본 이야기는 지인의 기업용 홈페이지의 리뉴얼을 의뢰받아서 진행하는 과정을 적은 내용이며, 가비아 크리에이터링크 서비스를 이용해서 제작하였습니다.
지인 회사 웹사이트 리뉴얼 이야기는 계속 이어집니다.
인사말 페이지 제작
가비아 크리에이터링크에서 각 페이지를 제작/수정하는 작업은 마치 문서를 편집하는 것처럼 쉽게 되어 있습니다. 물론 적응하면 말입니다.
페이지 수정하는 방법은 사이트 편집 화면에서 실제 사이트 메뉴를 클릭하면 해당 페이지가 열리게 되고 거기에서 원하는 구성요소를 블럭처럼 쌓는 느낌으로 쌓고 배열한 후 내용을 적절하게 수정하면 됩니다.
즉, 인사말 페이지를 편집/수정하기 위해서 단지 '인사말' 메뉴를 클릭하세요. 그다음은 원하는 구성요소(블럭)를 추가하세요.
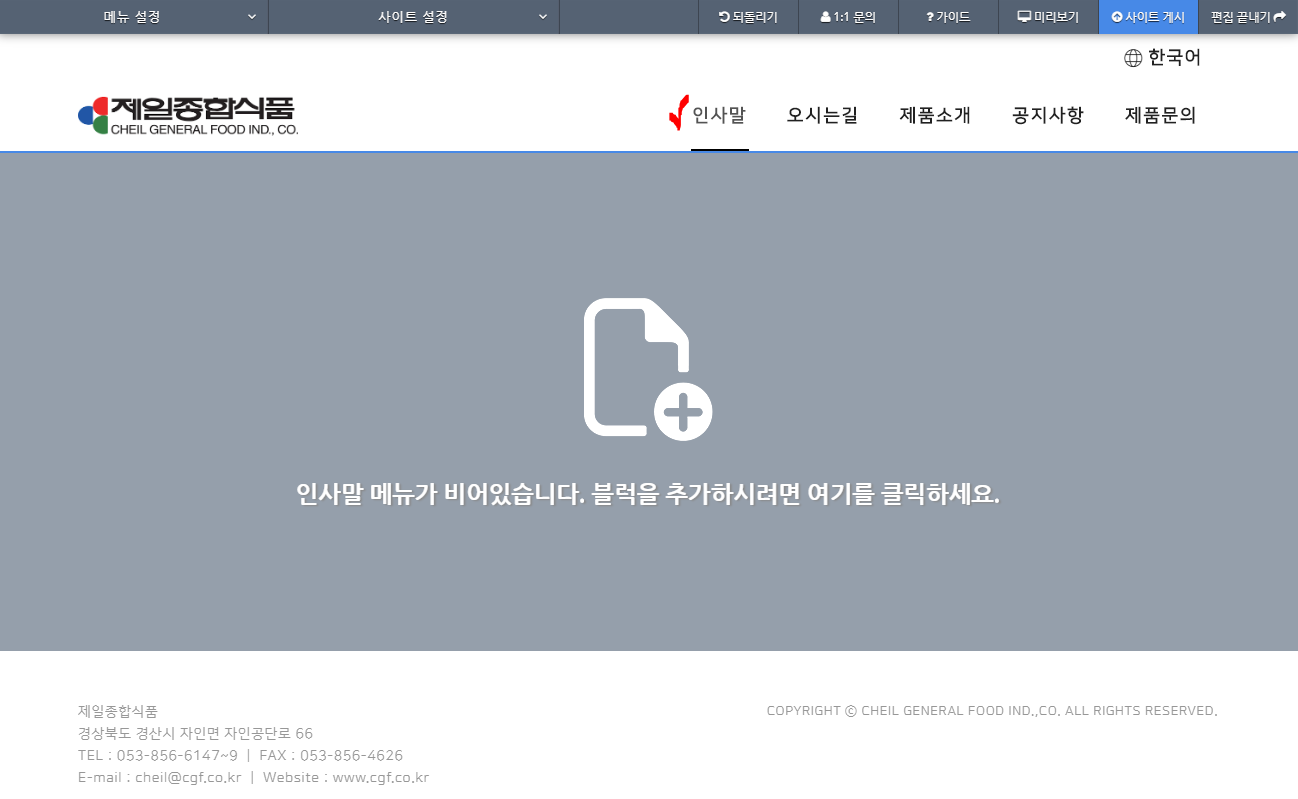
1. 인사말 페이지 열기
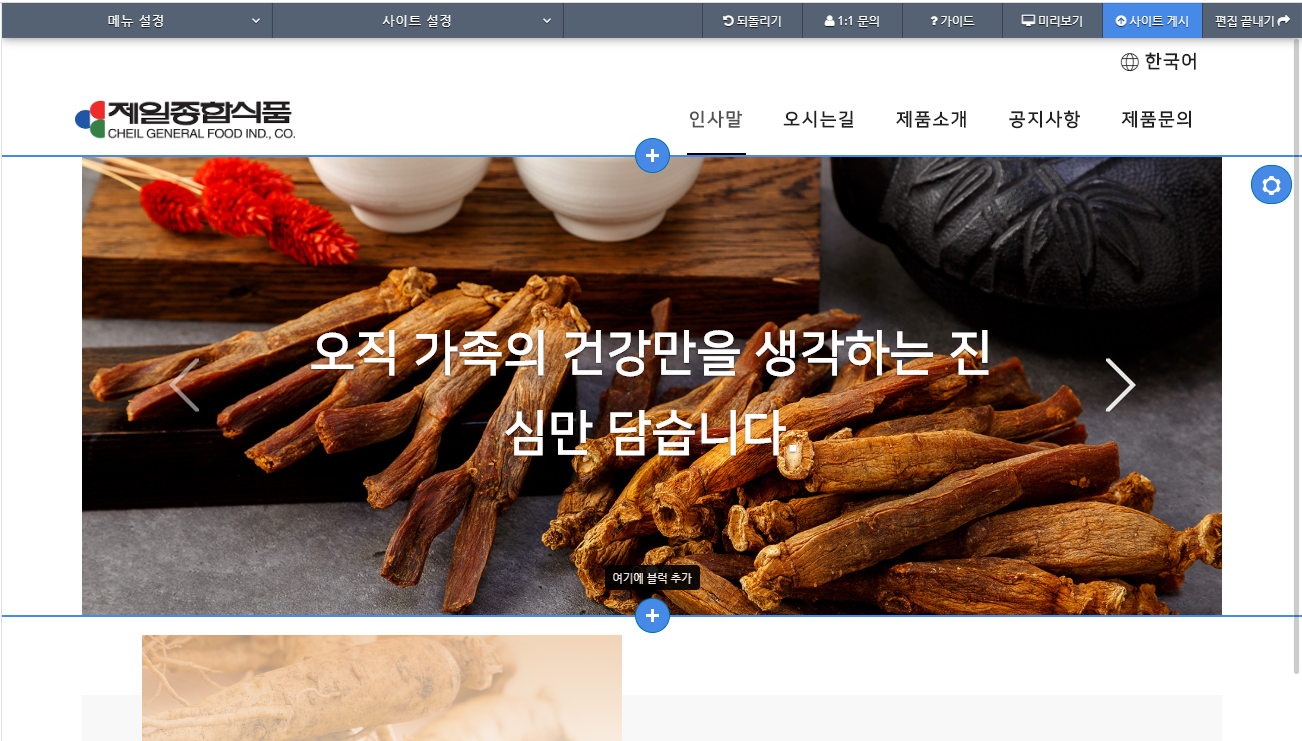
- '사이트편집' 상태에서 사이트메뉴인 '인사말'을 클릭하면 인사말 페이지가 열립니다.

