제 블로그에 좀 긴 내용의 글을 올렸더니 글을 다 읽은 후 메뉴를 다시 누르거나 홈으로 가기 위해서 한 참 스크롤해서 올라가야 하는 불편함을 느꼈습니다.
제가 불편하면 다른 분들도 불편할 듯하여 제가 사용하는 기본 스킨에 아래 기능에 해당하는 아이콘(icon)과 테그(tag)를 추가해 보았습니다.
1. 홈(Home) 버튼
2. 위로가기(Top) 버튼 : 페이지 맨 위로 이동
3. 뒤로가기(Back / 또는 이전페이지 Previous page) 버튼

나오는 위치 : 글 내용 하단의 댓글 입력 부분 바로 위
모양만 봐도 아시겠지만 블로그 첫 페이지로 이동하는 HOME 버튼과 이전 페이지로 돌아가는 BACK 버튼, 그리고 페이지 맨 위로 올라가는 TOP 버튼입니다.
필요성을 못 느끼는 분들도 계시겠지만 저는 불편하게 느껴져서 제 블로그에 추가하게 되었으며 그 이야기를 적어 놓으니 혹시 필요하신 분은 적용해 보세요.
1. 사용스킨 : Odyssey
2. 아이콘 구하기
제가 사용한 아이콘은 Font Awesome 이라는 곳에서 구한 것이며 무료 라이센스입니다.
2.1 Font Awesome 가입
사이트 주소 : https://fontawesome.com/
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
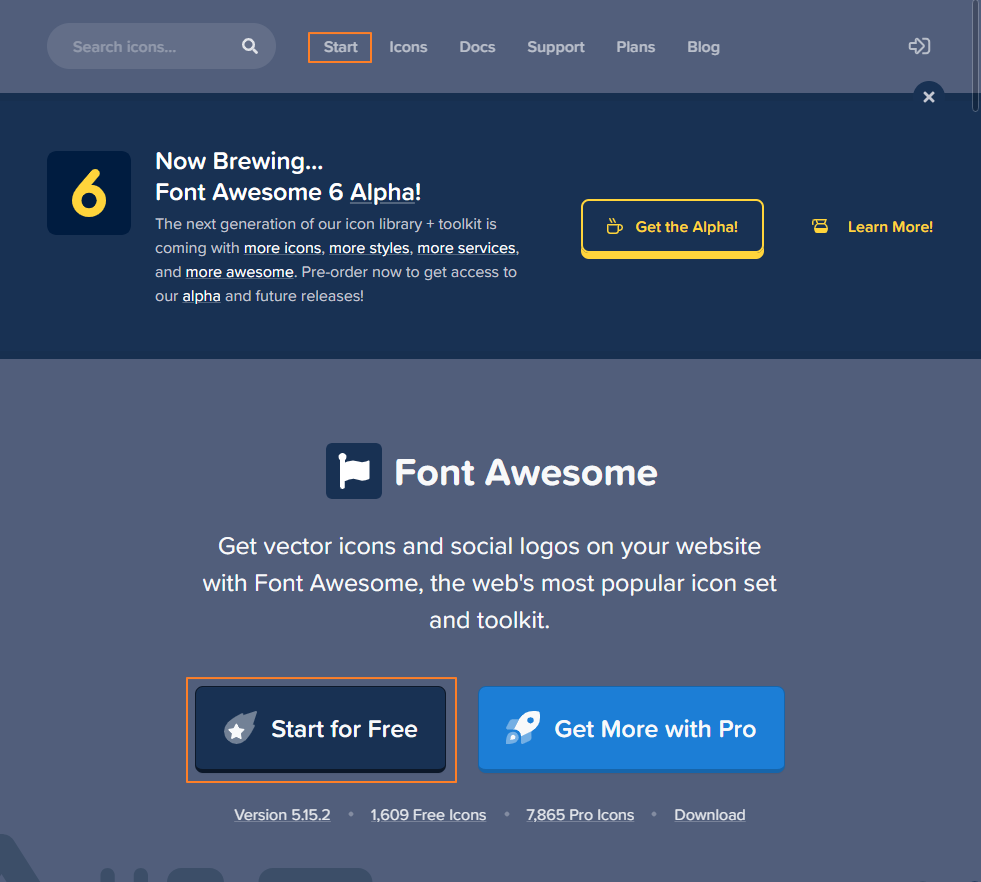
위 사이트에 접속하신 후 메뉴의 'Start' 또는 페이지 가운데 있는 'Start for Free'를 누릅니다.

