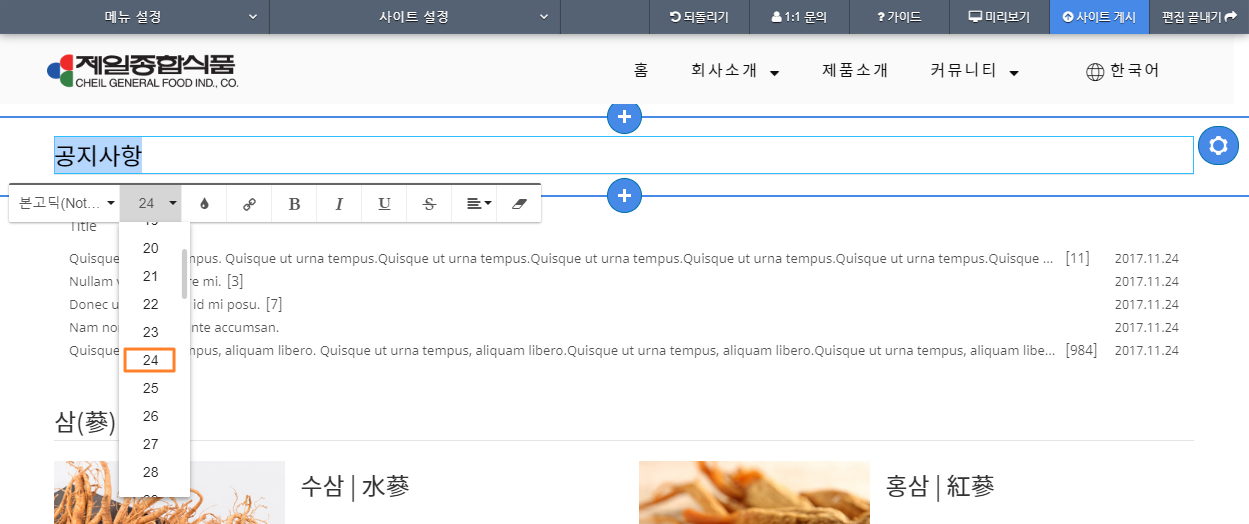
- 타이틀 블록의 글자를 '공지사항' 으로 수정하고 크기는 24로 조정합니다.

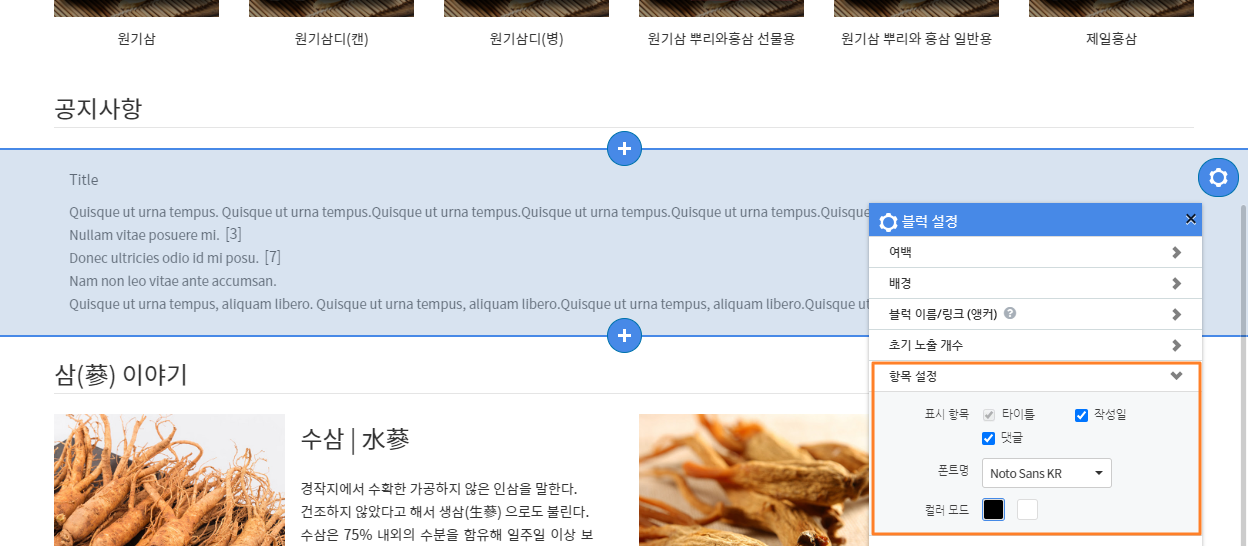
- 최근게시물 블록의 설정버튼을 눌러 폰트를 기본 설정한 폰트로 변경해 줍니다.