2. 상단 타이틀 이미지 블럭 추가
- 업체 제품과 관련된 이미지인 인삼과 업체 생산제품을 적절히 조합한 타이틀 이미지를 추가합니다.
- 몇 개의 이미지를 넣어 슬라이드 방식으로 보여주도록 하겠습니다.
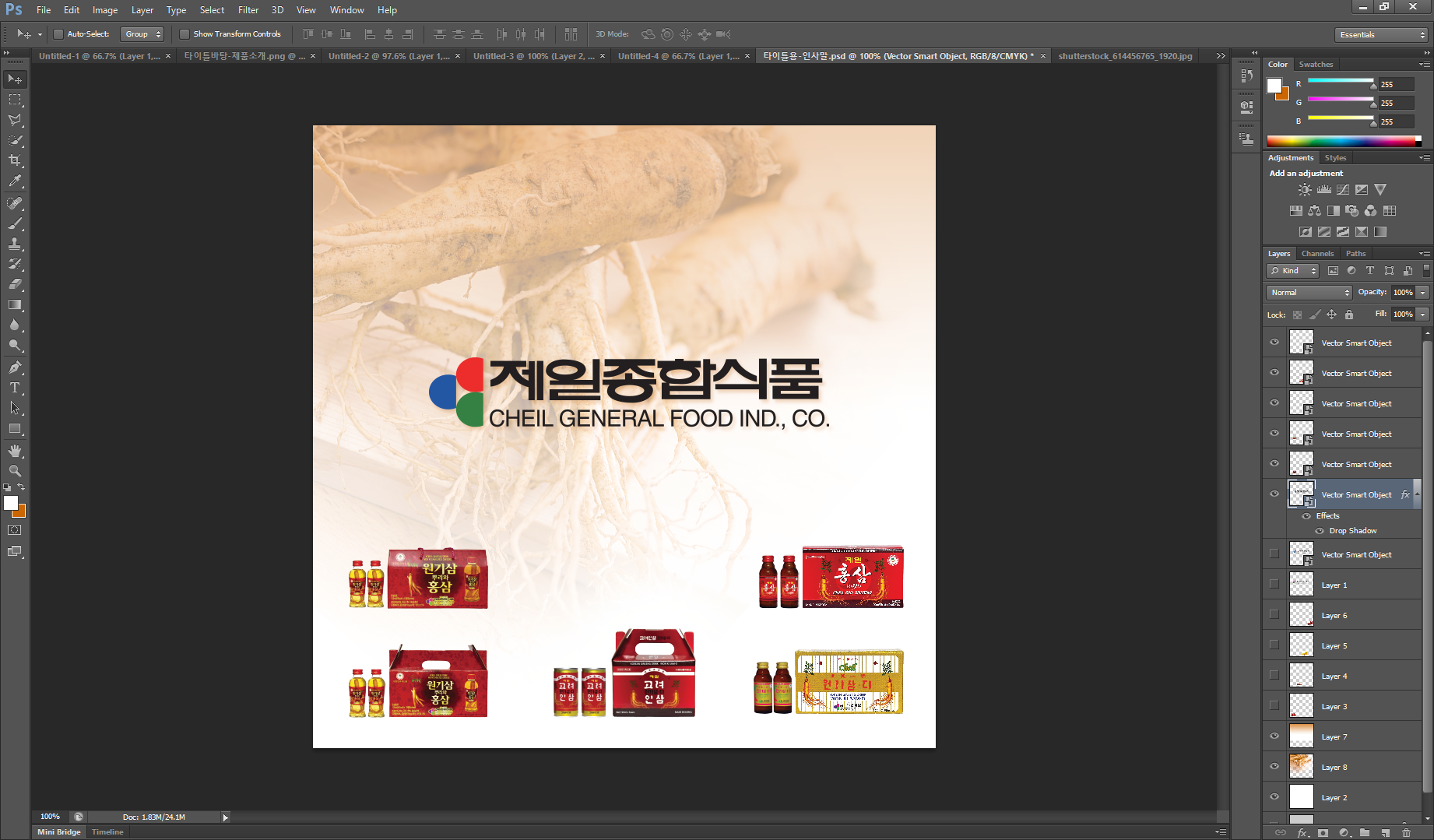
- 모든 이미지 작업은 포토샵과 일러스터에서 진행됩니다.
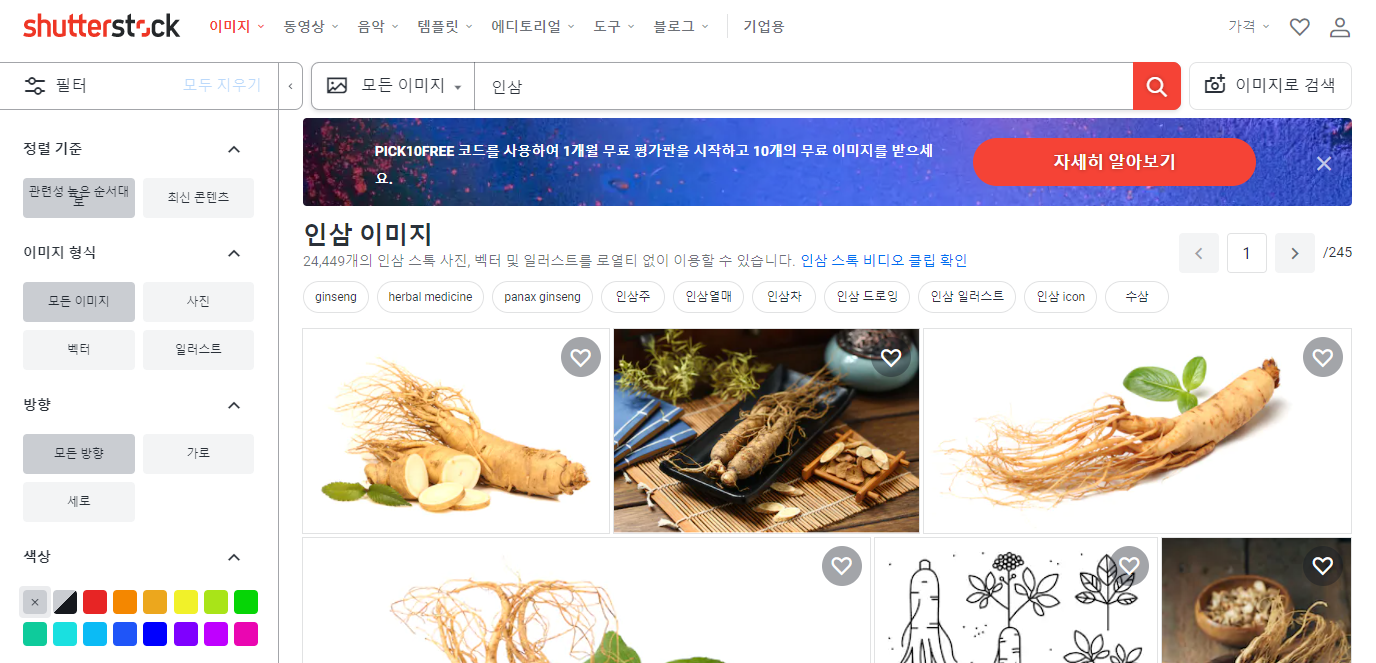
2.1 이미지 검색
- 무료 이미지 중에서는 원하는 것이 없어서 유료 이미지 판매 사이트인 shutterstock을 이용합니다.
- shutterstock 은 유료 요금제를 가입하여야 됩니다.
 '인삼'으로 검색하니 많은 이미지 소스가 보입니다. |
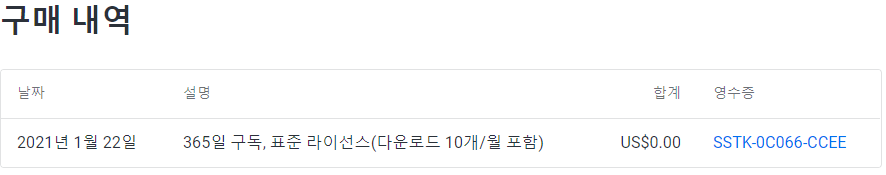
2.2 이미지 구입
- 총 3개의 이미지를 구입할 예정이며 먼저 아래 이미지를 구입해 보겠습니다.
- 웹페이지 용으로 사용할 것이니 표준라이센스를 적용됩니다.

 무료 이미지 10개 받기 프로모션을 통해 구입하여 실제 지출비용은 없습니다. |
2.3 구입한 이미지 등록해 보기
- 구입한 이미지의 크기가 커서 웹페이지에 사용할 수 있도록 크기 조정을 먼저 한 후 등록합니다.
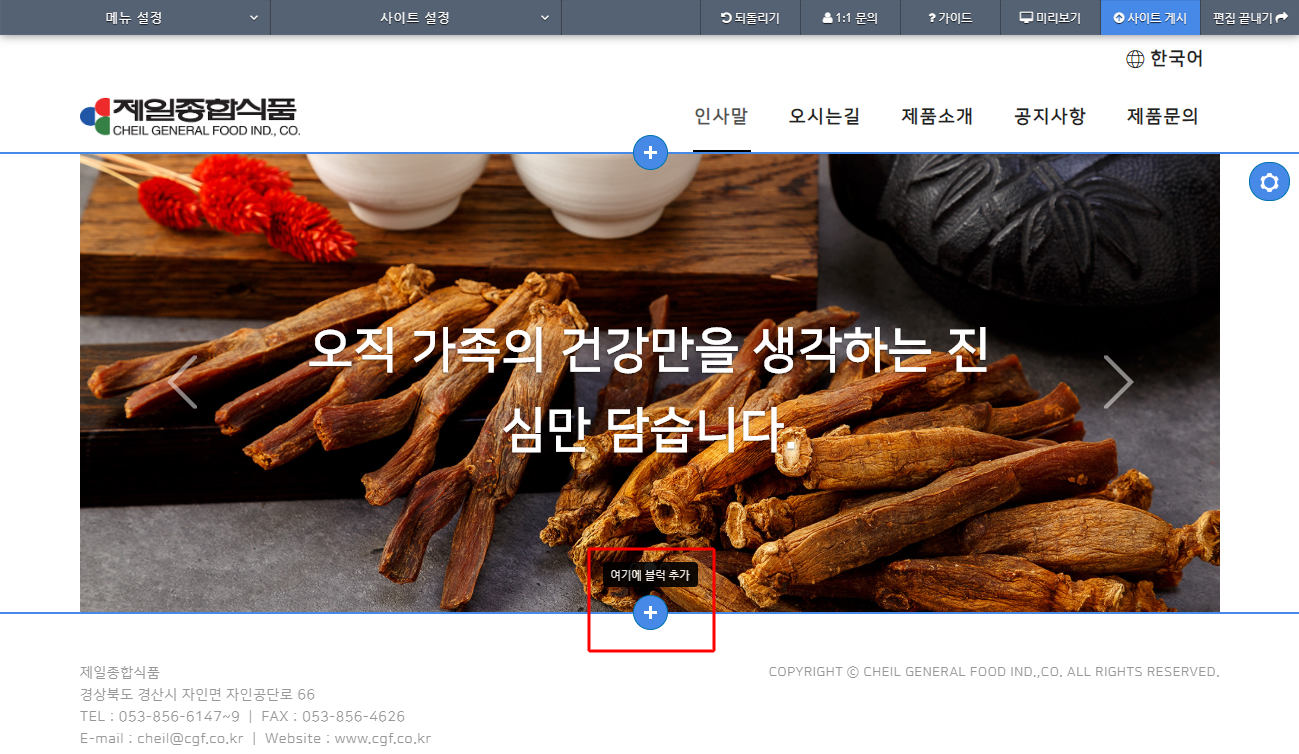
2.3.1 블럭선택창 열기
- 화면 가운데 빈 블럭부분 클릭하면 왼쪽에 블럭창이 뜹니다.

