본 이야기는 지인의 기업용 홈페이지의 리뉴얼을 의뢰받아서 진행하는 과정을 적은 내용이며, 가비아 크리에이터링크 서비스를 이용해서 제작하였습니다.
지인 회사의 웹사이트 리뉴얼 이야기는 계속 이어집니다.
이번 이야기에서 다루는 내용
- 가비아 가입 및 크리에이터링크 생성하기
- 유료계정 전환하기
- 사이트 기본 설정하기
- 사이트 메타태그 설정, 사이트이름 설정, 파비콘 등록, 폰트지정, 메뉴등록, 메뉴디자인변경, 사이트로고 설정, 푸터 변경 등
가비아 가입 및 크리에이터링크 생성
저는 가비아와 아무런 관련이 없으며 이번 웹사이트 리뉴얼을 의뢰 받은 후 적당한 곳을 검색하던 중 가비아의 크리에이터링크 서비스를 알게되어 선택하였을 뿐 입니다.
가비아 크리에이터링크 가입방법
1. 가비아(https://gabia.co.kr) 회원가입
2. [홈페이지] - [크리에이터링크] 클릭

3. [무료로 시작하기] 클릭

4. 템플릿 선택화면에서 맨 마지막 [빈 페이지에서 시작하기] 선택
- 저는 빈 페이지에서 시작합니다만 이미 완성되어 있는 템플릿을 선택 후 수정하면서 사용하여도 됩니다.

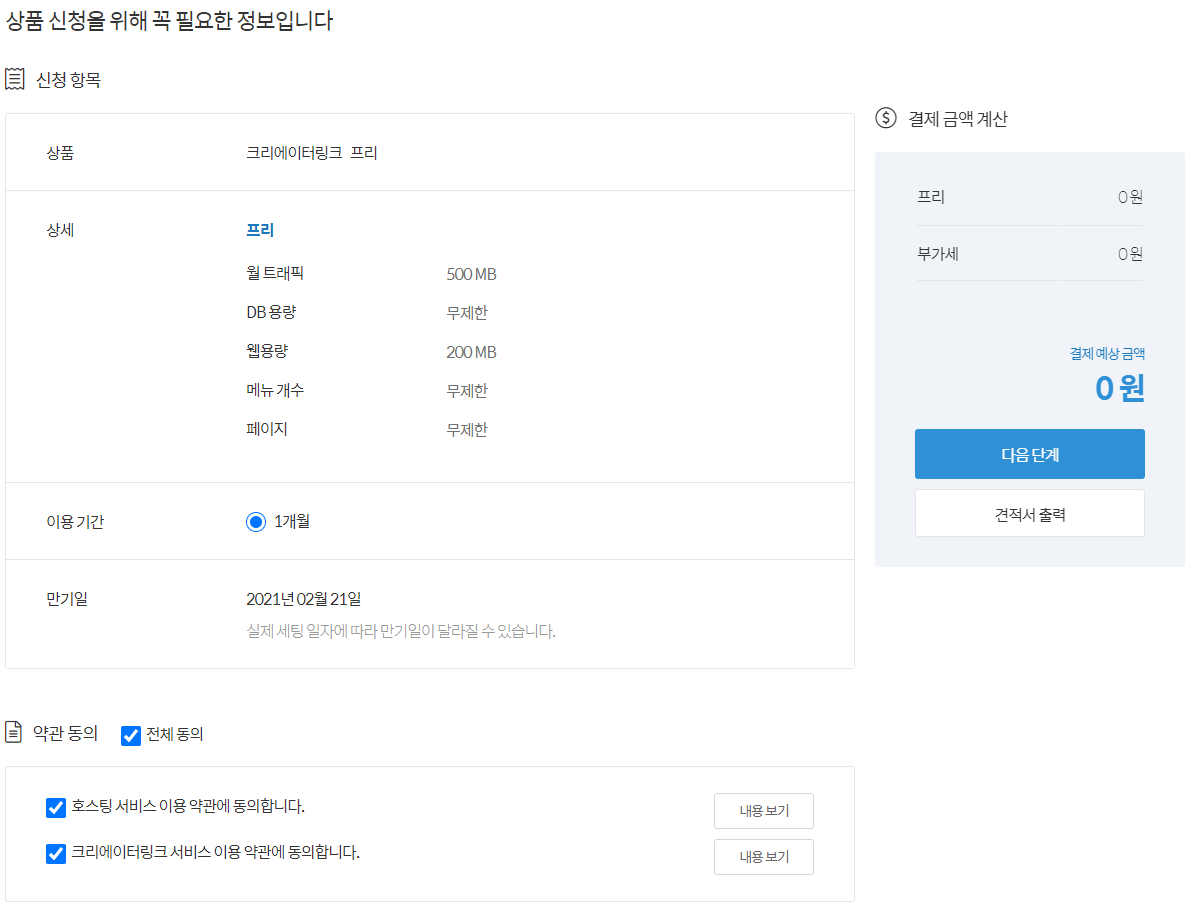
5. 상품신청 확인페이지에서 약관동의 후 [다음단계] 클릭

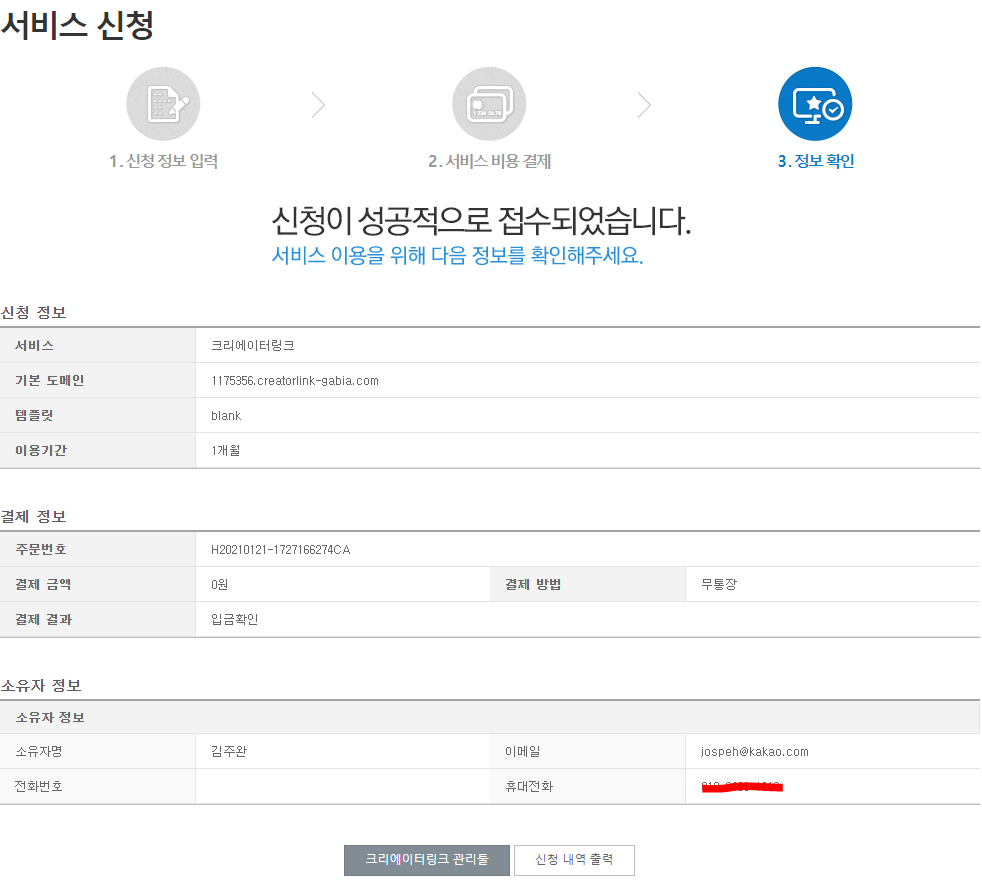
6. 신청결과 페이지가 아래와 같이 보여집니다.