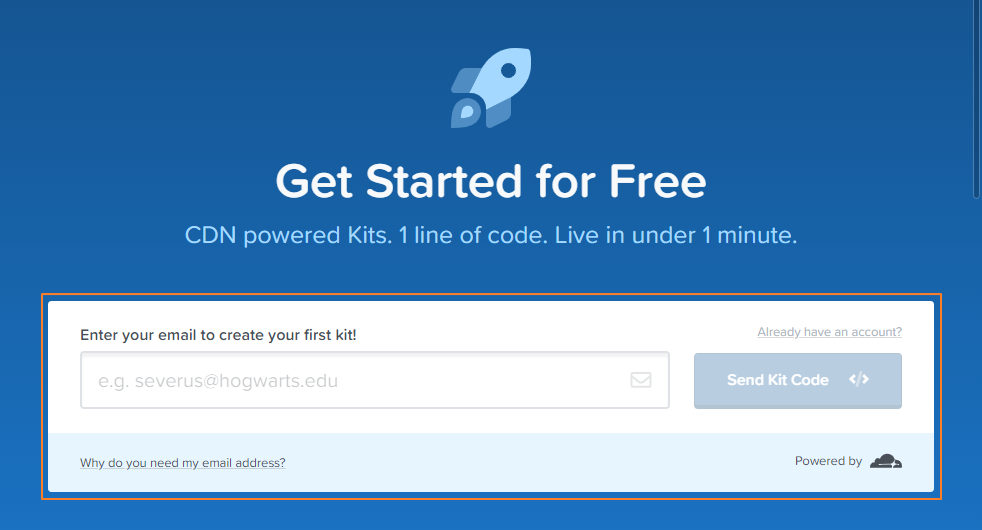
아래 화면에서 이메일 주소를 입력 후 'Send Kit Code </>' 버튼을 누릅니다.

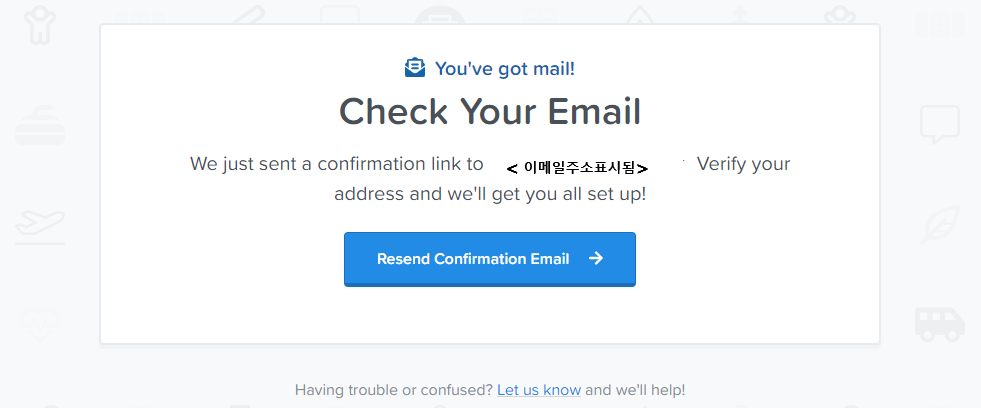
이메일을 확인하라고 하니 이메일을 열어 보겠습니다.