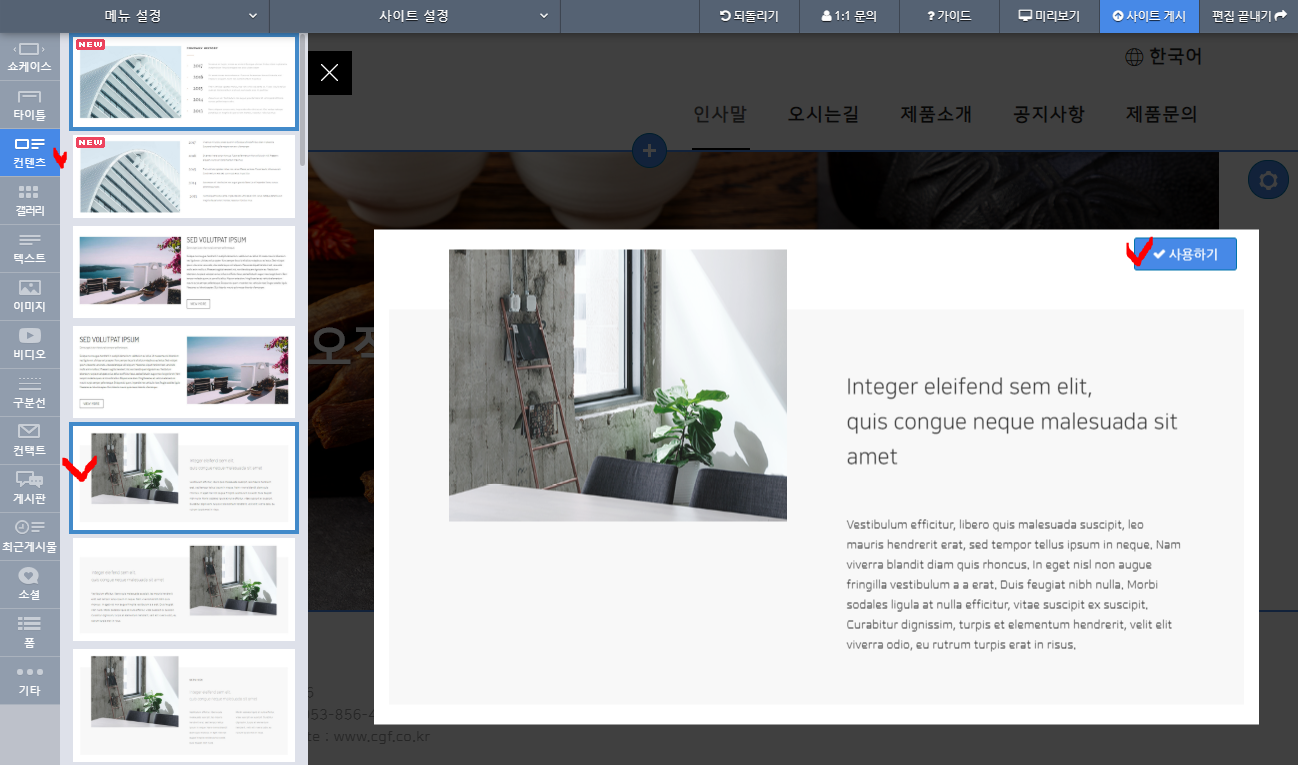
2.3.2 블럭선택하여 추가하기
- 쇼케이스 중 네 번째 블럭 선택하면 오른쪽에 선택한 블럭이 뜨며 [사용하기] 버튼을 누르면 됩니다.

아래와 같이 비어 있던 부분에 선택한 블럭이 추가되었습니다.

2.3.3. 추가한 블럭의 이미지 소스 교체
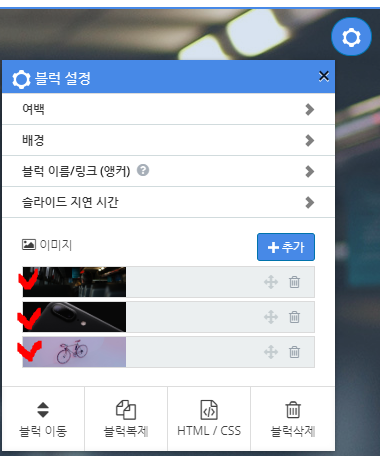
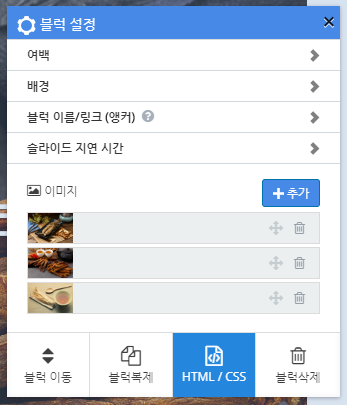
- 블럭위에 마우스 포인터를 올리면 오른쪽 귀퉁이에 블럭 설정 버튼이 나옵니다.