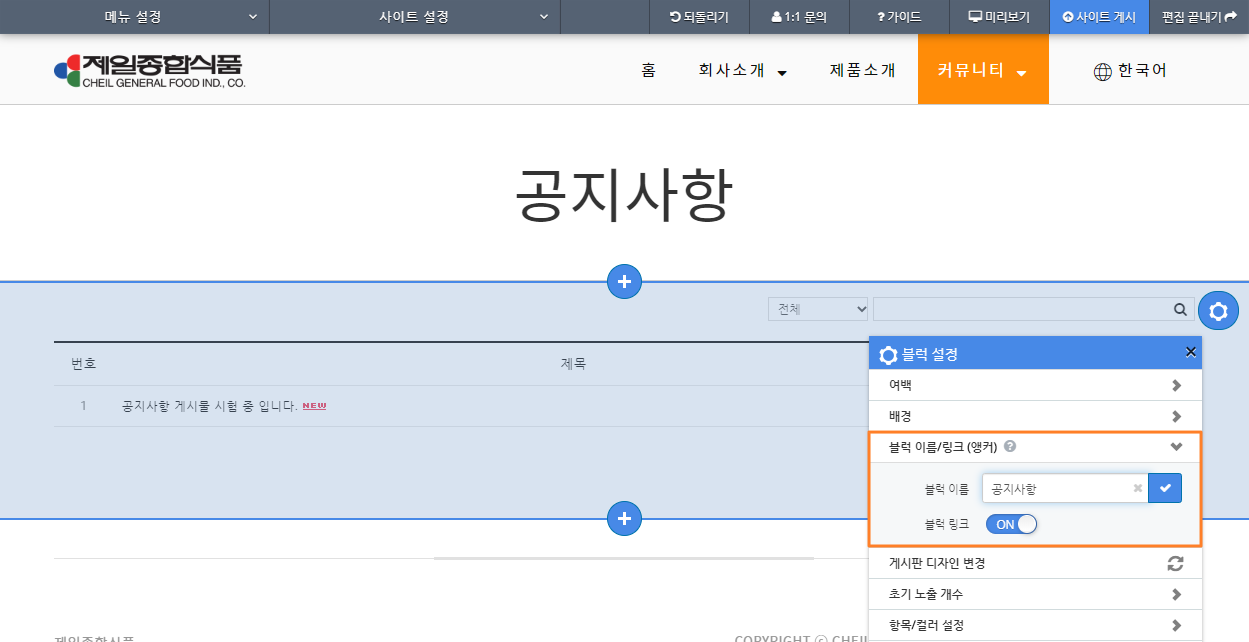
- 공지사항 게시판으로 이동 후 게시판 블록 설정버튼을 눌러 공지사항 게시판의 블록 이름을 정해 줍니다.
블록 이름 : 공지사항
블록 링크 : ON