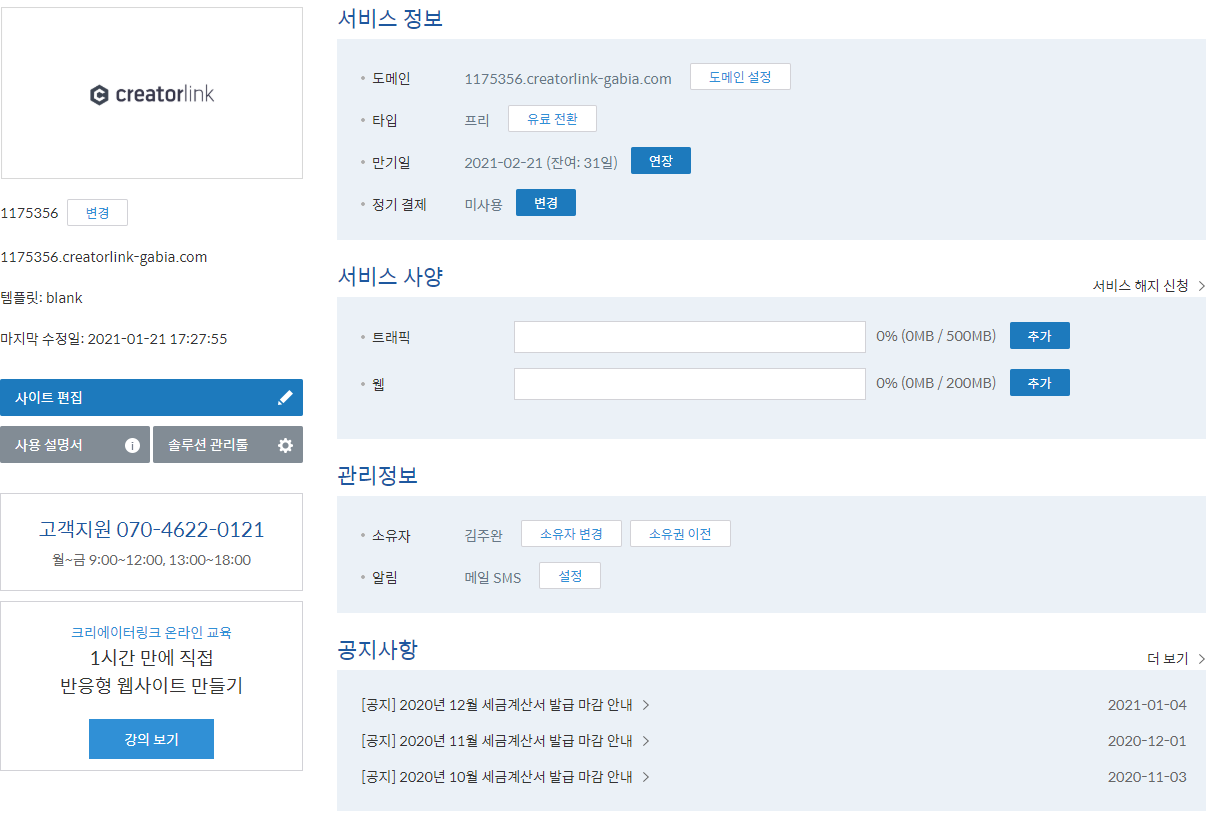
7. [크리에이터링크 관리툴] 선택합니다.

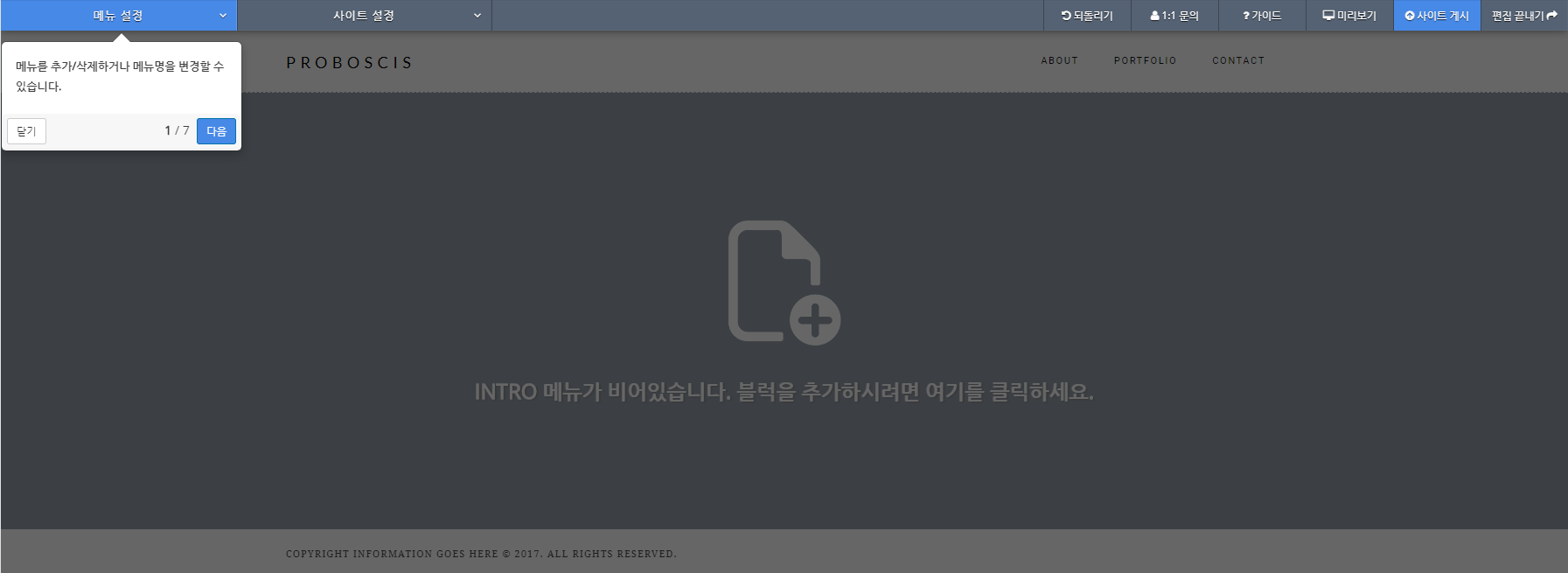
8. [사이트편집] 누르면 다음과 같이 빈 페이지가 나옵니다.
- 총 7단계의 기본적인 설명이 나오니 잘 읽어 보세요.
- 잘 이해가 안 될 경우 이전 페이지에서 [사용설명서] 먼저 보셔도 좋습니다.

여기까지는 가비아 가입 및 크리에이터링크 계정 생성과정이었습니다.
유료계정 전환하기
|
유료계정으로 전환해야 하는 이유 |
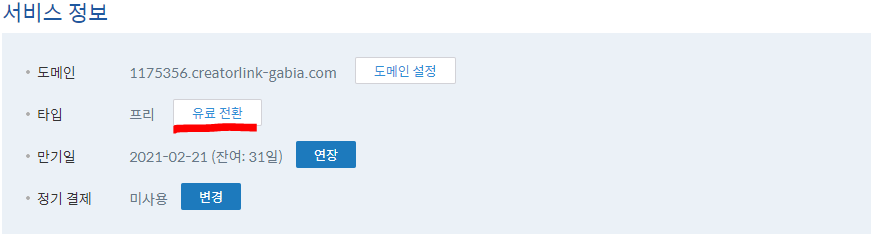
1. 위 7번 항목의 [크리에이터 관리툴] 페이지에서 '서비스정보-유료전환' 클릭

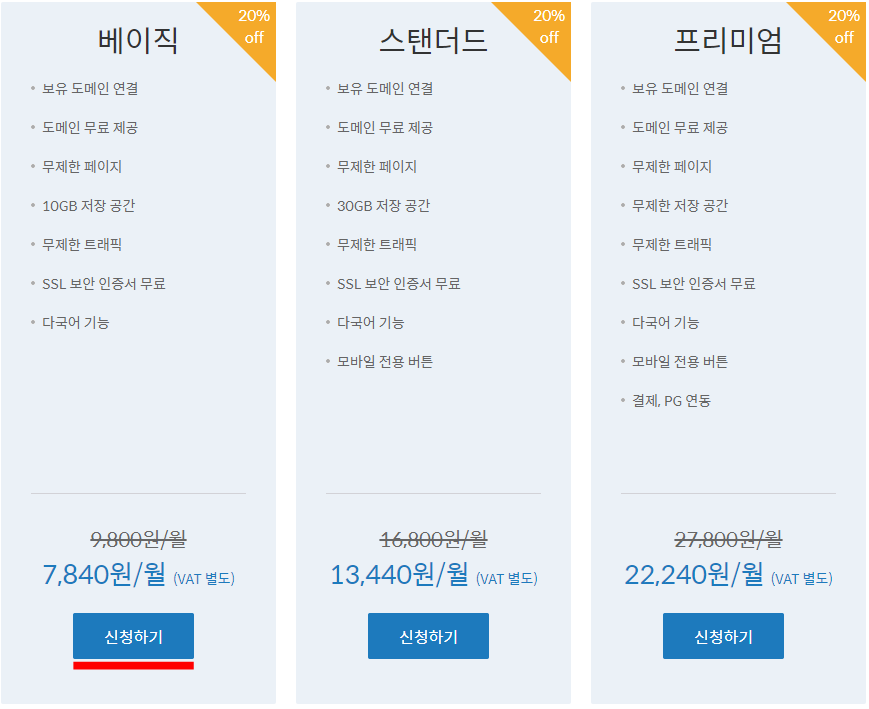
2. 원하는 서비스 결정 후 [신청하기] 클릭
- 저는 '베이직' 계정 선택하여 진행합니다만 웹사이트 규모에 따라 적당한 것을 선택하시면 됩니다.