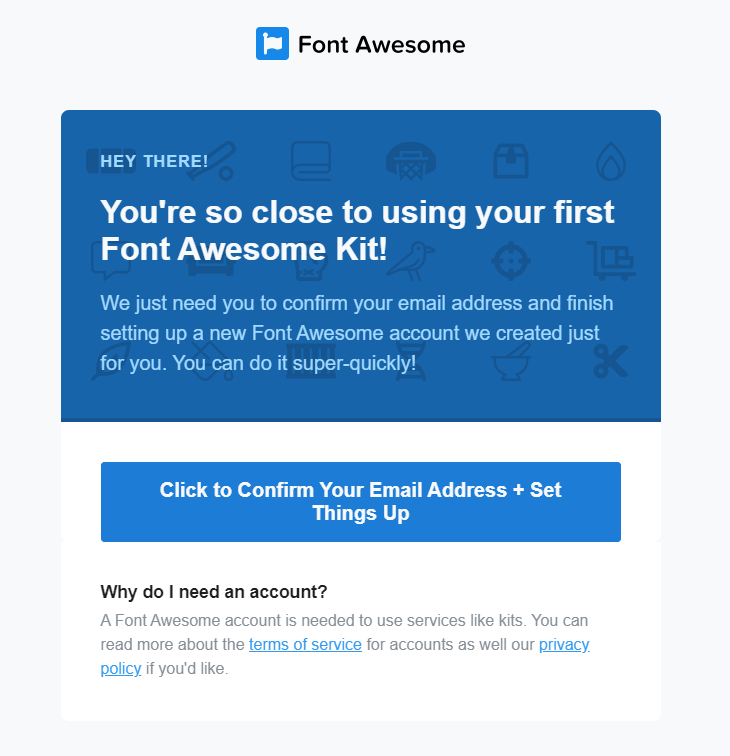
이메일함을 열어보니 아래와 같이 이메일 내용이 보입니다. 아래 'Click to Confirm Your Email Address + Set Things Up'이라고 되어 있는 버튼을 누릅니다.

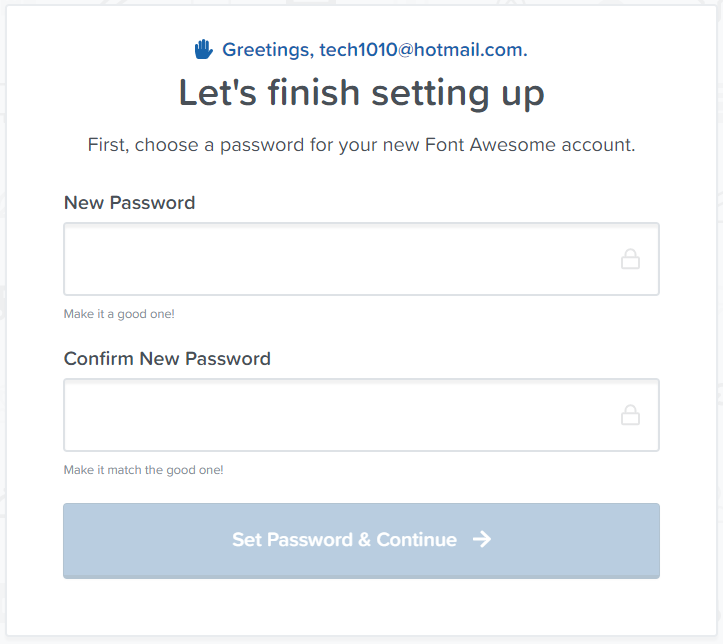
이메일함에서 클릭하니 Font Awesome 페이지로 넘어가면서 비밀번호 입력하라는 내용이 나오네요.