블럭설정창을 열면 샘플로 지정되어 있는 이미지가 보일 거예요. 해당 이미지를 클릭하면 교체할 수 있습니다.
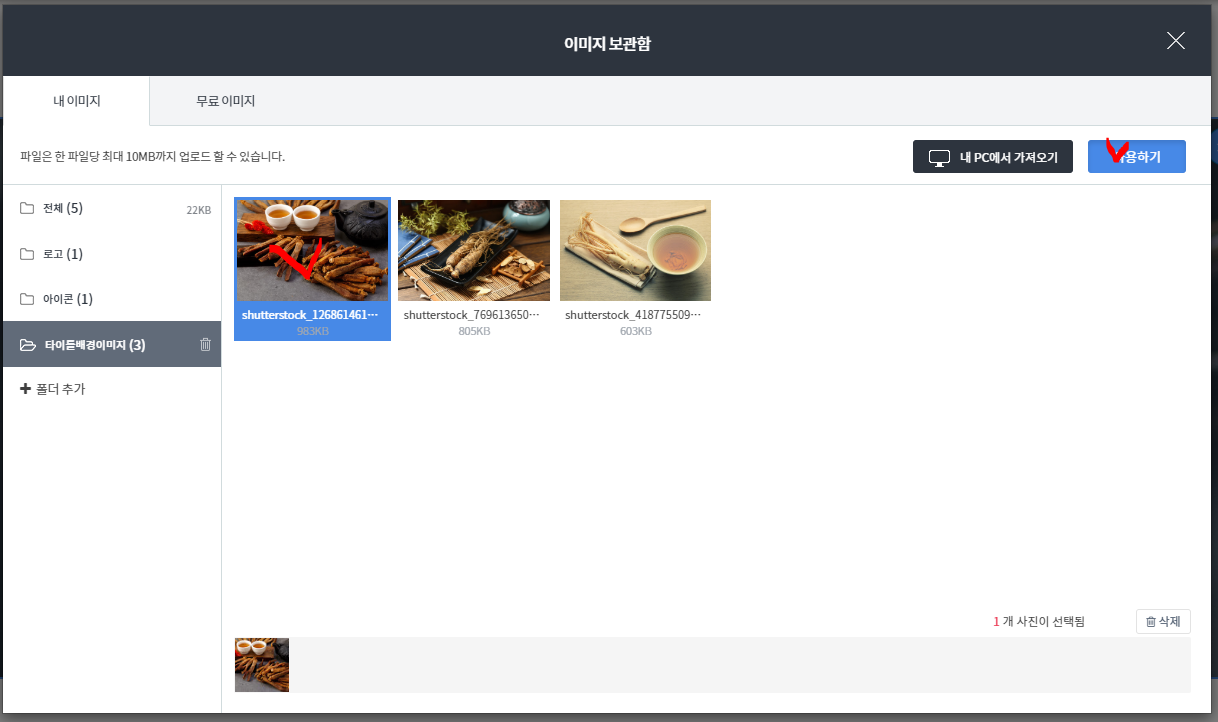
이미지 교체할 때에는 '이미지 보관함' 창이 열리고 보관함에 업로드 후 업로드된 이미지 파일은 선택하여 사용하도록 되어 있습니다.
추가로 설정할 수 있는 사항
- 여백
- 슬라이드 지연시간
- 슬라이드 개수
이미지 보관함에 3개의 이미지를 업로드하였으며 원하는 이미지를 선택 후 [사용하기] 누릅니다.
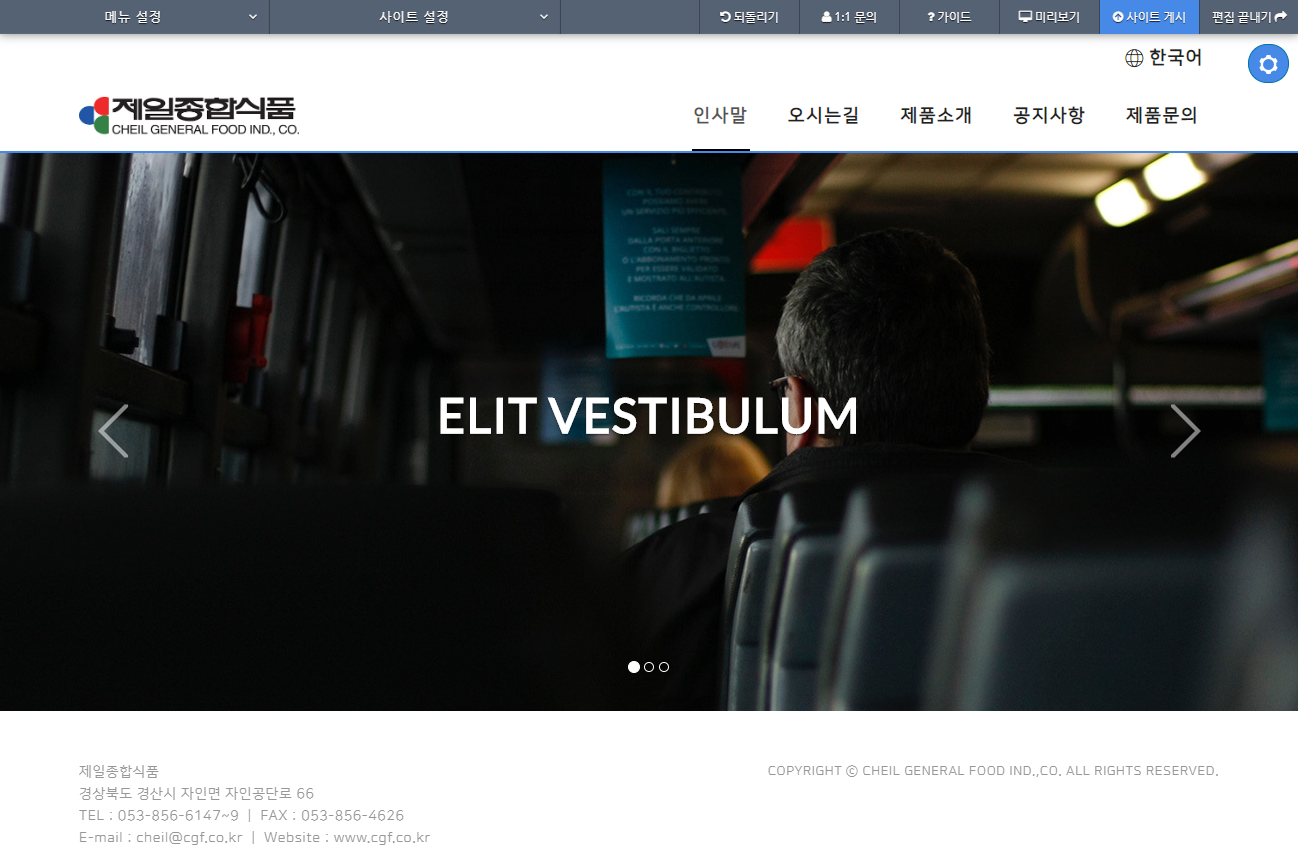
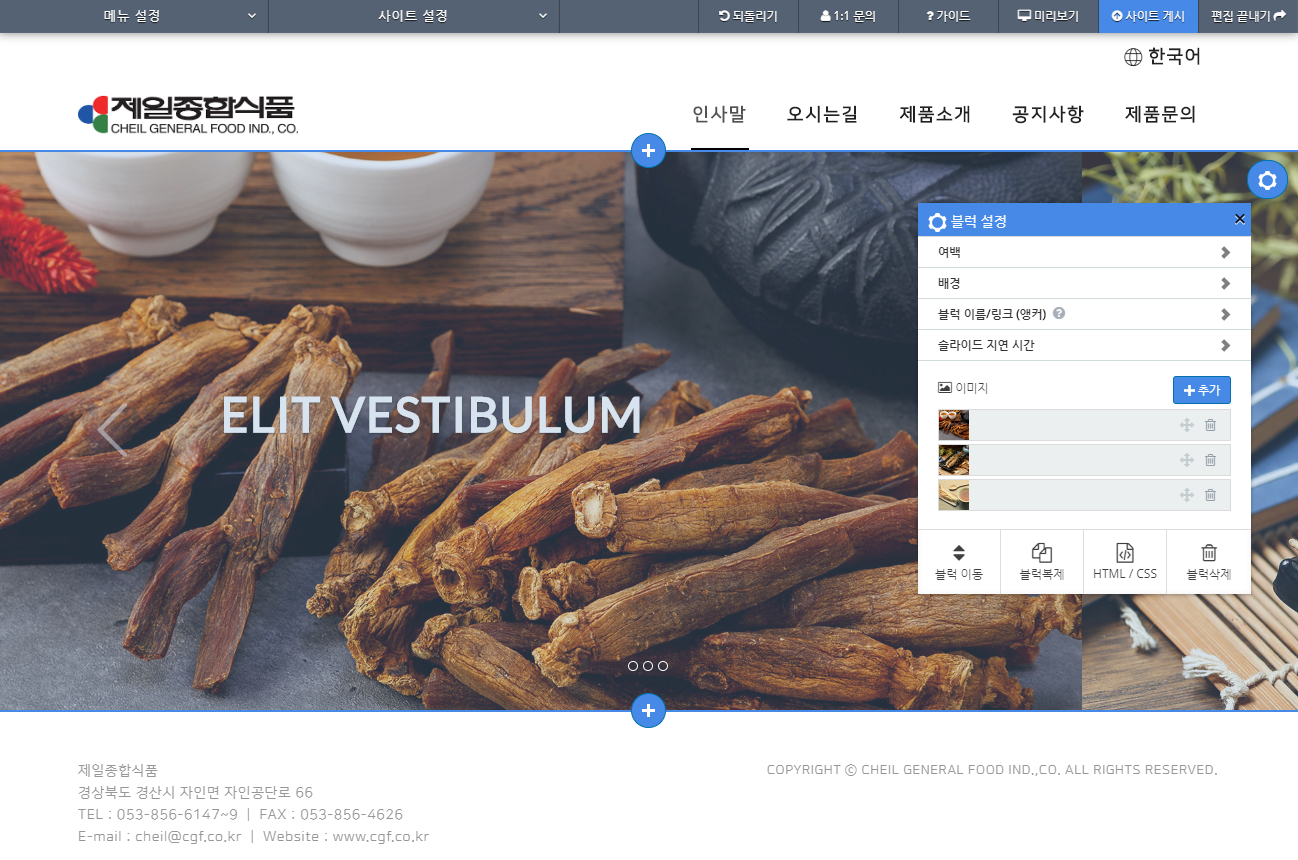
이렇게 3개의 이미지를 모두 변경하였습니다.
변경하면 즉시 적용됩니다.