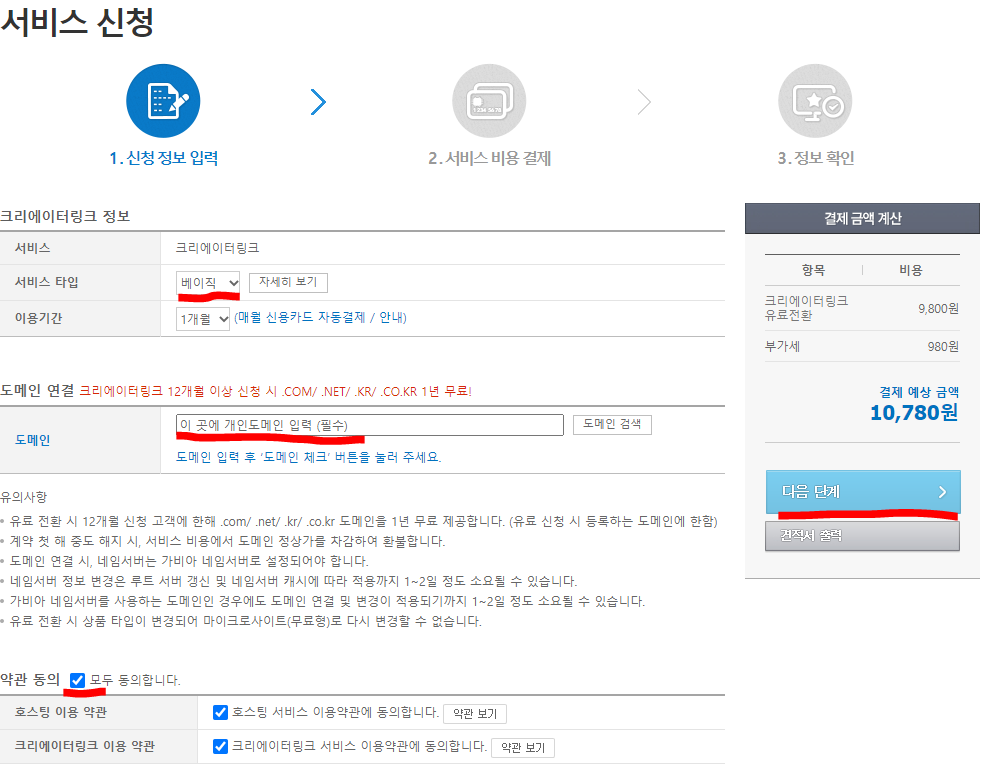
3. '서비스신청' 페이지 나오면 도메인 입력- [도메인검색] - 약관동의 후 [다음단계] 클릭하여 결제진행
- 도메인이 다른 웹사이트에 연결되어 있어도 됩니다.

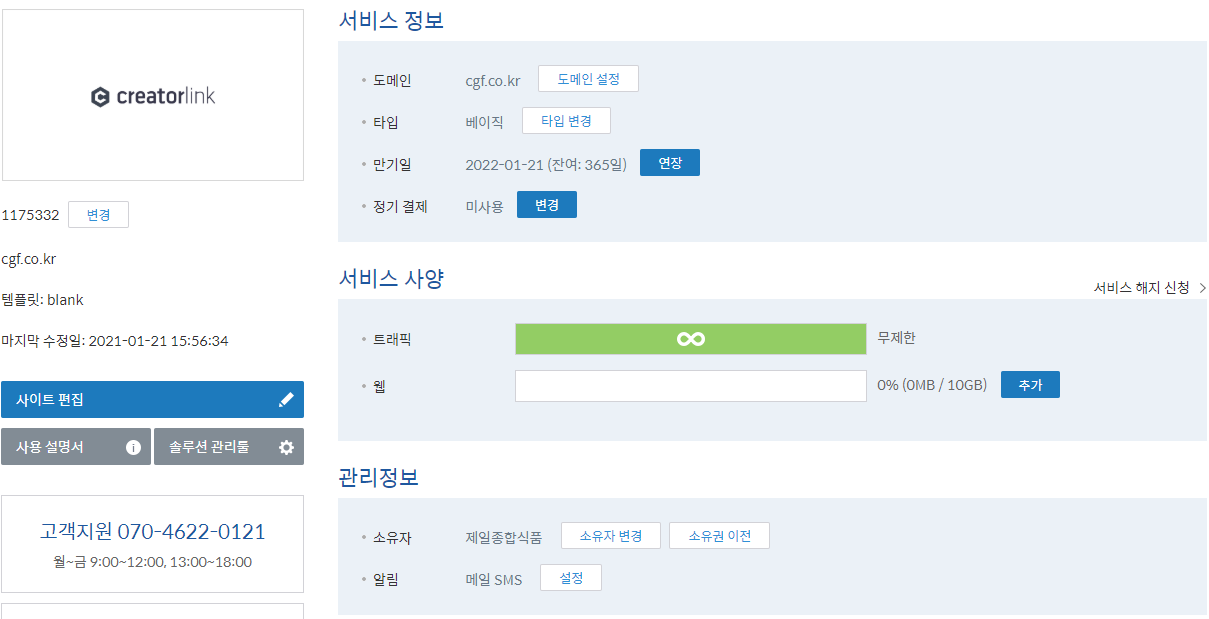
4. 계정전환결과
- 특별한 보안사항이 없어서 그냥 오픈합니다.
- 홈페이지 안에서 다루는 내용이 많지 않아서 가장 기본인 '베이직' 계정으로 진행합니다.
- 도메인은 작업 완료 전 까지는 기존 웹사이트로 연결되며 완료 후 새로운 웹사이트로 연결처리 예정입니다.

다국어 사용설정
|
- 한글과 영문 두 개의 언어로 서비스를 제공하여야 하므로 다국어 설정을 해 둡니다. |
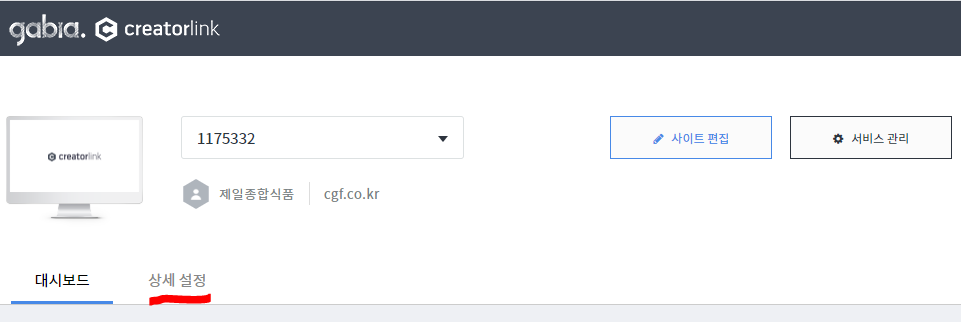
1. 솔루션 관리툴 들어갑니다.

2. 상세설정 들어갑니다.

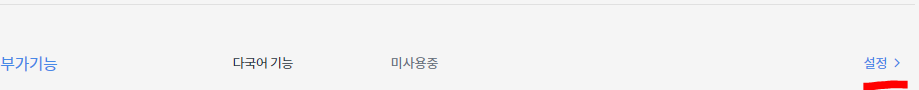
3. 부가기능 - 다국어기능 부분의 [설정] 들어갑니다.

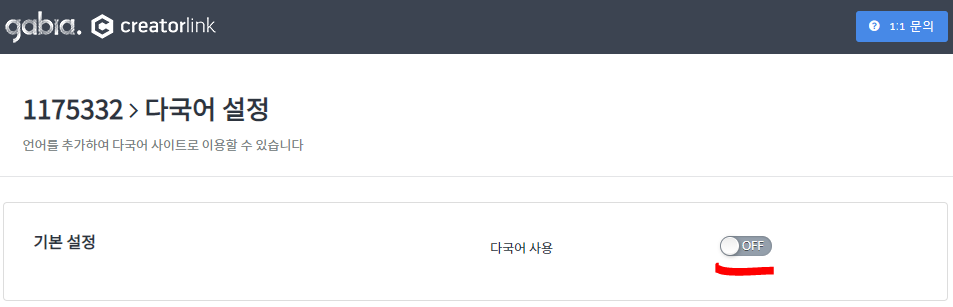
기본으로 OFF 되어 있으므로 클릭하여 ON 하면 언어 선택하는 창이 뜹니다.

한글과 영어 두 개를 선택하되 한글먼저 선택하고 영문을 선택합니다.
먼저 선택한 언어가 기본 언어가 됩니다.
잘 못 선택해도 수정가능하니 걱정하지 마세요.
언어 설정 완료되면 다음과 같이 한국어가 위에, 영어가 아래로 위치하고 있습니다.