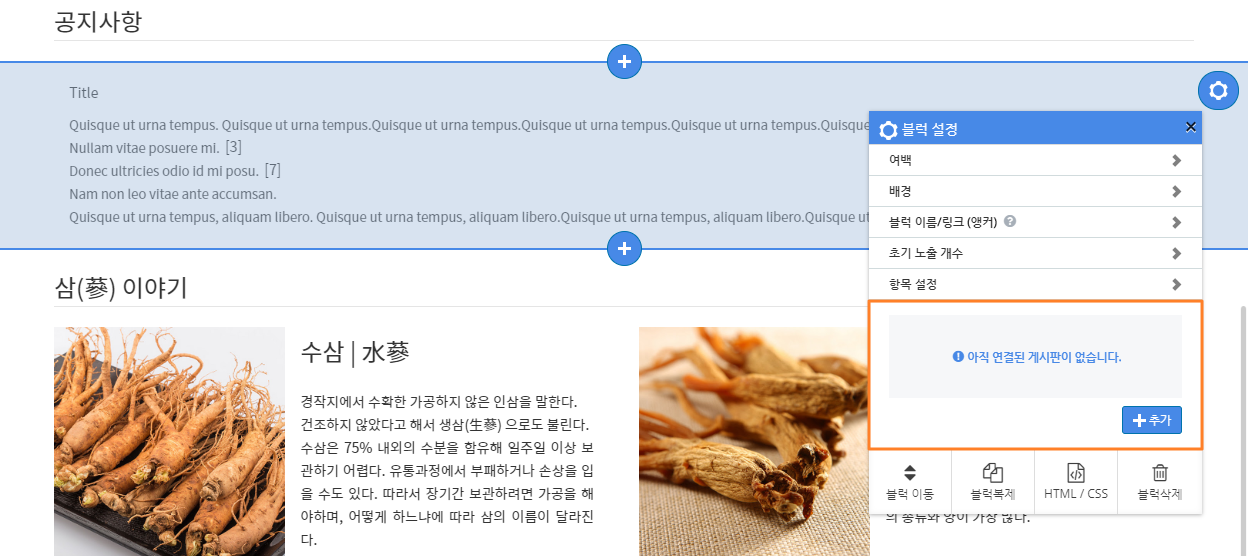
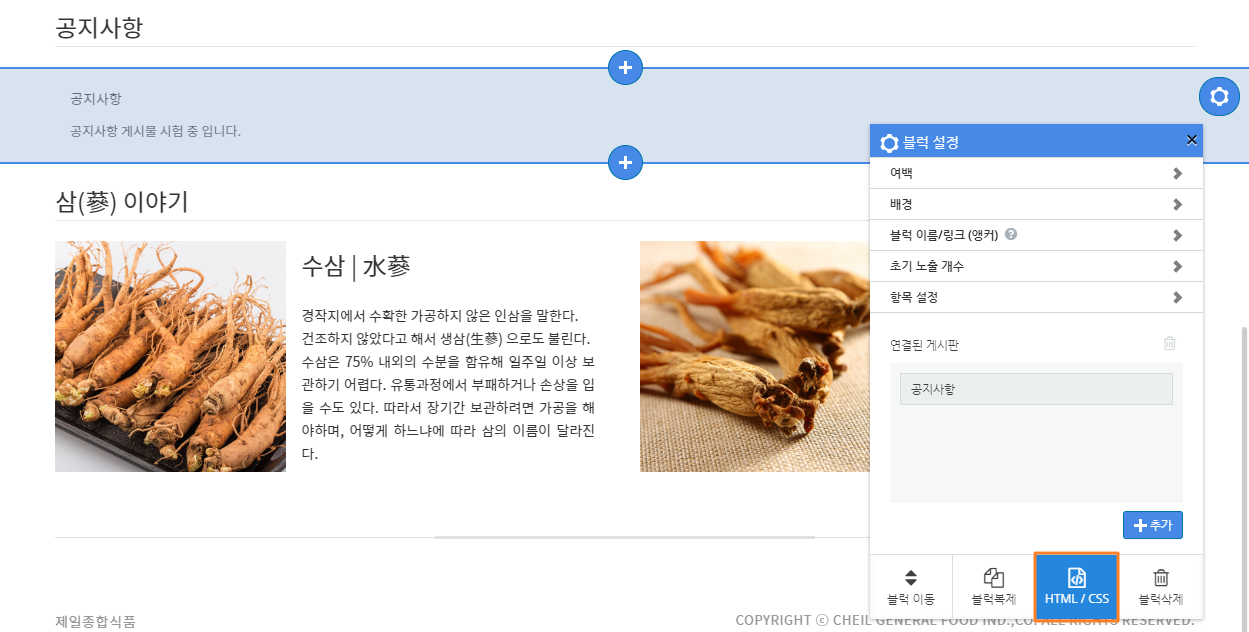
- 다시 INTRO 페이지로 돌아와서 최근게시물 블럭 설정으로 들어가서 '아직 연결된 게시판이 없습니다.' 라고 되어 있는 곳 아래의 [ + 추가 ] 버튼을 누릅니다.