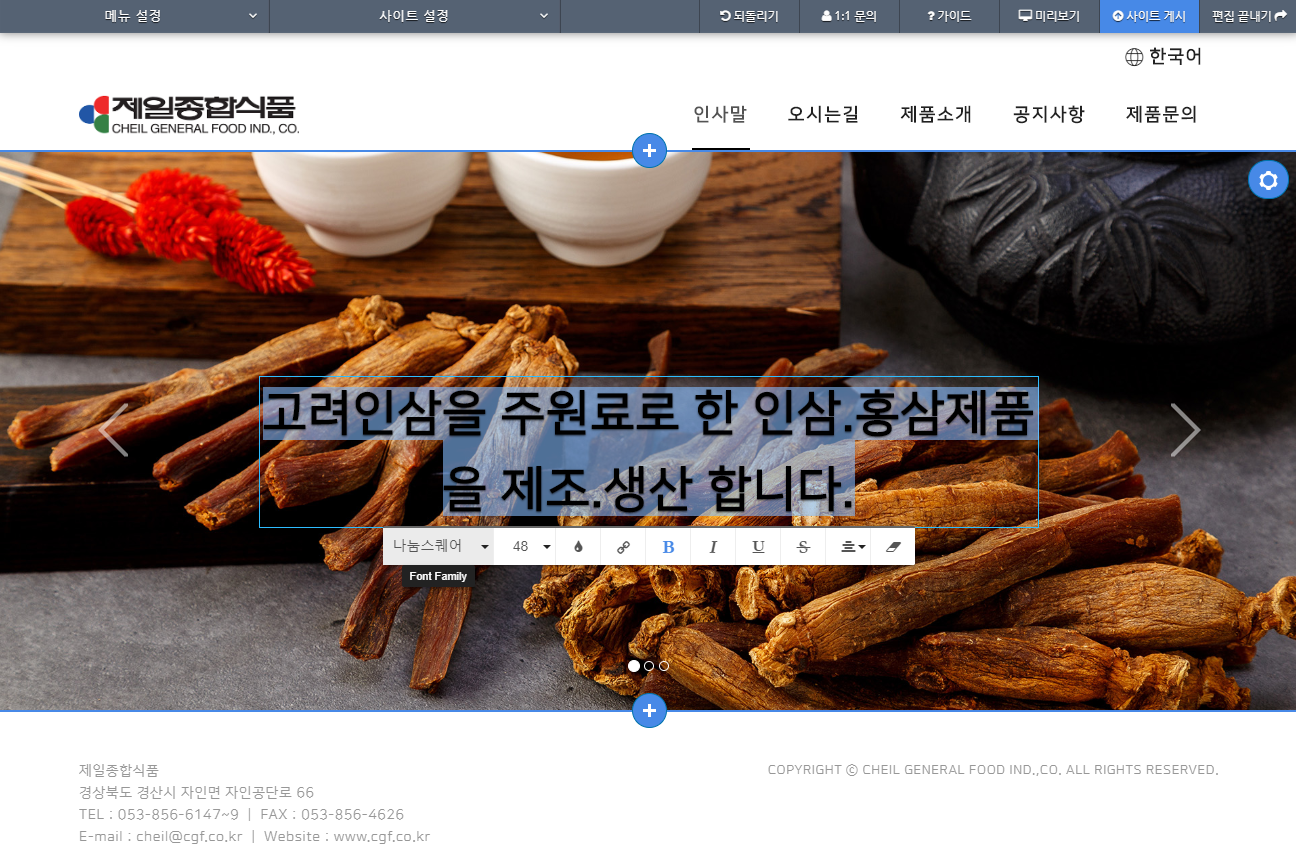
2.3.4. 이미지 가운데 글자 수정
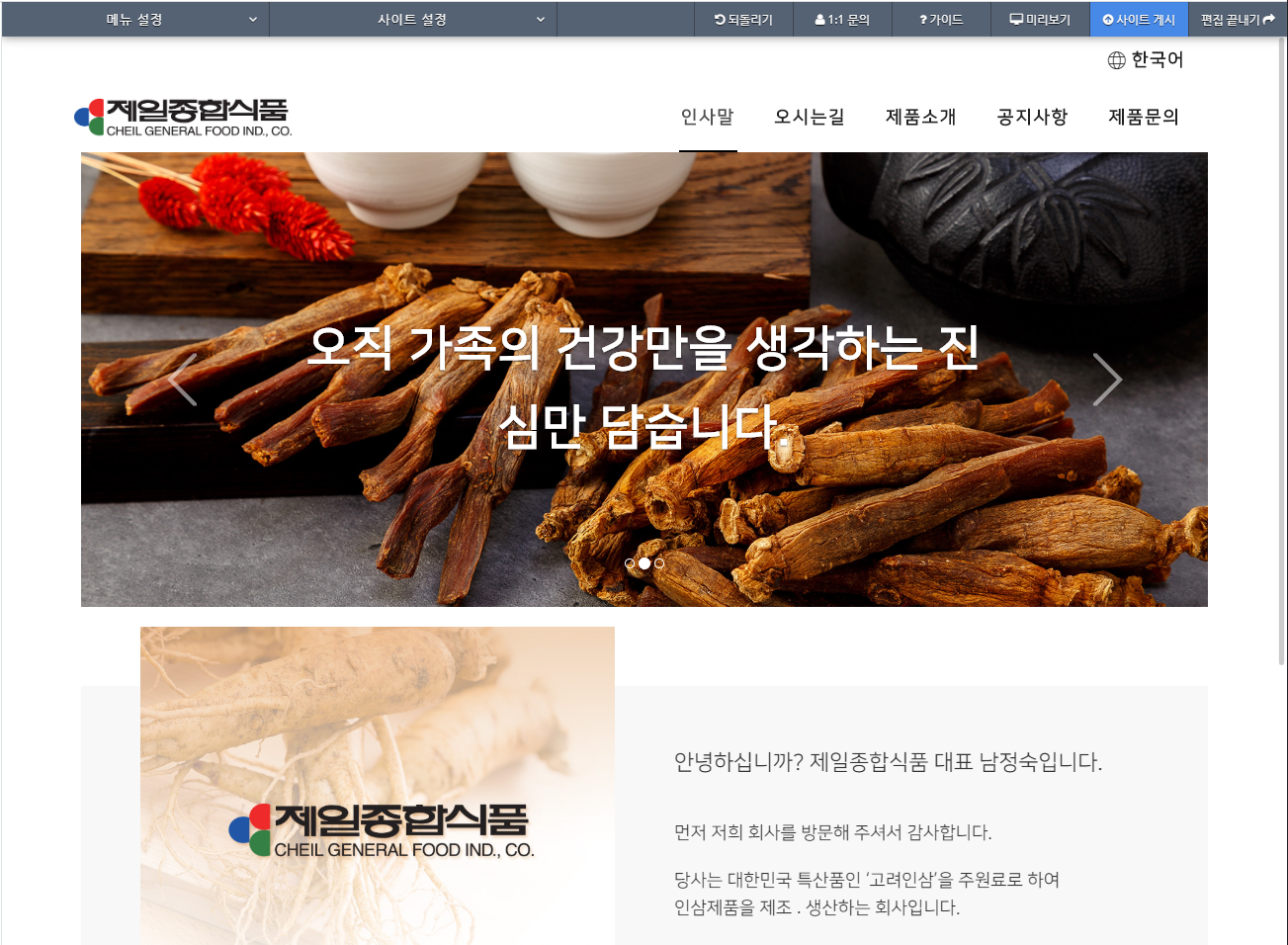
- 슬라이드 이미지 위에 보이는 ELIT VESTIBULUM 글자 부분을 클릭하면 수정됩니다.
- 각각의 이미지 위 글자는 독립적이므로 이미지가 3개이면 3개의 문구를 넣을 수 있습니다.
- 입력한 글자는 폰트, 크기, 색상 등을 변경할 수 있습니다.
- 다음 슬라이드 이미지로 가려면 이미지 위의 좌/우 이동 버튼인 ' < '또는 ' > '를 클릭하면 됩니다.