자! 이제 모든 준비가 완료 되었습니다. 이제부터 본격적인 홈페이지 제작 작업을 시작할 수 있습니다.
사이트 기본 설정
웹사이트의 가장 기본적인 부분을 먼저 설정하겠습니다.
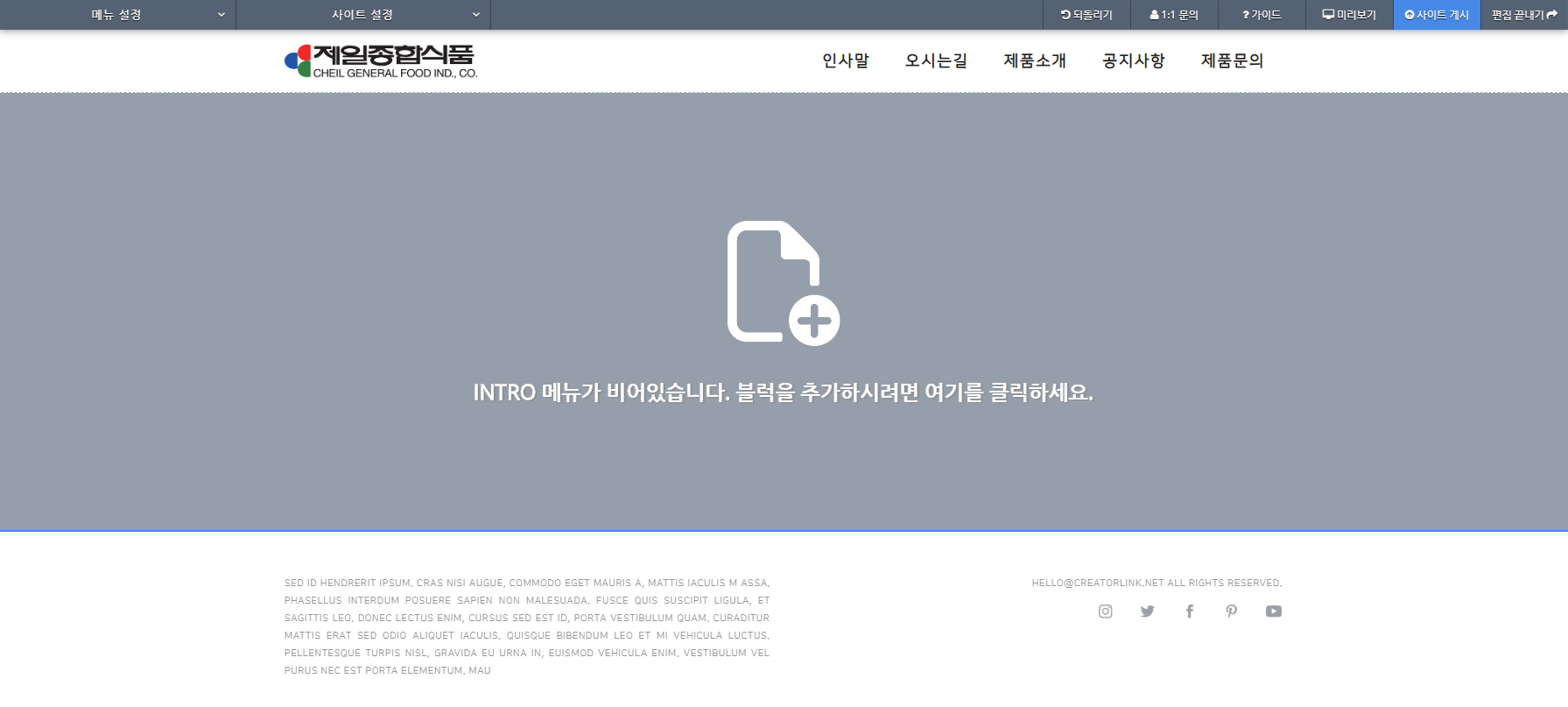
1. 크리에이터링크 관리툴 에서 [사이트편집] 누릅니다.
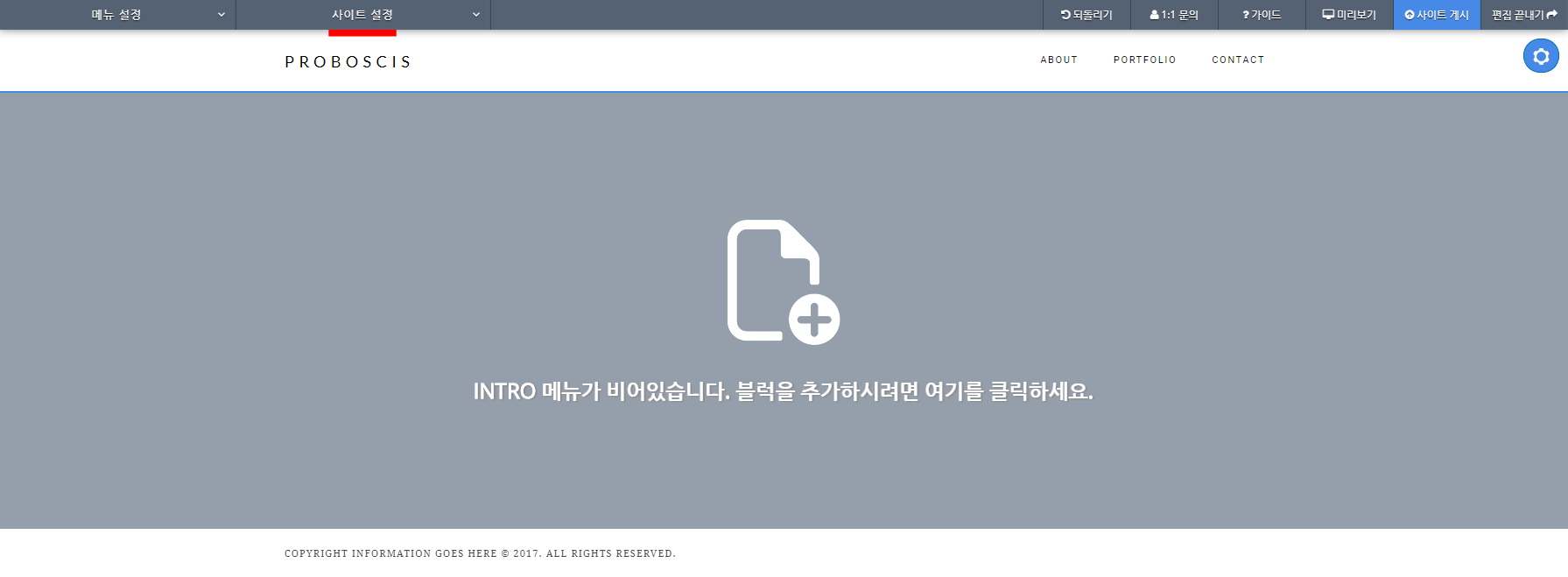
- 사이트편집 누르면 아래와 같이 빈 페이지가 나오게 되며 앞으로의 모든 홈페이지 제작 작업은 이 화면에서 진행됩니다.
- 사전 설정된 템플릿을 선택하였을 경우 선택한 템플릿에 해당하는 페이지가 나오게 됩니다.

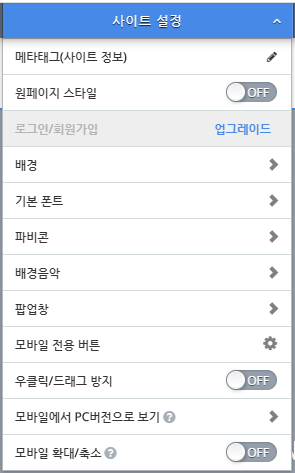
2. [사이트설정] 들어 갑니다.