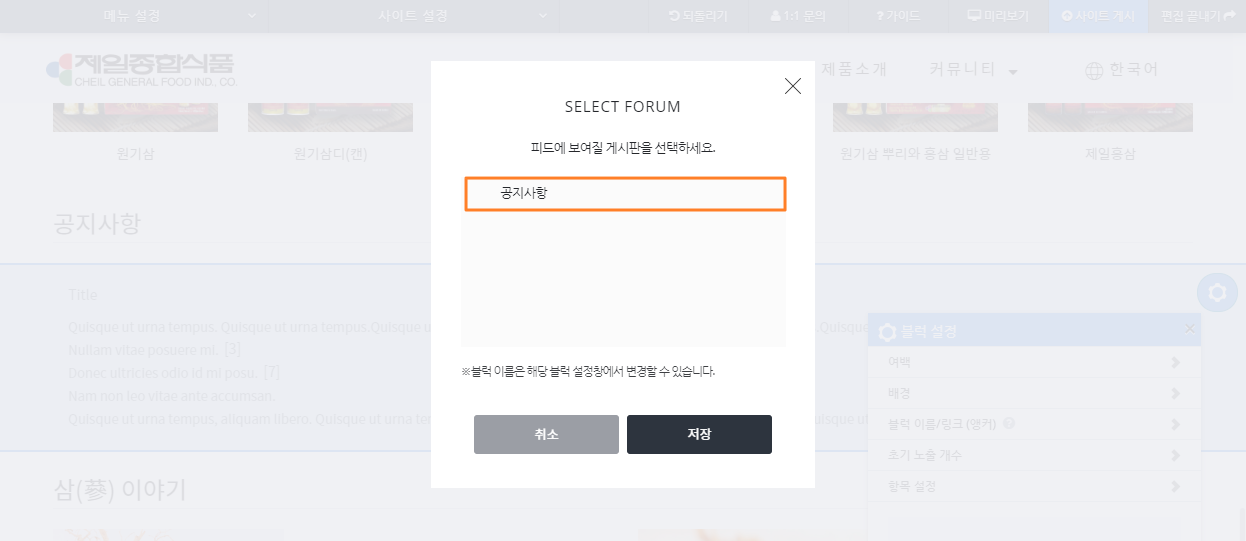
- 조금 전 공지사항 게시판에 가서 설정해 놓은 이름이 뜹니다. 만약 공지사항 게시판의 블럭이름을 설정하지 않았다면 다른 이름으로 보일 거예요.
선택한 후 [저장] 누릅니다.

-

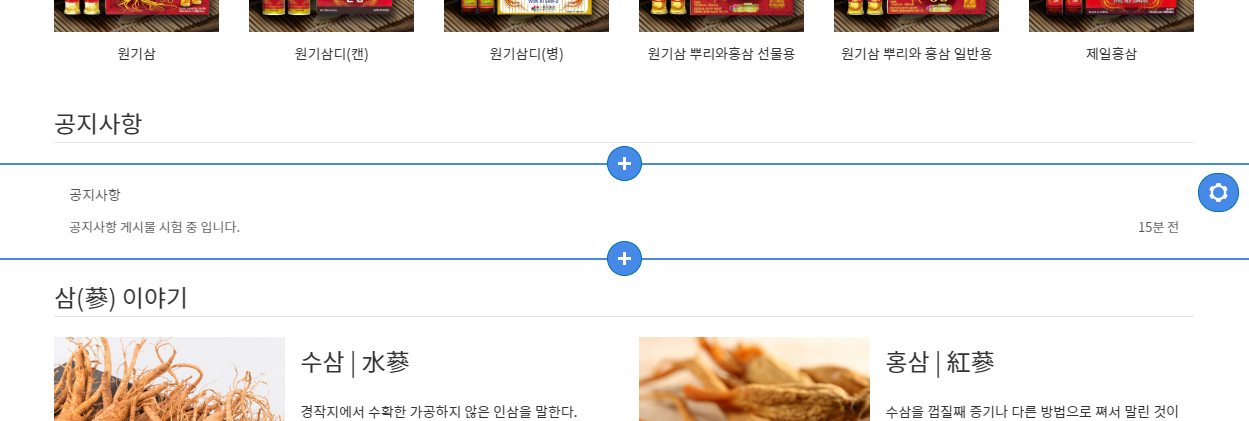
- 이제 공지사항 최근게시물이 보입니다.
공지사항 게시판에는 미리 한 개의 게시물을 등록해 두었는데요, 등록하지 않았다면 처음 공지사항 게시판 설치할 때 처럼 샘플목록이 보입니다.
여기서, 미리 설치해 놓은 공지사항 타이틀블럭이 있으므로 최근게시물 부분에 나오는 '공지사항' 글자는 지워야 되겠죠! 그냥 둬도 상관 없다면 타이틀을 지우면 되지만 기본 설정된 글자 크기가 작아서 저는 타이틀로 대체하려고 한 것입니다.