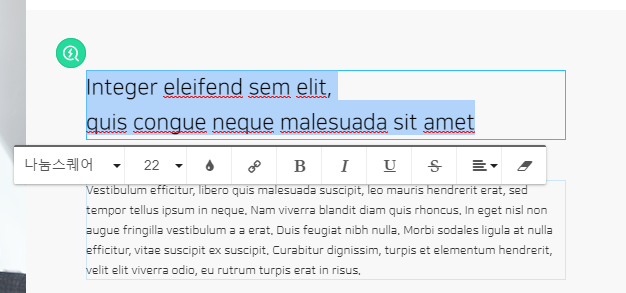
폰트 서식 변경은 입력한 글자를 드래그하면 뜨는 창에서 수정 가능합니다.
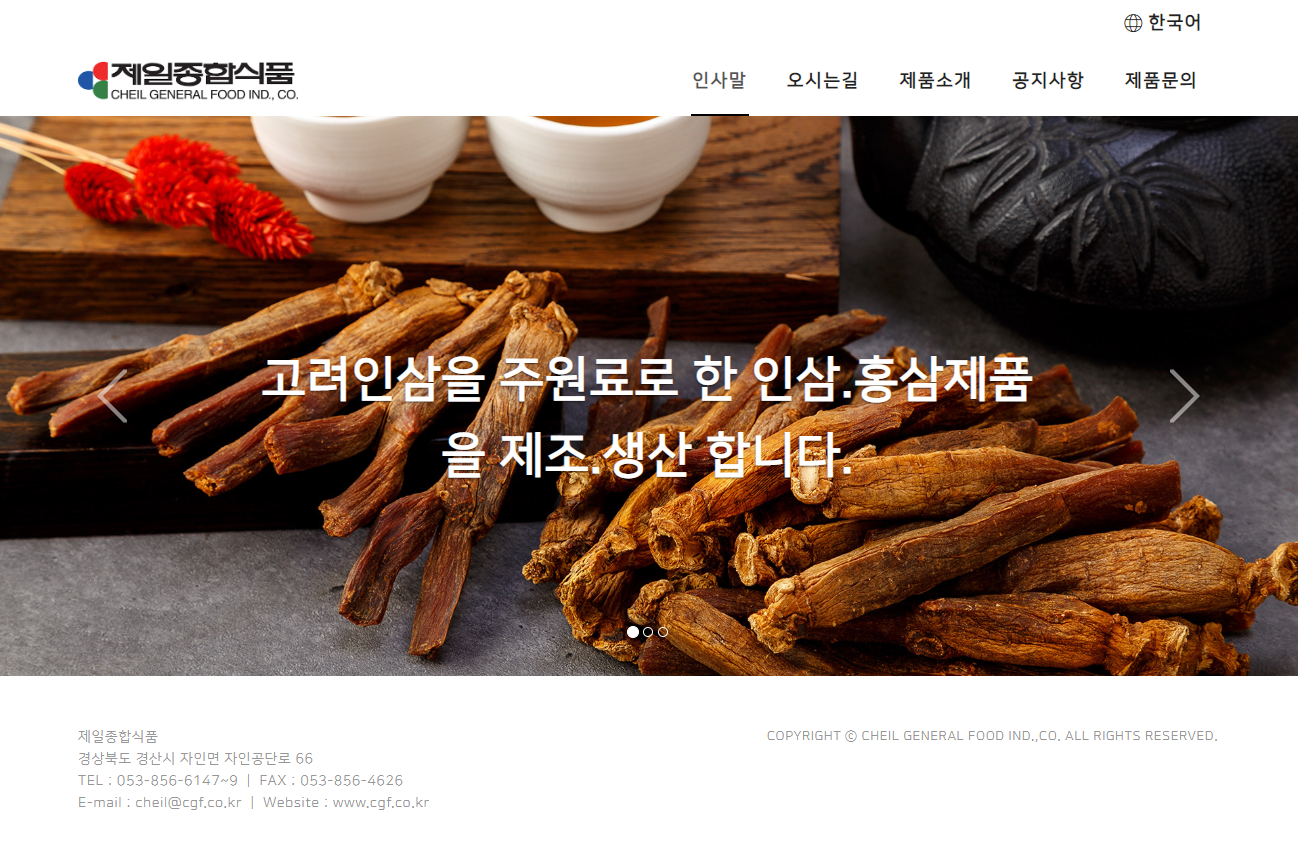
2.3.5 미리보기
- 제작판 인사말 페이지가 제대로 보이는지 미리보기를 할 수 있습니다.
- 사이트 편집창 오른쪽 위의 미리 보기 버튼을 누르세요.
 |
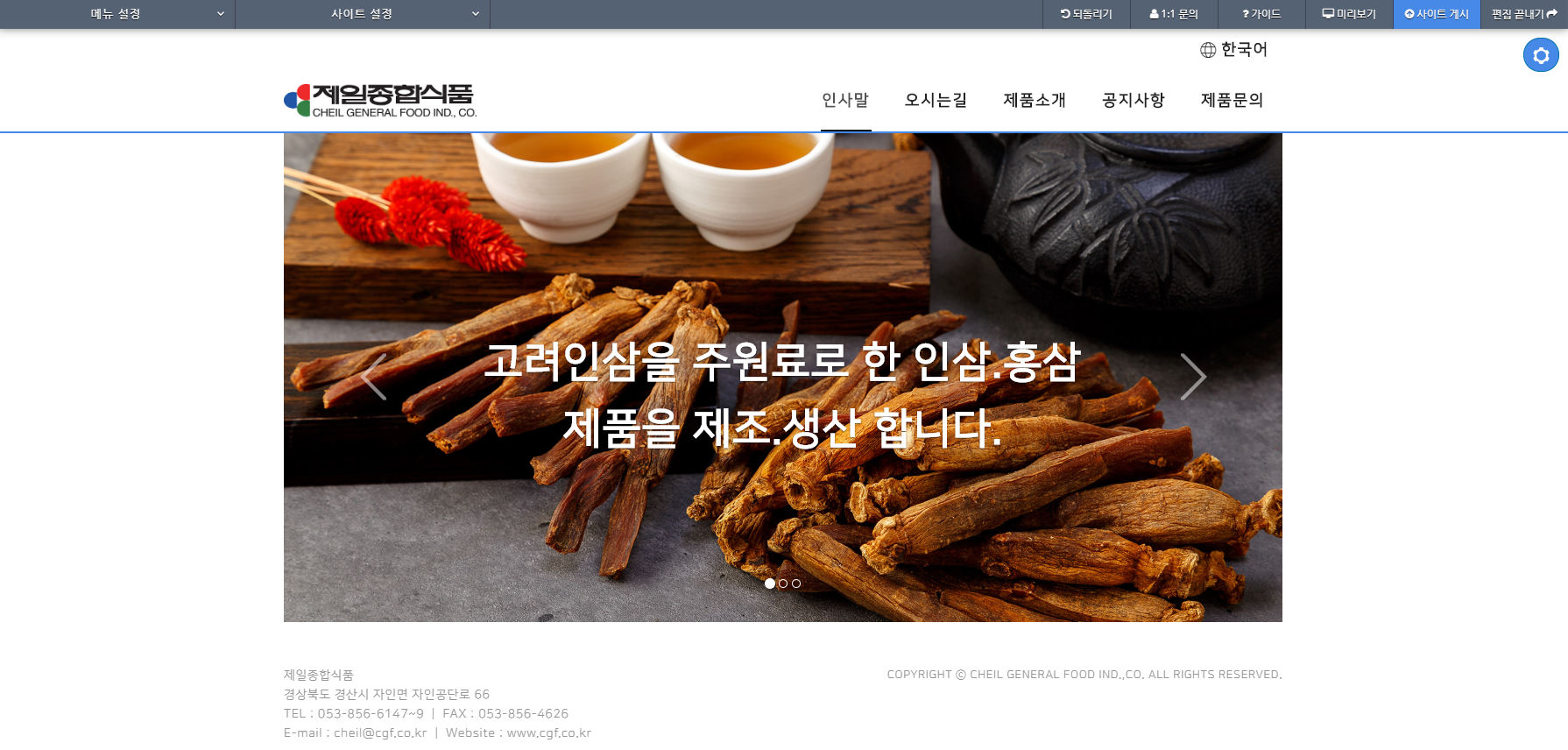
2.3.6 슬라이드 이미지 표출 영역 조정 가능성
이 부분은 좀 더 전문화된 부분이며 적용하지 않고 넘어가도 충분히 좋은 홈페이지를 제작할 수 있습니다. 단지 참고용으로만 봐주시기 바랍니다.
보이는 슬라이드 영역은 고정되어 있습니다. 실제로 슬라이드 이미지 등록 후 브라우져의 크기를 조절하면 조절하는 대로 슬라이드 이미지의 가로영역이 변화되어 좌우에 여백이 안 생기는 것을 확인할 수 있을것입니다. 하지만 이러한 부분은 취향적인 부분이라 어떤 사람은 그냥 고정되어 보여지는 것을 원할 수도 있습니다.
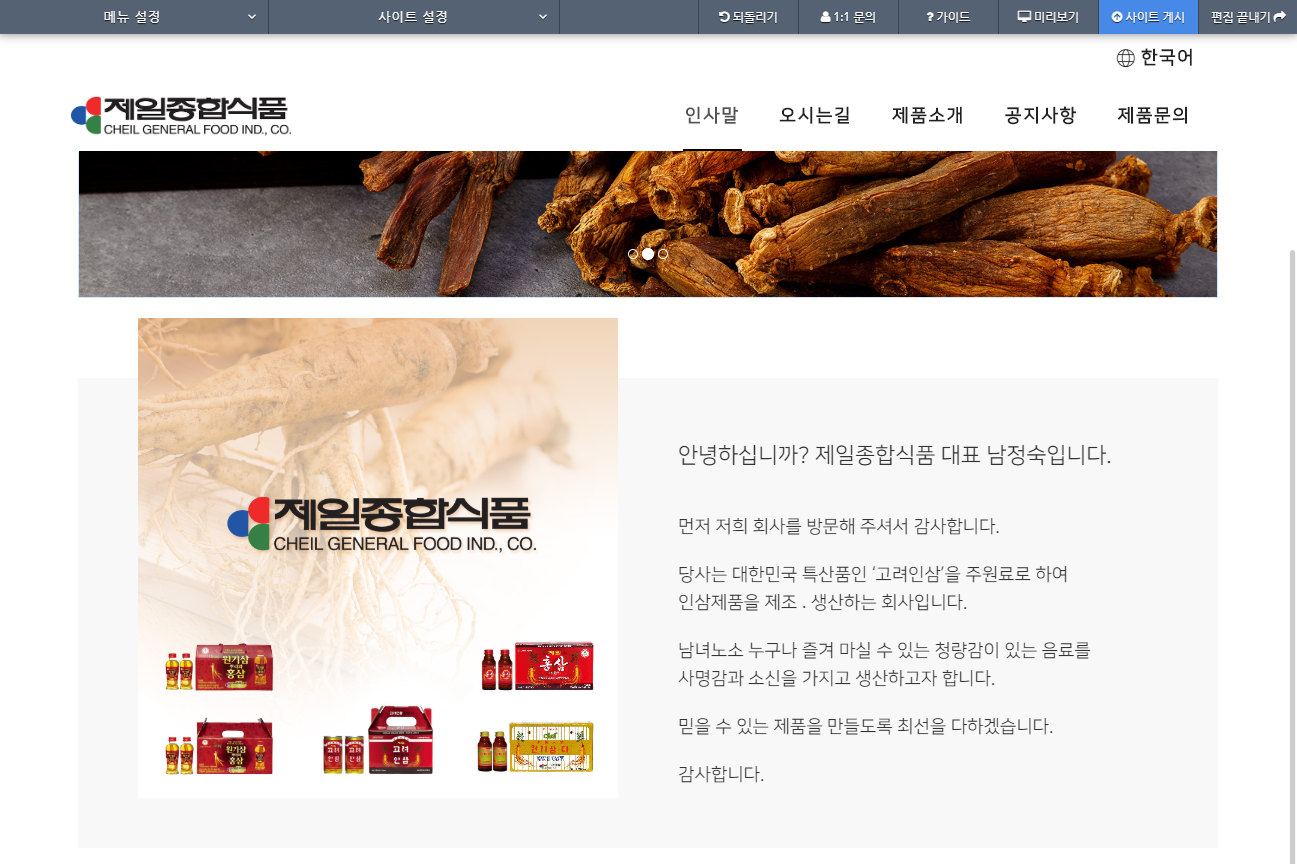
아래와 같이 슬라이드 이미지가 상단의 메뉴와 같은 폭으로 보이는 것을 좋아하는 사람도 있다는 거죠.
아쉽게도 이런 부분에 대한 설정 기능은 없으나 약간의 HTML/CSS 소스를 건드리는 수고를 한다면 충분히 원하는 결과를 만들어 낼 수 있습니다. 다행히 가비아 크리에이터링크 기능은 HTML/CSS 소스를 수정할 수 있는 기능을 지원해 주고 있습니다.
 |

블럭설정창 열어 아랫부분의 HTML/CSS 버튼을 누르면 해당 블럭에 대한 HTML 및 CSS 소스 창이 열립니다.
그중 CSS 부분을 적당히 수정하면 되는데요, 소스 수정하기가 익숙하지 않은 분들은 조심하시기 바라며 필요할 경우 도움 요청하실 것을 권해 드립니다.
CSS에 아래 내용을 추가하였습니다.
PC에서 볼 때 슬라이드 이미지 폭 줄이고 가운데 정렬되도록 설정
@media (min-width: 1024px) {
.userEL1925946 .carousel {
width:1140px; // 메뉴폭만큼만 설정했습니다.
margin:auto; // 이미지가 가운데 오도록 했습니다.
}
}
슬라이드 세로 이미지 영역도 조금 줄였습니다.
.userEL1925946 .carousel {
height: 460px; // 기본값 560px 를 460px로 낮췄습니다.
}
.userEL1925946 .slide .item {
height: 460px; // 기본값 560px 를 460px로 낮췄습니다.
background-color: #000000;
}
.userEL1925946 .slide .carousel-caption {
z-index: 5;
top: 45%; // 기존 50%를 조금 줄였습니다.
bottom: 20%;
padding-top: 30px;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
기존 CSS 소스 중 모바일페이지 부분도 적당히 수정해 주었습니다.
@media only screen and (max-width: 768px) {
.userEL1925946 .carousel {
height: 280px; // 기존 400px를 280px로 줄였습니다.
}
.userEL1925946 .slide .carousel-caption {
top: 39%; // 이미지 가운데 나오는 글자 위치를 조정하였습니다.
}
.userEL1925946 h1.head_title {
margin-bottom: 30px;
}
}
3. 인사말 영역 블럭 추가
슬라이드 블럭 아랫부분의 + 버튼을 누르면 아래쪽에 새로운 블럭을 추가할 수 있습니다.