설정해야 할 부분은,
- 메타태그(사이트정보)
- 기본폰트
- 파비콘
이렇게만 설정할 예정입니다.
모바일전용버튼도 설정하려고 하였는데 베이직 계정에서는 지원이 안됩니다.
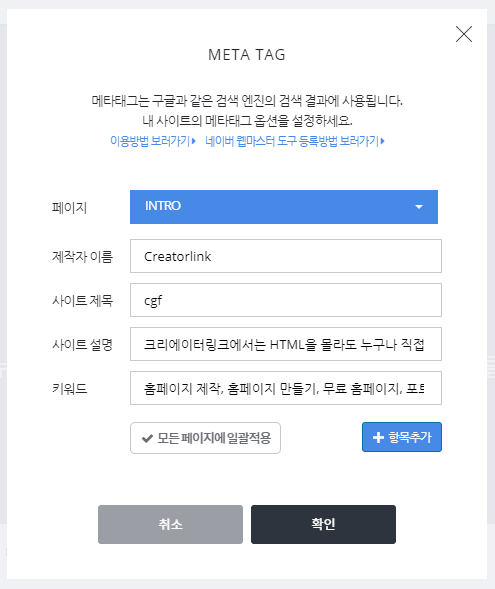
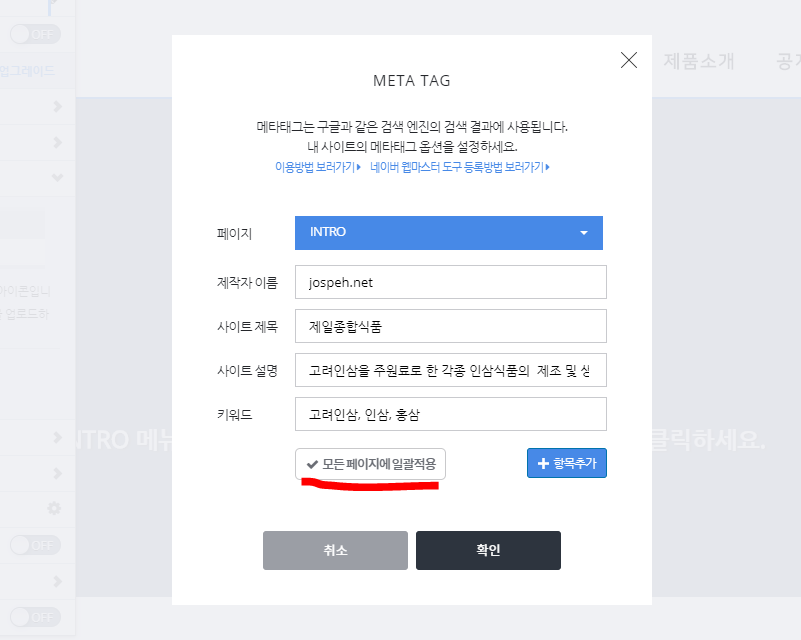
2.1 메타태그(사이트 정보)
- 해당 입력칸을 적당하게 수정합니다.

참고 : INTRO 페이지에만 적용되며 새로운 페이지를 만들면 해당 페이지에 다시 설정해야 합니다. 이 때 다시 설정하지 말고 아래 [모든 페이지에 일괄적용] 버튼을 누르면 설정정보가 자동으로 복사되어 저장됩니다.
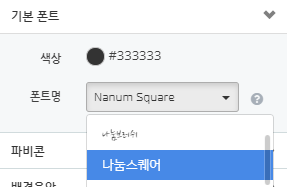
2.2 기본폰트 설정

이 폰트는 웹사이트 전체에 적용되는 웹폰트 설정 부분인데요, 제공되는 웹폰트 라이센스는 오픈되어 있습니다.
저의 선택은,
- 색상 : #333333
- 폰트명 : 나눔스퀘어
2.3 파비콘 제작 및 등록

파비콘은 아이콘(ico) 형식의 파일입니다. 보통은 ICO 파일을 만들어서 등록하는데 가비아 크리에이터링크 서비스에서는 PNG 이미지 파일을 등록하면 자동으로 ICO 형식으로 변환해 주는 듯 합니다.
편리를 제공해 주셔서 고맙습니다.

설명에 PNG 포맷 형식의 256X256 이미지를 업로드 하라고 하니 그대로 해 보겠습니다.
먼저 파비콘용 로고만 들어간 이미지를 포토샵에서 256x256 크기로 만들어 PNG 형식으로 저장하였으며 이를 파비콘으로 등록하였습니다.
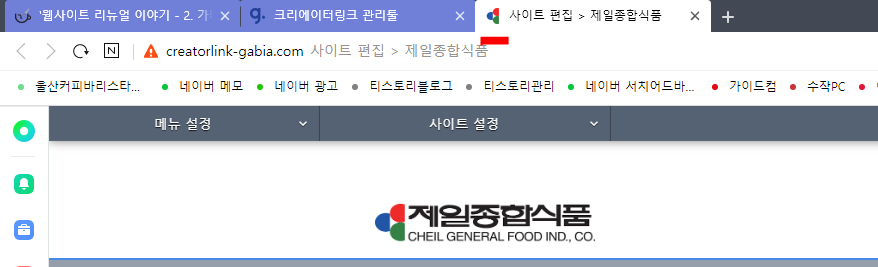
등록하니 이쁘게 올라가서 보여집니다.
이렇게 등록해 놓으면 홈페이지 바로가기 아이콘을 만들거나 할 때 홈페이지 이름앞에 해당 파비콘이 보여지게 됩니다.