- 최근게시물 블럭설정 들어간 후 HTML/CSS 버튼 누릅니다.

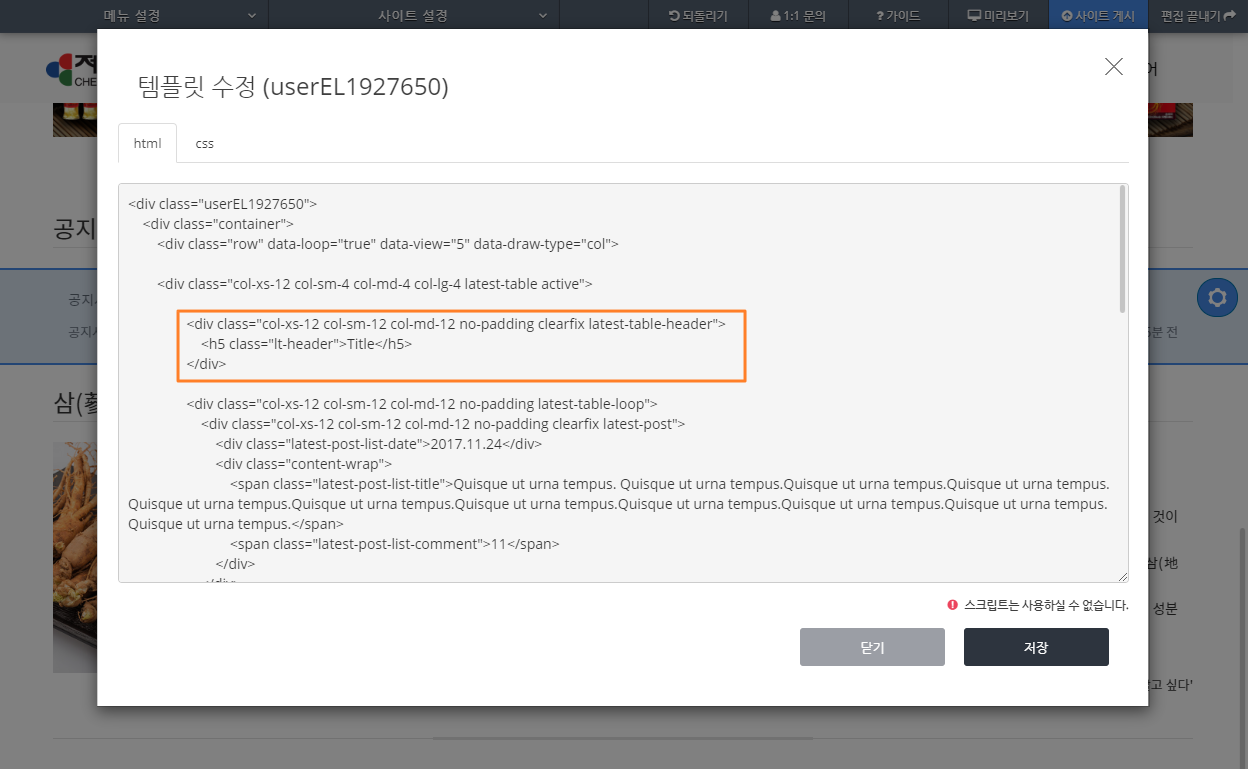
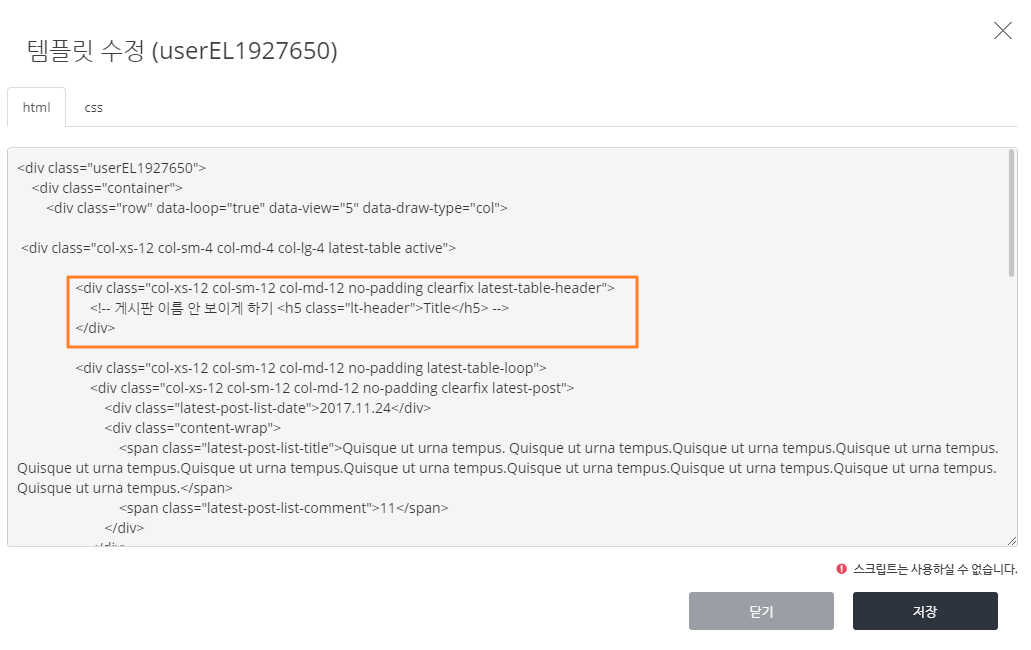
- 템플릿 수정창의 html 테그에 표시한 부분이 '공지사항' 이라는 게시판 이름이 보이는 곳입니다. 저 곳을 다음과 같이 수정합니다.