인사말에는 이미지와 텍스트를 함께 넣어 구성할 예정이므로 블럭 종류는 '콘텐츠' 중 다섯 번째 것을 사용하겠습니다.


위와 같이 인사말 넣을 블럭이 추가 되었습니다.
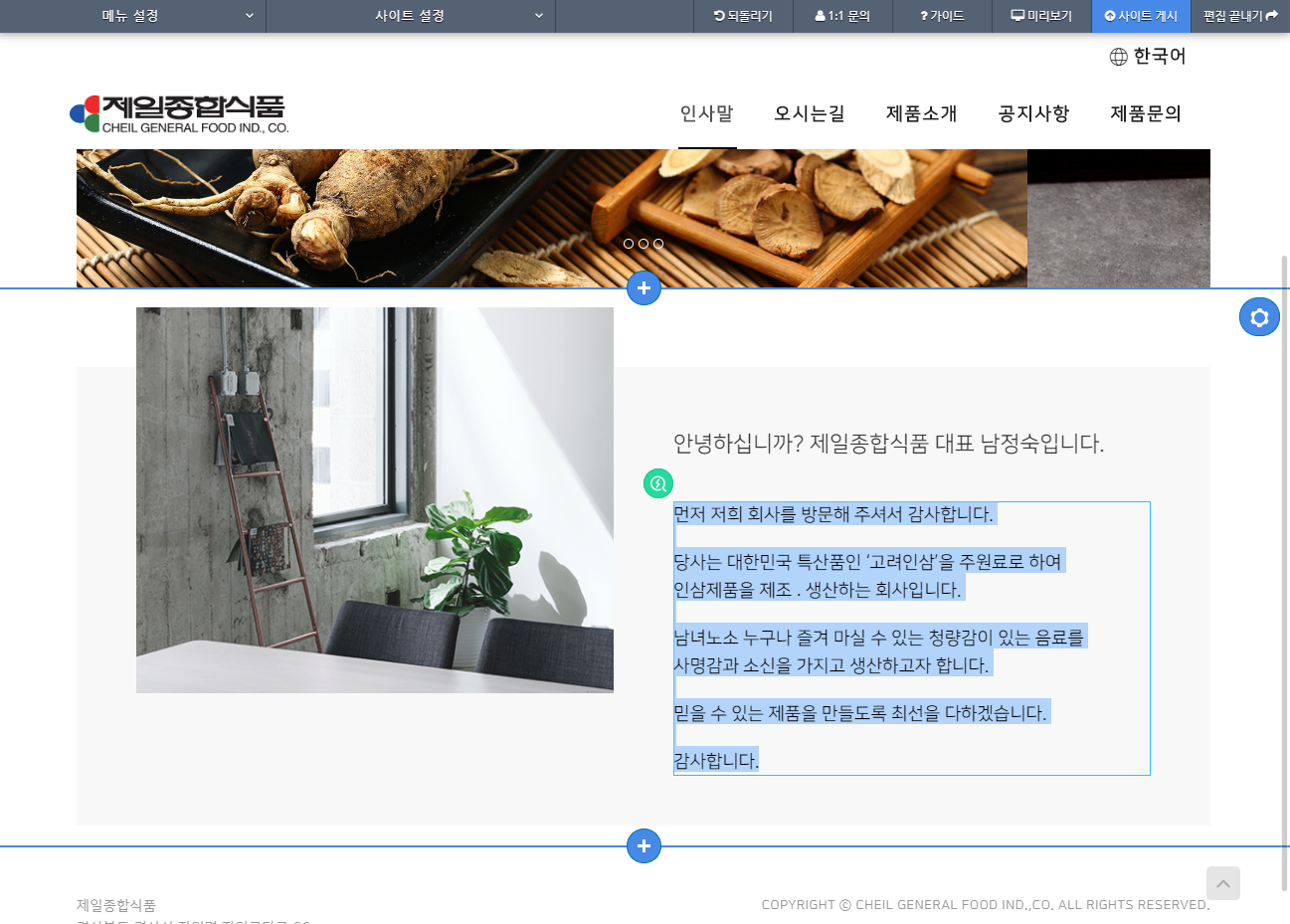
우선 인사말 내용부터 넣어 볼까요? 입력하는 방법은 그냥 글자가 있는 부분을 클릭하고 기존 글자 지우고 입력하면 됩니다.

블럭 지정한 영역 보이죠? 저 부분에는 대표자님의 첫인사말을 넣은 후 아래칸에는 나머지 인사말을 넣어 보겠습니다.
 |
글자 크기도 적당히 조정해 줍니다. 방법은 아시죠?
다음으로 이미지를 변경하겠습니다.
슬라이드 이미지에 인삼사진이 크게 올라 가 있으므로 중복되지 않도록 다른 이미지를 이용해서 적당히 편집해 보겠습니다.

전체적으로 그라데이션 효과를 준 이유는 실제 페이지 열어보면 알 수 있습니다.

이미지 변경은 블럭 설정창 열어서 할 수 있습니다.
기존 이미지를 클릭해서 이미지 보관함이 열리면 만들어 놓은 이미지 파일을 업로드 한 후 사용하면 됩니다.
다음과 같이 이미지가 바뀌었습니다.
 |
4. 꾸미고 보완하기
슬라이드 이미지와 인사말 사이를 보면 너무 딱 붙어 있습니다. 그래서 좀 답답해 보이는 듯 해서 간격을 조금 벌리면서 꾸며보도록 하겠습니다.

슬라이드 블럭을 클릭한 후 아래 블럭추가를 누릅니다.

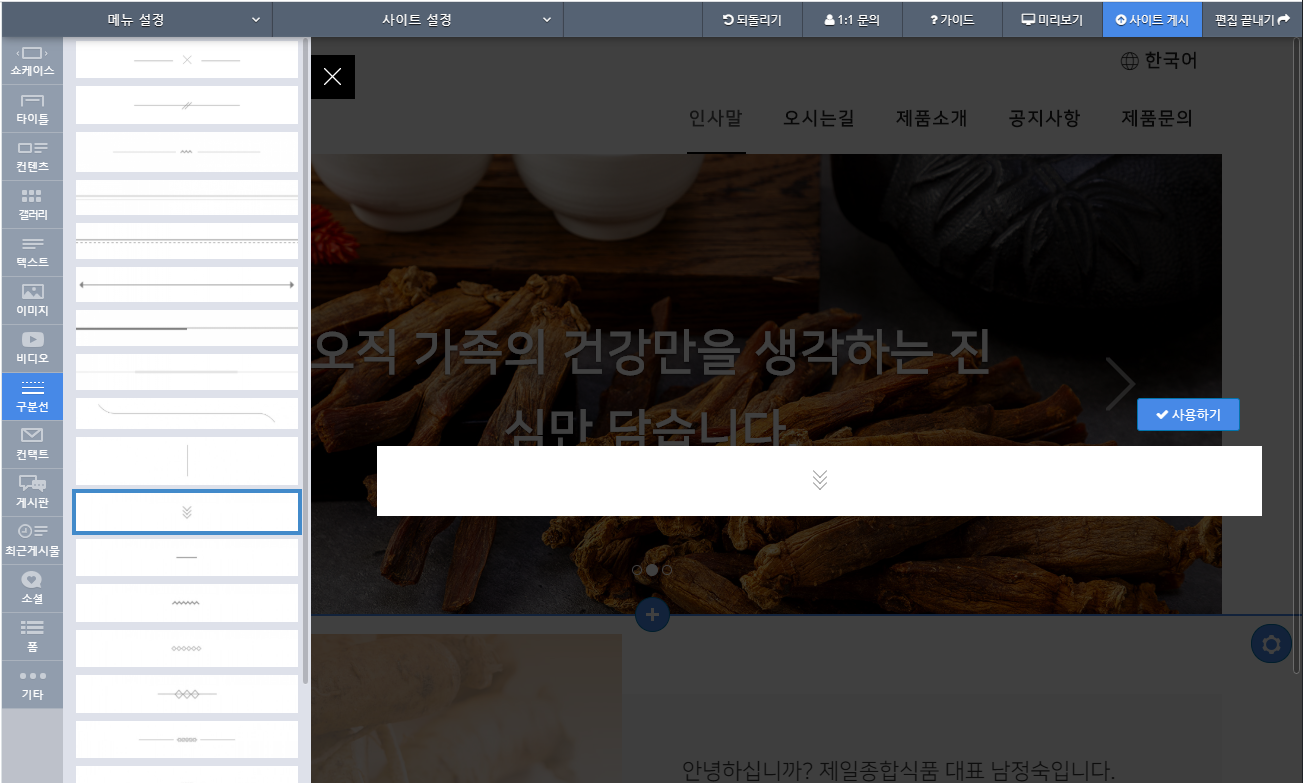
블럭 종류 중 '구분선' 선택한 후 11번째 것을 선택하고 추가 합니다.