사이트 로고 등록
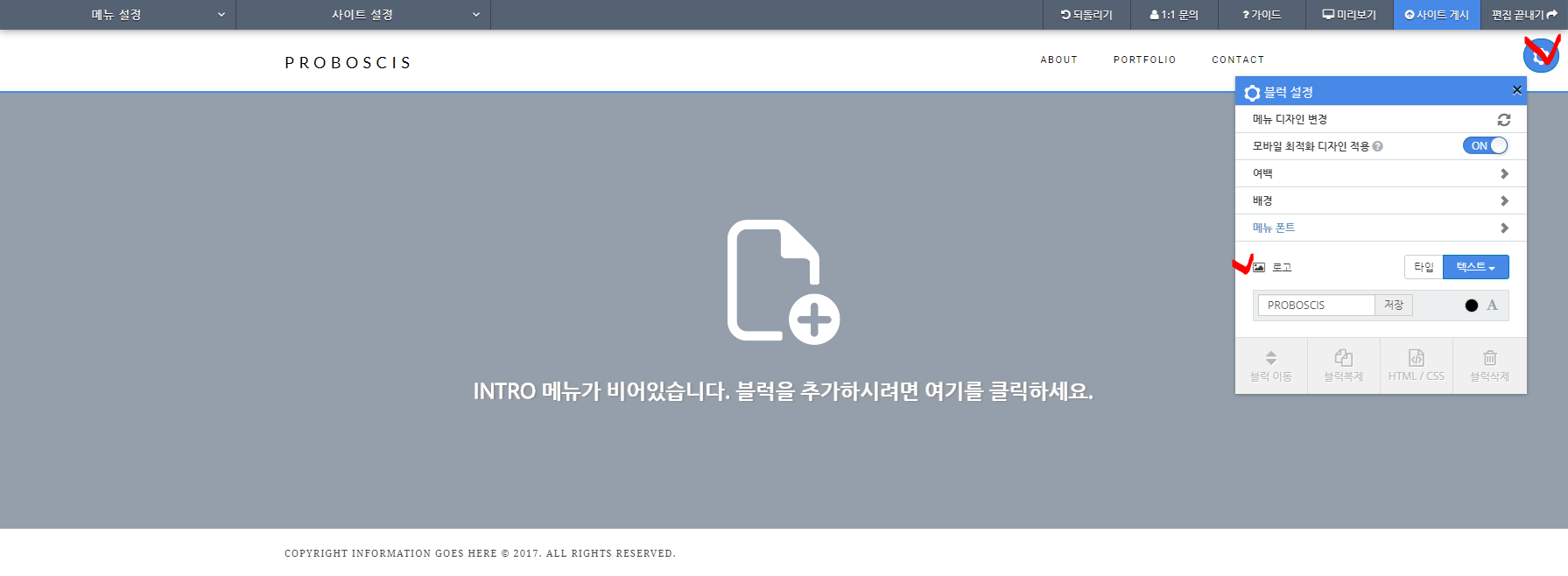
1. 표출위치 확인

위의 PROBOSCIS 부분이 사이트로고가 표출되는 부분 입니다. 의뢰한 업체이름과 로고가 함께 들어가면 되겠죠!
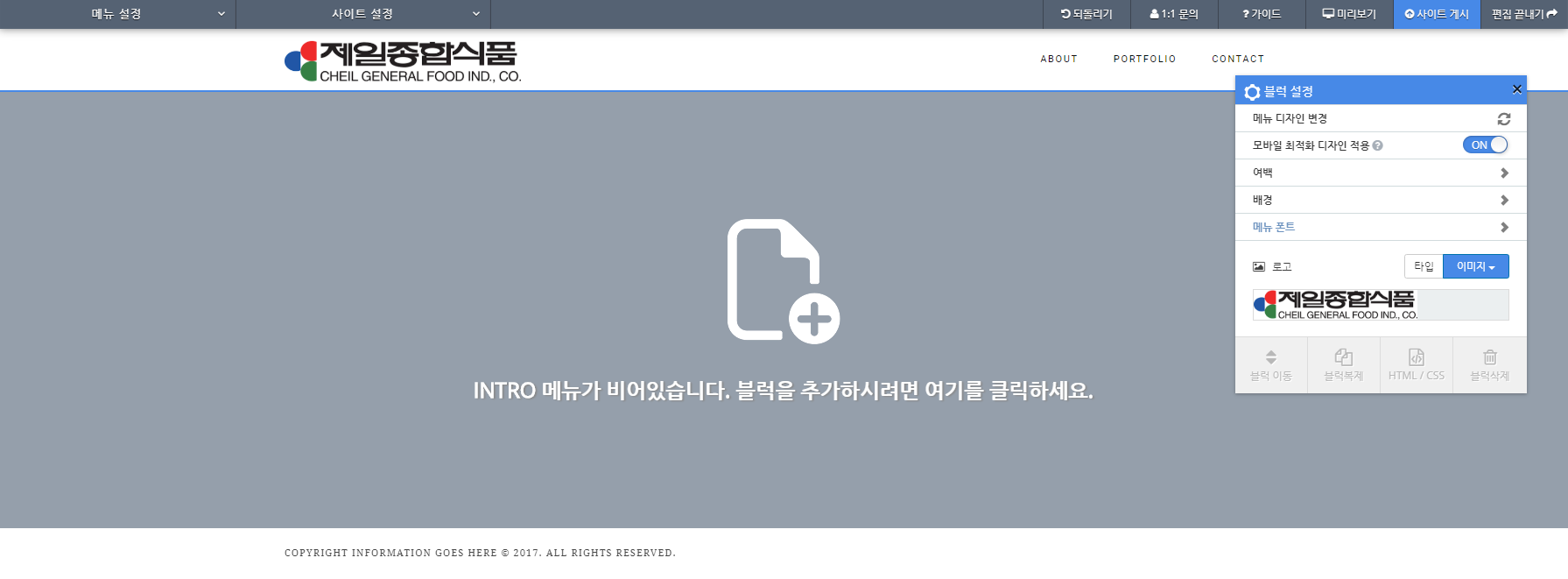
2. 설정창 열기

위 화면 오른쪽 위 설정버튼을 클릭하면 해당 메뉴가 나옵니다. 이 중 로고 부분을 설정하면 되는데요, 두 가지 형식이 나오네요.

타입 옆의 [텍스트▼] 라는 글자를 클릭하면 '이미지', '텍스트' 두 가지 중 하나를 선택할 수 있도록 나옵니다.
- 텍스트 : 입력된 글자만 표출
- 이미지 : 별도 제작된 이미지 표출(로고+상호)
저는 이미지로 선택하여 등록하도록 하겠습니다.
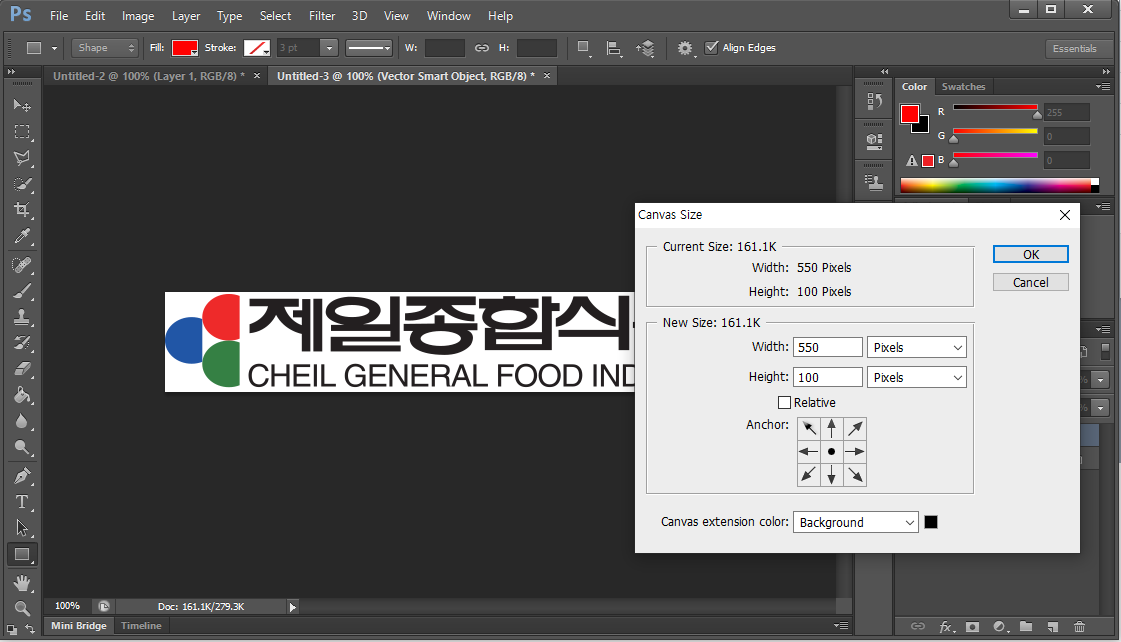
3. 사이트 로고 이미지 제작
포토샵을 이용 가로 550 x 세로 100 픽셀의 이미지 파일을 만들어 JPG 또는 PNG로 저장합니다.

4. 사이트 로고 등록

타입을 '이미지'로 선택하면 기본 설정되어 있는 creatorlink 라는 이미지가 보여지는군요. creatorlink 이미지를 클릭하면 파일 관리창이 뜹니다.


홈페이지 만드는 과정에서 수많은 이미지 파일을 업로드 하고 관리해야 하므로 폴더별로 관리하면 편리하겠죠!
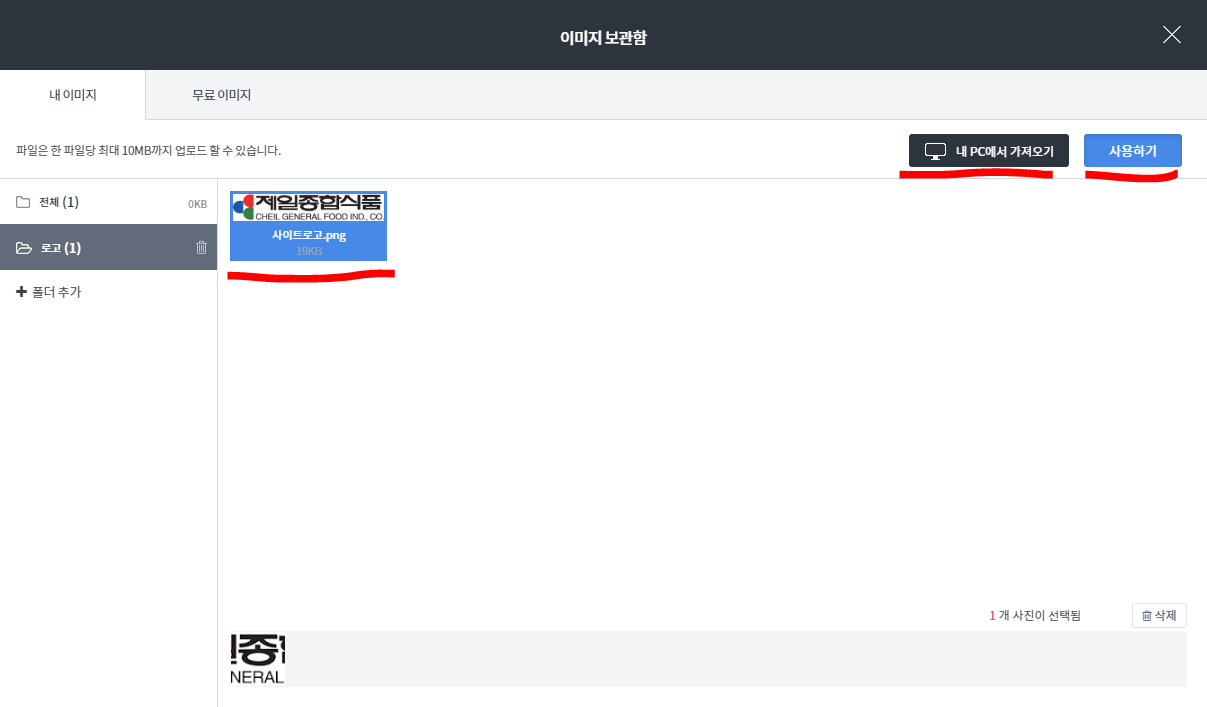
우선 '로고' 라는 폴더를 하나 만들고 이 폴더 안에 조금전에 만든 사이트로고 이미지 파일을 업로드 합니다.
[내 PC에서 가져오기] 클릭 후 파일을 업로드 하면 아래와 같이 업로드 됩니다.
업로드 된 이미지 파일을 선택 후 [사용하기] 버튼을 누릅니다.

아래와 같이 사이트로고가 등록되었습니다.