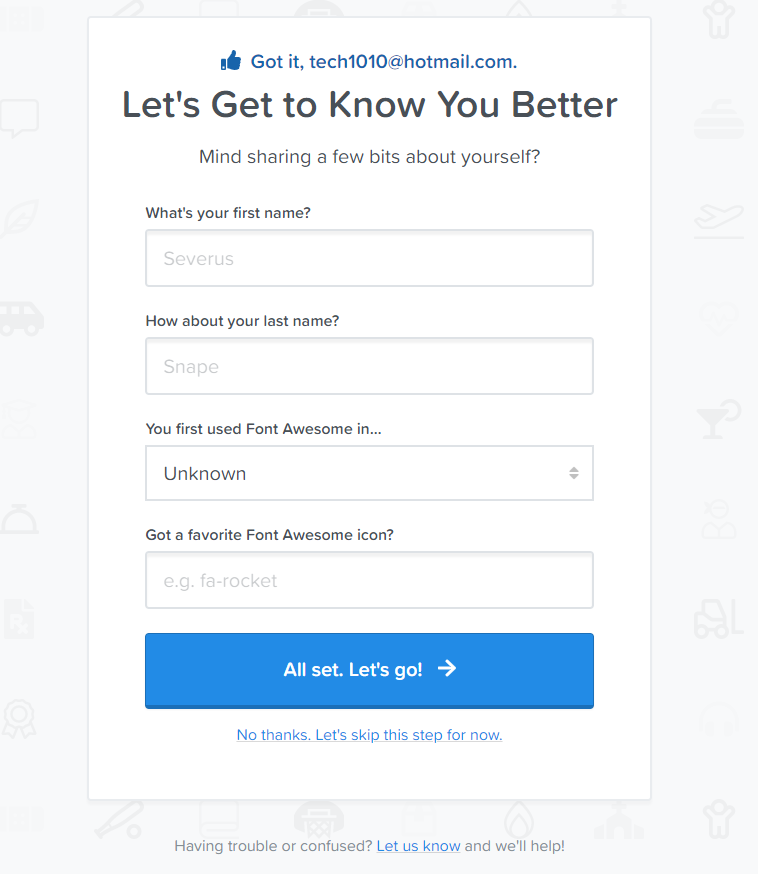
비밀번호를 입력하면 이름과 몇 가지 질문이 있지만 중요하지 않으니 대충 선택하고 입력합니다.

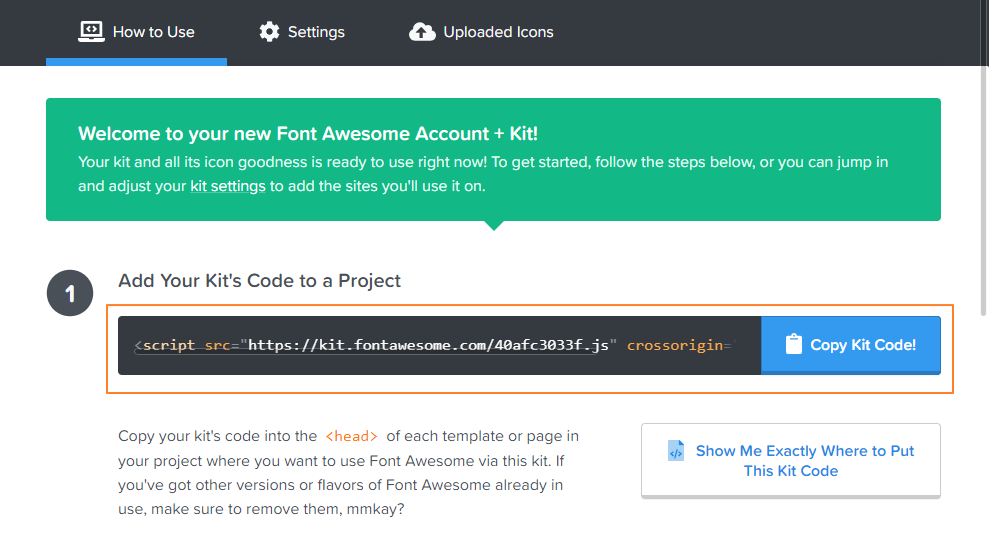
2.2 Kit Code 얻기
이름 입력하는 과정 다음에 바로 제공됩니다. 이 코드는 사용자마다 다르므로 꼭 제공된 것을 사용하여야 됩니다.