- 이렇게 하면 최근게시물 목록 위에 나오던 게시판 이름이 안 보일거에요.

- 깔끔하게 안 보이고 미리 추가해 놓은 공지사항 타이틀 블럭이 잘 보입니다.
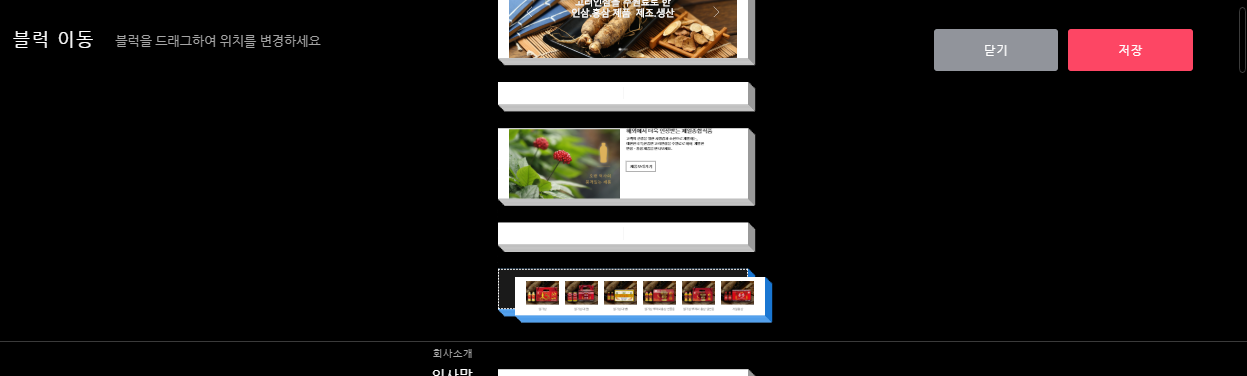
마지막으로 구분선 하나 추가해 줍니다.

- 회색의 1픽셀 두께의 가는 실선입니다. 구분선 블럭 중 맨 마지막에 있어요. 이걸 넣어주면 아랫부분의 삼 설명부분과 최근게시물 부분이 분리되어 보여집니다

- 일단 이렇게 해 놓은 후 다 만들어 지면 위치변경도 하도 다듬기도 할 겁니다.
INTO 페이지 제작을 마치며...
간단하게 INTRO 페이지를 구성하여 보았습니다.
제일종합식품 소개
 |
 |
 |
 |
 |
'함께하는이야기' 카테고리의 다른 글
| 조립컴퓨터의 내구성 이야기... (0) | 2021.01.26 |
|---|---|
| 웹사이트 리뉴얼 이야기 - 10. 마치며... (0) | 2021.01.25 |
| 웹사이트 리뉴얼 이야기 - 8. 제품문의 페이지 (0) | 2021.01.24 |
| 웹사이트 리뉴얼 이야기 - 7. 공지사항 페이지 (0) | 2021.01.24 |
| 웹사이트 리뉴얼 이야기 - 6. 제품소개 페이지 (0) | 2021.01.24 |