5. 사이트로고 수정 등록하는 방법
이미 등록한 이미지 형태의 사이트로고는 언제든지 다른걸로 교체해서 재등록이 가능합니다.
두 가지 방법이 있으며 아래와 같습니다.
5.1 사이트로고 클릭해서 직접 변경

사이트로고 위에 마우스 포인터를 올리면 뜨는 파란색 바탕의 이미지 아이콘을 클릭하면 이미지 보관함 창이 뜨며 수정등록한 사이트로고를 다시 선택하면 됩니다.
5.2 메뉴바 설정버튼 눌러 변경

처음 사이트로고 등록할 때와 같은 방법이며 등록된 사이트로고를 클릭하면 뜨는 이미지 보관함 창에서 다시 등록한 사이트로고를 선택하면 됩니다.
기본메뉴등록
1. 메뉴구성안
아래 내용은 업체에서 제시한 메뉴구성안 입니다.
- 회사소개 - 인사말 / 오시는길
- 제품소개
- 커뮤니티 - 공지사항 / 제품문의
첫 페이지 포함 총 6페이지 분량입니다.
2. 메뉴등록하기
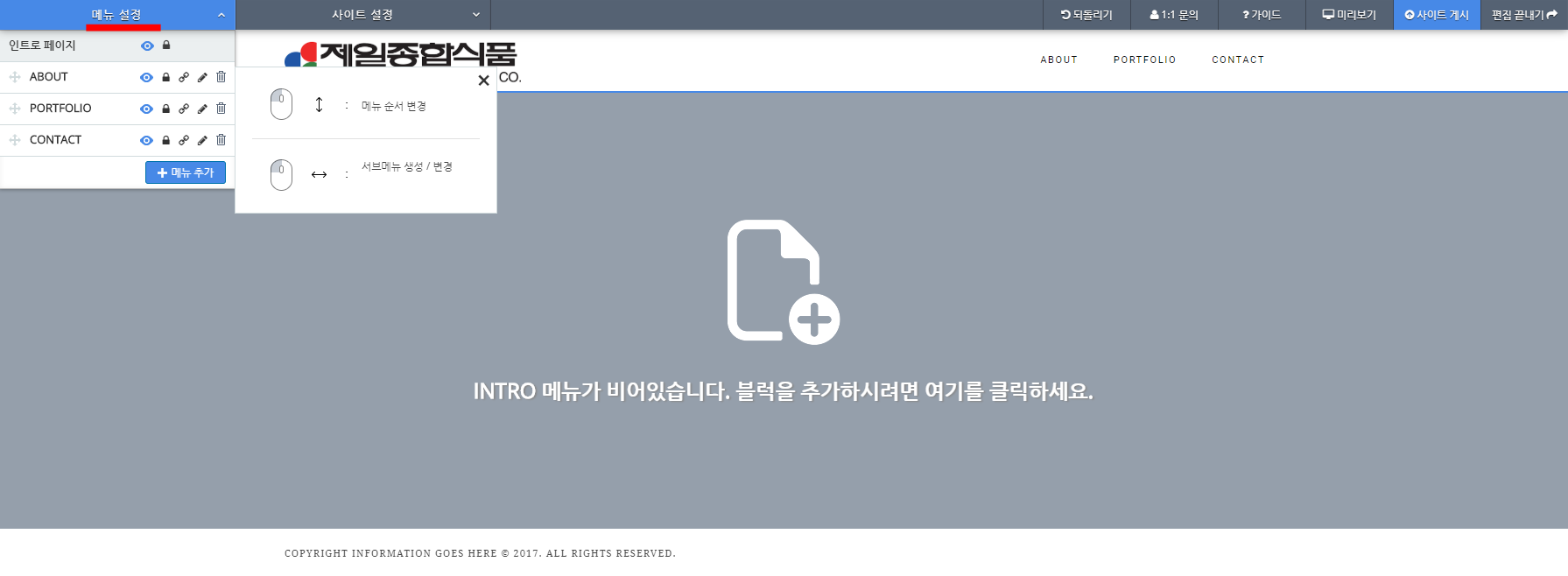
편집화면 왼쪽 위의 [메뉴 설정] 버튼을 누르면 아래와 같이 기본 설정되어 있는 메뉴가 나옵니다.
우선 기본 설정된 메뉴를 다 지우거나 수정해서 필요한 메뉴를 등록합니다.


기존 메뉴는 연필모양의 아이콘을 클릭해서 이름 수정한 후 부족한 부분은 새로 추가 하였습니다.
하위메뉴는 안되는 듯 하여 메뉴를 다 풀어서 등록하였습니다.
순서변경은 메뉴 앞의 십자표시(+) 를 마우스로 클릭한 상태에서 위아래로 움직이면 됩니다.

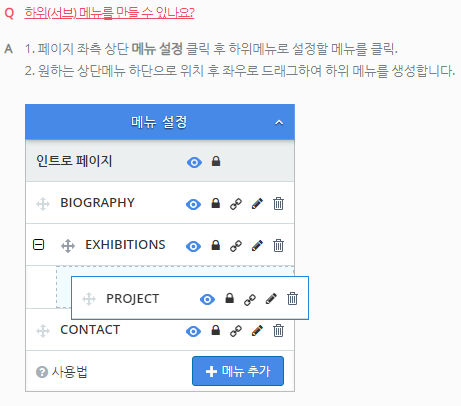
하위메뉴도 설정 가능합니다. 사용설명서에 설명되어 있는 것을 옮겨 왔으니 참고 하세요.
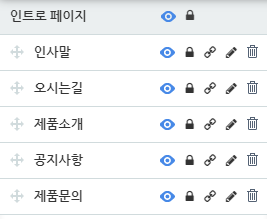
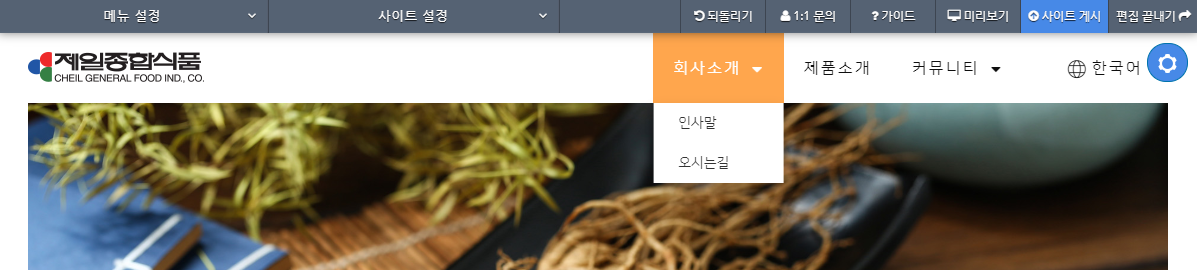
저는 기본메뉴 등록 후 편집하는 과정에서 하위메뉴 방식으로 변경하였습니다.
하위메뉴방식으로 변경 후 모습

3. 메뉴 디자인 설정
3.1 메뉴 형식 변경
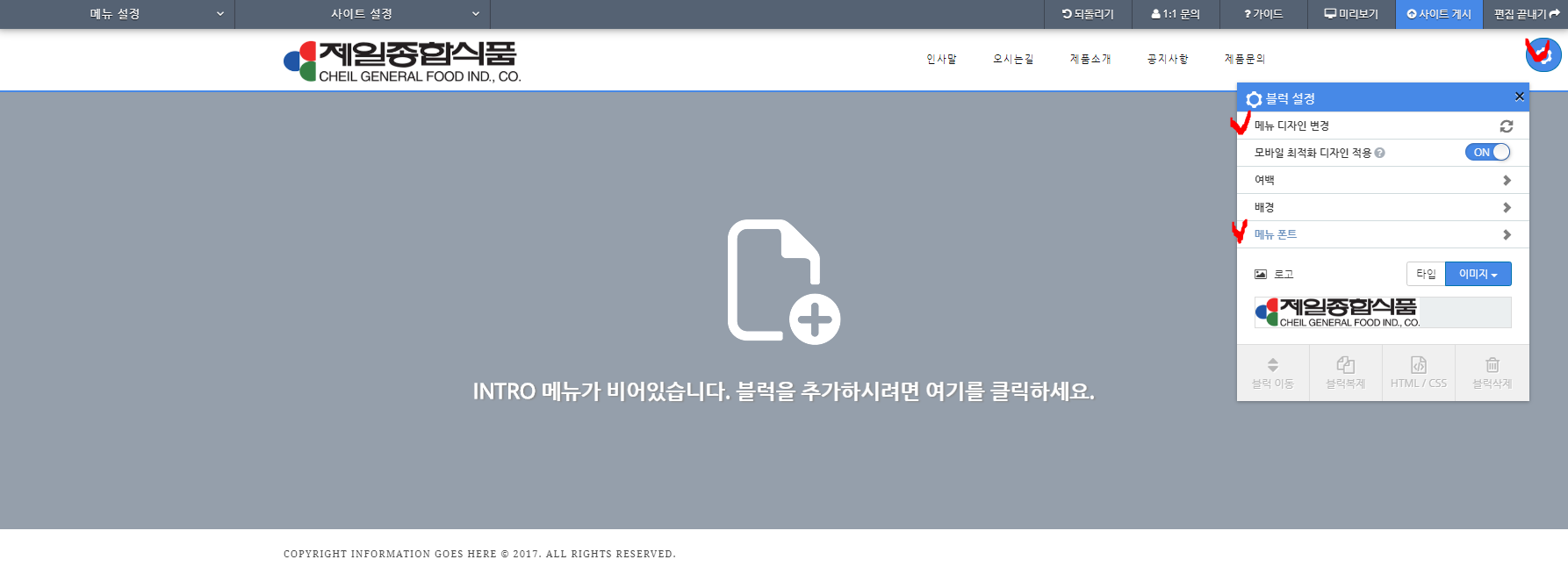
- 오른쪽 위 메뉴라인 부분 설정버튼을 누르면 나오는 설정메뉴에서 '메뉴 디자인 변경' 을 선택합니다.