아이콘을 적용하기 위한 스크립트 소스가 제공됩니다. 'Copy Kit Code!' 버튼을 눌러 복사합니다.
이 코드는 티스토리 블로그 스킨의 <head></head> 사이에 넣어 주는 것입니다. 이 코드를 넣어야 아이콘을 사용할 수 있습니다.
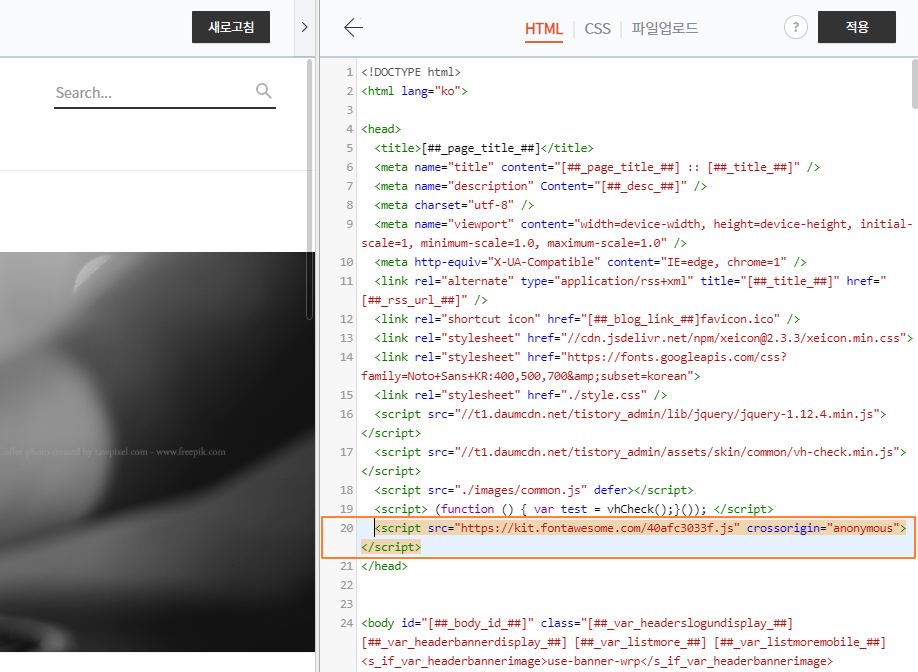
3. 티스토리 블로그 스킨에 Kit Code 추가
티스토리 블로그의 스킨 편집에서 'html 편집'으로 들어간 다음 HTML 소스가 보이는 곳에서 </head> 줄 바로 위에 복사한 Kit Code를 붙여 넣기 합니다.

4. 버튼 추가하기
4.1 아이콘 갖고 오기
필요한 아이콘은 총 3개 입니다.
- 홈(Home) 버튼용
- 상단이동(Top) 버튼용
- 뒤로가기(Back/Previous page) 버튼용
4.1.1 홈 버튼용 아이콘
Font Awesome 사이트로 다시 가서 상단 메뉴의 Icons을 누릅니다.

아래와 같이 나오면 검색창에 home을 입력하고 검색하면 관련 아이콘이 나옵니다. 이 중 색이 진한 것이 무료 라이센스이며 연하게 나오는 아이콘은 유료 라이센스 부분으로 Pro 계정으로 전환해야 사용이 가능합니다.
무료 라이센스로 충분하니 첫 번째 나오는 저 것을 사용하기 위해 첫 번째 아이콘을 클릭합니다.