중간에 적당한 크기의 구분선이 추가되어 조금은 덜 답답해 보이는군요.
그런데 인사말 내용이 아래쪽으로 너무 내려가 있다 보니 조금 신경은 쓰입니다.
그래서 과감하게 슬라이드 부분을 빼 보겠습니다.

과감하게 슬라이드 빼고 슬라이드가 있던 부분에 '타이틀' 블럭 하나 넣은 후 적당하게 꾸몄습니다.
상단 사이트메뉴가 좀 바뀌었죠? 이미지 슬라이드 추가한 후 이것저것 좀 다듬다 보니 하위메뉴 방식으로 변경되면서 조금 바뀌었습니다.
 |
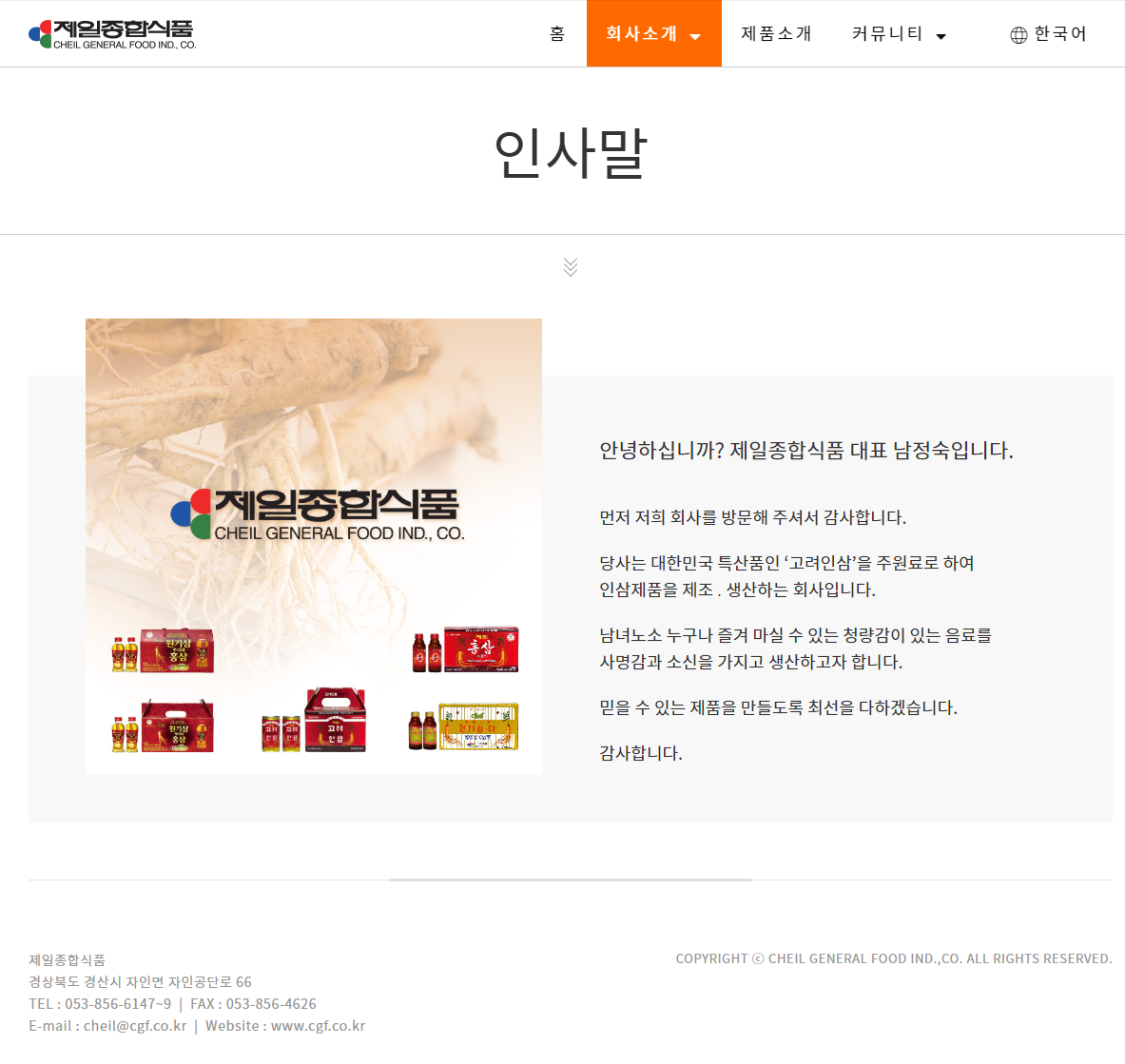
훨씬 깔금하고 보기 좋군요.
※ 이미지 슬라이드는 첫 페이지에 사용하면 될 듯 해서 첫 페이지로 잠시 옮겨 두었습니다.
5. 페이지 간 블럭 이동
위 인사말 부분의 슬라이드를 첫 페이지로 이동시켜 두었다고 말 했기 때문에 그 부분에 대해 설명합니다.
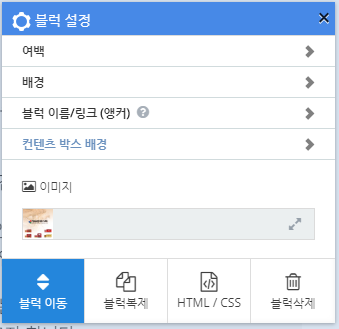
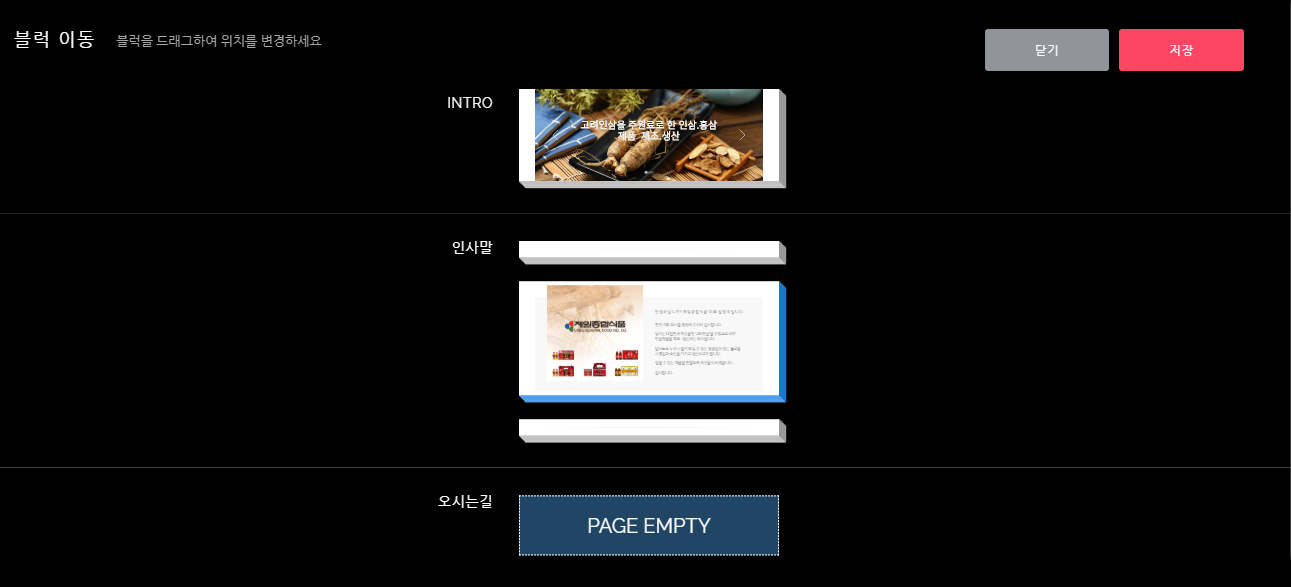
어떤 블럭이든 상관없이 블럭설정창을 열면 설정창 아래에 블럭이동 기능버튼이 있습니다.

블럭 이동 버튼을 누르면 전체 페이지가 다 뜨면서 각 페이지별 블럭이 순서대로 보여집니다.
옮기고 싶은 블럭을 마우스로 콕 찍어서 그냥 옮기면 됩니다.
참~ 쉽죠?!
INTRO 페이지에 열심히 만들어 놓은 슬라이드 블럭이 옮겨져 있는걸 확인할 수 있습니다. 어쩌다 보니 첫 페이지의 일부분이 만들어져 버렸네요.
이 기능은 제작하는 중간 중간 활용되니 꼭 기억해 놓으세요.

인사말 페이지 작업을 마칩니다.
완성은 아니며 1차 작업 입니다. 전체 페이지 다 만들어 놓고 수정/보완 할 예정이며 의뢰하신 분에게 보여주면 또 수정이 될 수 있습니다.
다음 이야기는 '오시는길' 페이지 제작하는 내용입니다.
제일종합식품 소개
 |
 |
 |
 |
 |
'함께하는이야기' 카테고리의 다른 글
| 웹사이트 리뉴얼 이야기 - 6. 제품소개 페이지 (0) | 2021.01.24 |
|---|---|
| 웹사이트 리뉴얼 이야기 - 5. 오시는길 페이지 (0) | 2021.01.23 |
| 웹사이트 리뉴얼 이야기 - 3. 이미지/폰트 라이센스 확인 (0) | 2021.01.23 |
| 웹사이트 리뉴얼 이야기 - 2. 가비아 가입과 사이트 기본설정 (0) | 2021.01.22 |
| 웹사이트 리뉴얼 이야기 - 1. 시작하기 전에... (0) | 2021.01.19 |