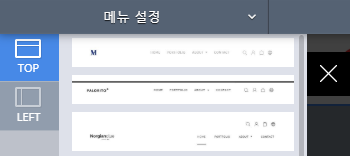
왼쪽에 열리는 창에 다양한 형태의 메뉴 모습이 보이며 이 중 원하는 모양으로 선택할 수 있습니다.
메뉴방식은 상단메뉴 또는 왼쪽 메뉴 중 선택할 수 있습니다.
저는 나중에 영어페이지도 제공해야 하므로 다국어 선택할 수 있는 메뉴가 오른쪽 위에 있는 것으로 선택했습니다.

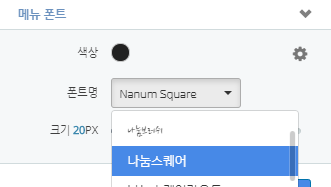
3.2 메뉴 폰트와 크기 변경

오른쪽 위 메뉴라인 부분 설정버튼을 누르면 나오는 설정메뉴에서 '메뉴 디자인 변경' 을 선택합니다.
저의 선택은,
- 색상 : #333333
- 폰트명 : 나눔스퀘어
- 크기 : 20px
4. 등록한 메뉴 메타태그 일괄적용하기
- 새로 등록한 메뉴(페이지)에도 처음 사이트설정 부분에서 설정한 메타태그를 다시 설정해 주어야 합니다.
- 사이트설정 - 메타태그(사이트정보) 선택 후 [모든 페이지에 일괄적용] 누릅니다.

이렇게 사이트설정 및 기본메뉴 등록이 완료 되었습니다.
부족한 부분은 다른 부분 진행하면서 수정/보완하면 됩니다.
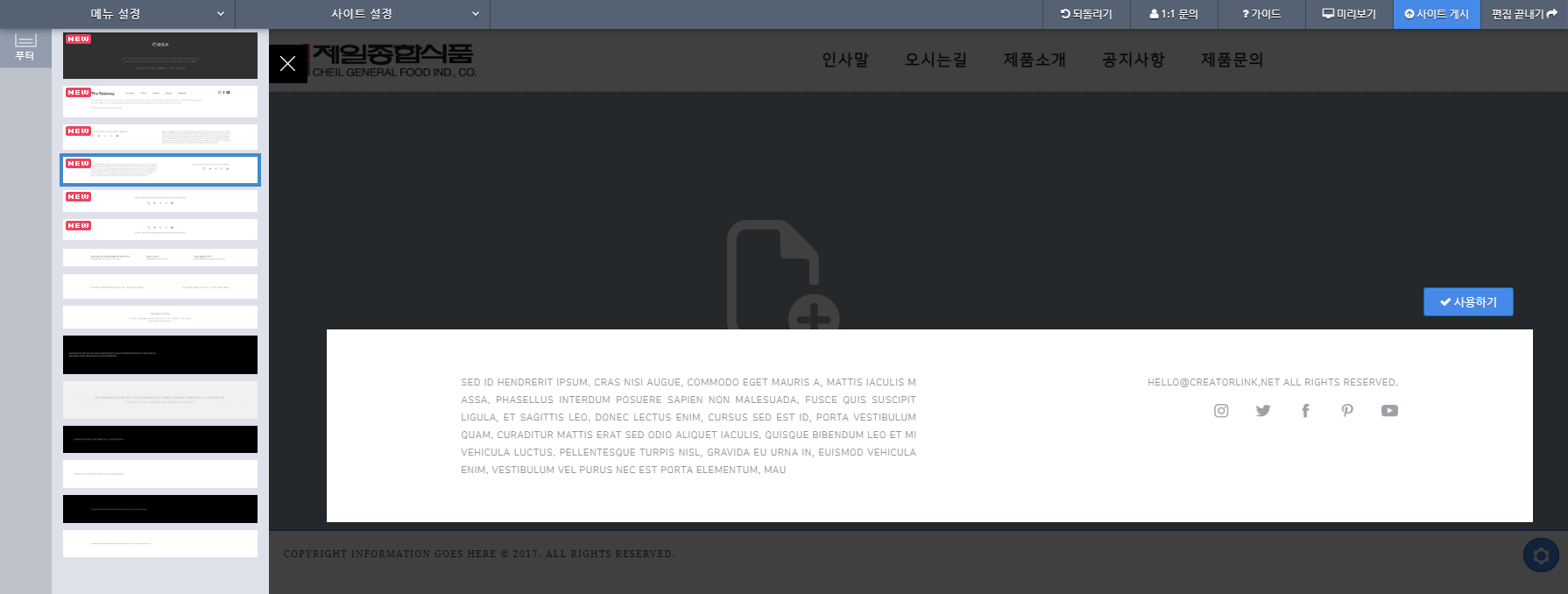
푸터 변경
사이트 가장 아래부분에 저작권이나 업체 기본정보 표시 등을 하는 푸터 부분이 있습니다.

1. 형식지정
푸터라인의 설정버튼을 누르면 설정메뉴가 나옵니다. 이 중 4번째를 선택하였습니다.


2. 내용수정
2.1 회사정보 넣기

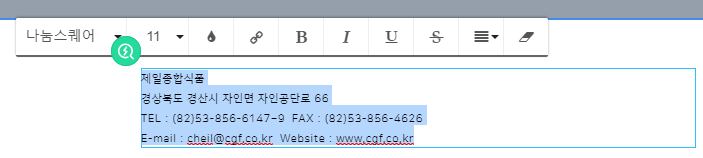
수정할 부분을 클릭하면 내용을 직접 입력하여 넣을 수 있습니다. 우선 왼쪽 칸에 회사관련 내용을 넣어 보겠습니다.

내용을 입력한 후 드래그하여 선택하면 서식설정창이 뜹니다. 폰트와 크기, 색상, 링크, 정렬 등의 속성을 변경할 수 있습니다. 이 기능은 앞으로 진행되는 내용 입력하는 칸에는 동일하게 적용되는 기본 기능입니다.
2.2 Copyright 수정
- 오른쪽의 Copyright 부분을 클릭하여 내용을 수정합니다.

내용이 있는 줄을 클릭하면 바로 수정할 수 있습니다.
소셜 아이콘은 당장은 필요 없으니 삭제하려고 하였으나 하나를 필수로 남겨 두어야 한다고 해서 포토샵을 이용 64X64픽셀의 투명 이미지를 하나 만든 다음 소셜아이콘으로 등록해서 안 보이도록 처리 했습니다.
3. 수정완료 모습
- 페이지 하단의 푸터 구성요소가 적당하게 자리잡았습니다.

기본 설정을 마치며...
여기까지 가비아에 가입부터 시작해서 크리에이터링크 생성과 사이트 기본설정하는 과정을 이야기 하였습니다.
제가 하나씩 진행하면서 그 과정을 캡쳐하여 작성하였으니 혹시 필요하신 분은 그대로 따라 진행하시면 될거에요. 그래도 잘 이해 안 되고 어려워 하는 부분 있으면 질문 남겨 놓으세요.
이 후 사이트 제작과정은 다른 이야기로 다시 이어 가도록 하겠습니다.
제일종합식품 소개
 |
 |
 |
 |
 |
'함께하는이야기' 카테고리의 다른 글
| 웹사이트 리뉴얼 이야기 - 4. 인사말 페이지 (0) | 2021.01.23 |
|---|---|
| 웹사이트 리뉴얼 이야기 - 3. 이미지/폰트 라이센스 확인 (0) | 2021.01.23 |
| 웹사이트 리뉴얼 이야기 - 1. 시작하기 전에... (0) | 2021.01.19 |
| 티스토리 블로그 네이버 검색등록 이야기... (0) | 2021.01.16 |
| 커피나무 한파피해소식 및 모종 구매하는 방법 (0) | 2021.01.10 |