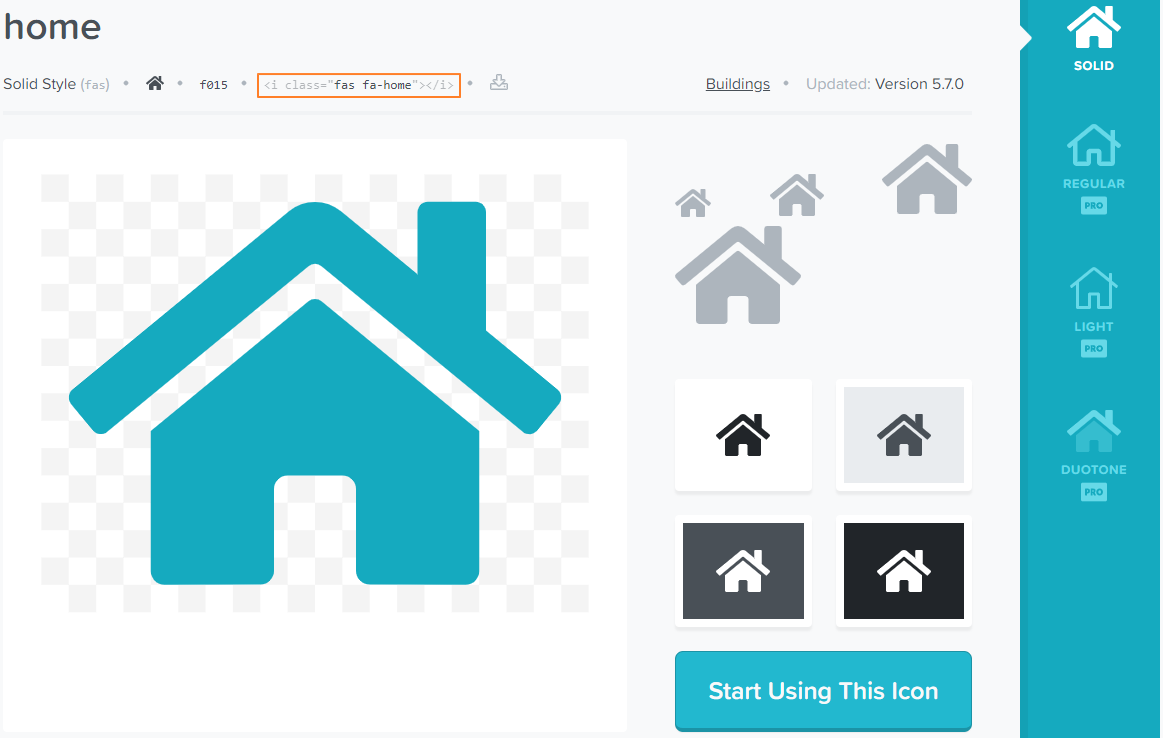
첫 번째 아이콘을 클릭하면 아래와 같이 해당 아이콘에 대한 세부 내용이 나옵니다.
여기에서 표시된 <i class="fas fa-home"></a> 부분을 클릭하면 복사됩니다.

4.1.2 상단이동 / 뒤로가기 버튼용 아이콘
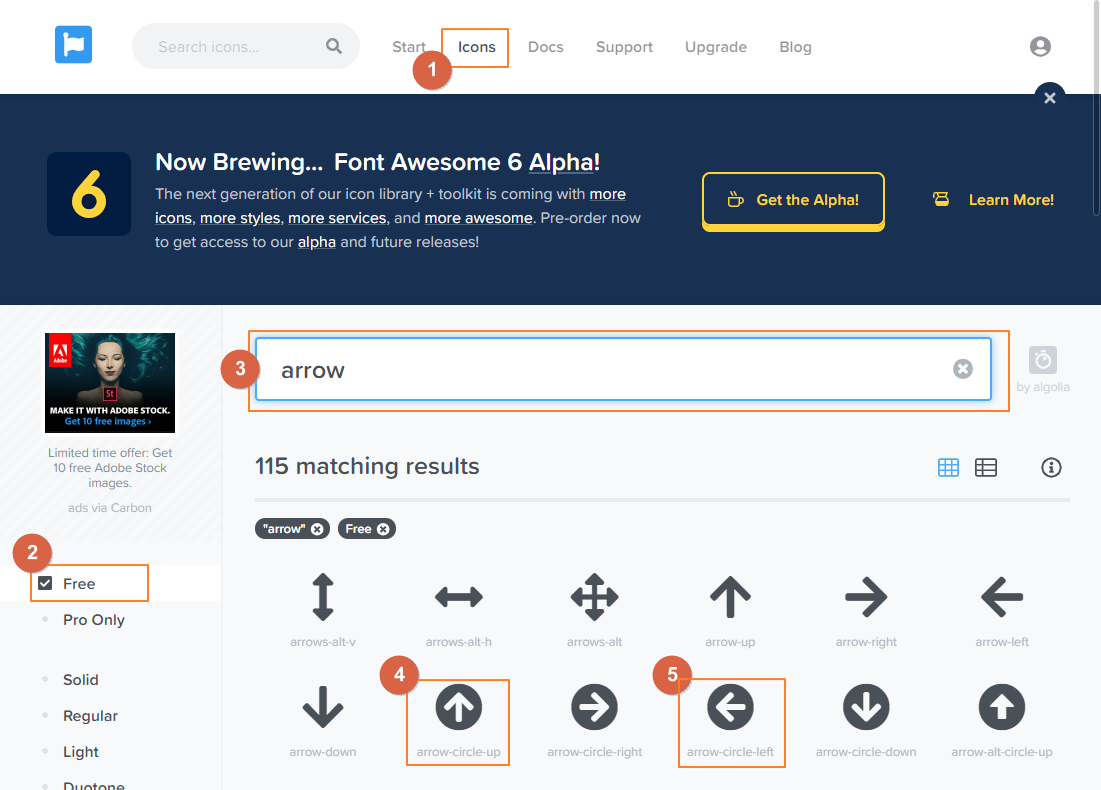
Top 버튼용 아이콘을 검색하니 유료 라이센스라서 포기하고 arrow라고 검색하여 보니 적당한 것이 보입니다.
왼쪽의 '□ Free' 부분을 체크한 후 검색하니 무료만 보여 편리하네요.

선택한 아이콘에 대한 태그
④ arrow-circle-up : <i class="fas fa-arrow-circle-up"></i>
⑤ arrow-circle-left : <i class="fas fa-arrow-circle-left"></i>
저는 아이콘의 통일감을 위해 같은 형식의 두 아이콘을 선택하였으나 취향에 따라 다른것을 선택하면 되겠습니다.
4.2 아이콘 적용하기
구해 온 아이콘 소스를 티스토리 블로그에 추가해 보겠습니다. 저는 댓글 입력 칸 바로 윗부분에 추가하였습니다만 다른 위치 원하시면 그 위치 찾아서 넣으면 됩니다.
Odyssey 스킨을 기준으로 줄 번호는 다를 수 있으나 270번~272번 줄을 찾아보면,
270 : </s_article_related>
271 :
272 : <!-- article-reply -->
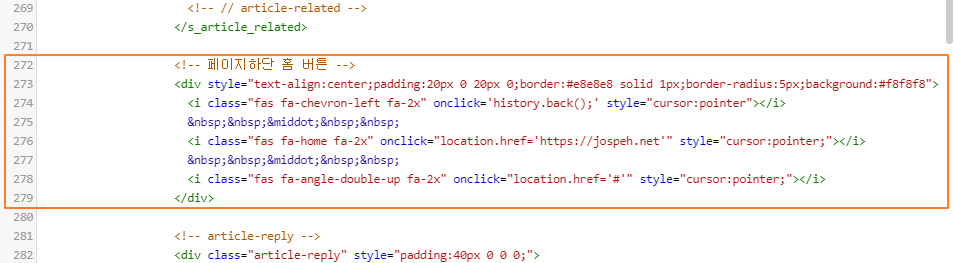
이 부분을 찾을 수 있을 거예요. 저는 저 사이에 아래와 같이 추가하였습니다. CSS 적용하기 귀찮아서 그냥 Style을 그대로 적어 넣었습니다.

뭔가 좀 복작해 보이지만 그냥 제가 사용할 거라서 저렇게 한 것이니 양해 바랍니다.
하나씩 설명해 보겠습니다.
4.2.1 크기 조정
복사해 온 소스는 단순히, <i class="fas fa-home"></i> 이런 형식으로 되어 있으며 그대로 사용할 경우 아무런 기능도 없는 작은 아이콘만 나오게 됩니다.
그래서 2배 크게 나오도록 fa-2x라는 속성을 부여했습니다.
| 버튼 | 기본크기 | 2배 확대 |
| 홈 (Home) | ||
| 위로가기 (Top) | ||
| 뒤로가기 (Back) |
속성 적용소스
<i class="fas fa-home fa-2x"></i>
<i class="fas fa-arrow-circle-up fa-2x"></i>
<i class="fas fa-arrow-circle-left fa-2x"></i>
4.2.2 링크속성 적용
a 태그를 적용하였을 때 아이콘을 클릭하면 아이콘의 색상이 바뀌어 보기 싫어지더라구요. 그래서 저는 자바스크립트를 이용해서 링크 속성을 부여하였습니다.
Home : onclick="location.href='링크주소'";
Top : onclick="location.href='#'";
Back : onclick="history.back();";
바로 이 부분입니다.
이렇게 자바스크립트로 링크 속성을 부여하게 되면 아이콘 위에 마우스 포인터를 올렸을 때 마우스 아이콘이 손 모양으로 바뀌지 않더라구요. 그래서 아이콘 위에 마우스 포인터를 올렸을 때 마우스 포인터가 손 모양으로 바뀌도록 하는 속성도 추가하였습니다.
style="cursor:pointer;"
라는 부분입니다.
이 두 가지를 적용한 소스는 아래와 같습니다.
Home : <i class="fas fa-home fa-2x" onclick="location.href='https://jospeh.net'" style="cursor:pointer;"></i>
Top : <i class="fas fa-angle-double-up fa-2x" onclick="location.href='#'" style="cursor:pointer;"></i>
Back : <i class="fas fa-chevron-left fa-2x" onclick="history.back();" style="cursor:pointer;"></i>
나오는 순서 및 배치는 적당히 하면 될 듯 합니다.
4.2.3 각 아이콘 사이 공백 넣기
아이콘 사이를 좀 띄우기 위해 라는 것을 사용하였습니다.
이러면 4칸이 띄워지게 될거에요.
4.3 아이콘 표시 영역 꾸미기
단순히 아이콘만 나오면 좀 썰렁할 듯해서 사각 모서리가 살짝 둥근 박스를 만들어 넣었습니다.
<div style="text-align:center;padding:20px 0 20px 0;border:#e8e8e8 solid 1px;border-radius:5px;background:#f8f8f8;">
아이콘 소스는 이곳에~
</div>
태그 안에 스타일 속성을 바로 저렇게 적용하는 방법은 바람직하지 않아서 가급적 CSS 부분에 해당 스타일 속성을 추가한 후 적용하는 방법을 추천합니다만 저는 시험삼아 하면서 바로 적용한 것이니 적용방법은 본인이 원하는 방법대로 하면 됩니다.
이렇게 해서 만든 버튼이 바로 아래에 보이는 버튼입니다.
 |
모바일페이지에서 편리하여 잘 사용하고 있습니다.
'함께하는이야기' 카테고리의 다른 글
| 옛한글 이야기.2 - 훈민정음, 그리고 사라진 글자 (1) | 2021.02.15 |
|---|---|
| 옛한글 이야기 .1 - 계기, 찌아찌아족에서 사용하는 한글 (1) | 2021.02.14 |
| 티스토리 기본스킨 Odyssey 의 글내용폭 및 로고크기 수정 이야기 (2) | 2021.02.01 |
| 조립컴퓨터의 내구성 이야기... (0) | 2021.01.26 |
| 웹사이트 리뉴얼 이야기 - 10. 마치며... (0) | 2021.01.25 |
