제 티스토리 블로그에 기능을 하나 추가하였습니다.
바로,
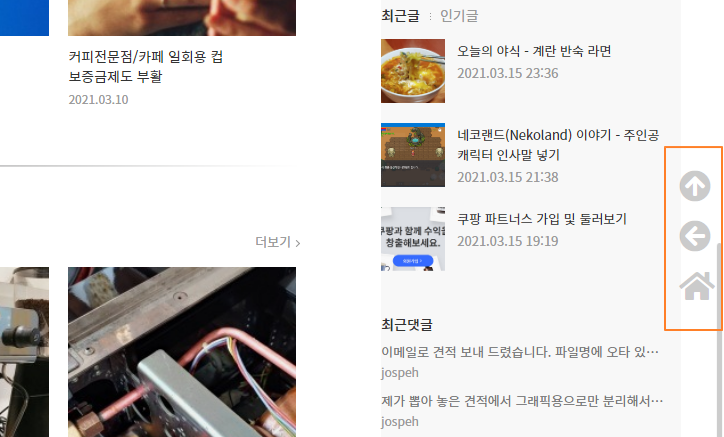
페이지 스크롤할 때 따라다니는 버튼 방식의 메뉴인데요, 아래와 같이 나오도록 해 두었습니다.
스크롤 버튼
 |
이 기능이 필요한 이유는,
긴 내용의 글을 보다가 페이지 맨 위로 올라가기 위해 마우스 휠을 열심히 돌리거나 스크롤바를 클릭해서 위로 올리는 방법이 불편하게 느껴져서입니다.
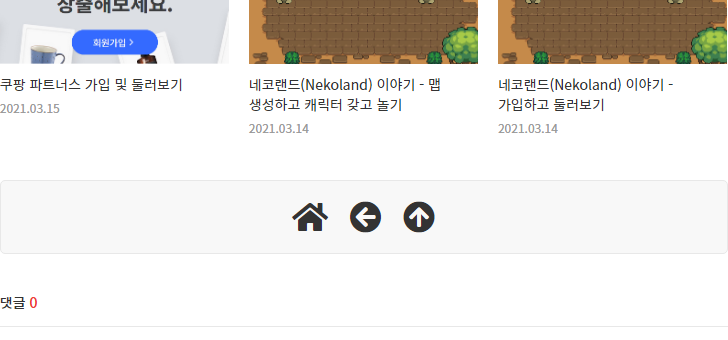
페이지 하단에도 동일한 기능을 하는 버튼을 설치해 두었는데 알고 계시죠?
글 내용 하단 버튼
 |
관련글 : 티스토리블로그의 페이지 밑에 홈/위로/뒤로가기 버튼(아이콘) 추가한 이야기
저 버튼을 브라우저의 오른쪽에서 스크롤 되도록 설치하여 두었습니다. 모바일 페이지에서도 잘 작동하며 겹치는 부분 때문에 반투명하게 처리하였습니다.
혹시 필요하신 분은 아래 소스 참고 하셔서 설치해 보세요.
설 치 하 기
관련 소스 참조
제가 직접 만들 능력이 안되어서 검색한 결과 아래 블로그에 올려진 소스가 딱 제가 원하는 소스여서 참조하였습니다.
스크롤 따라다니는 메뉴(사이드배너,퀵메뉴) 소스
오늘은 스크롤을 따라다니는 광고 또는 메뉴, 퀵메뉴는 어떻게 설정하는지 알아보겠습니다~~! *스크롤 따라다니는 경우는 2가지가 있는데요! 1. 스크롤에 따라 움직이지 않고 고정된 상태 (플로
kirinyaga.tistory.com
Kirinyaga님께 감사드립니다.
소스. 1
아래 소스는 <head>와 </head> 사이에 넣습니다. 저는 </head> 바로 위에 넣어 주었습니다.
<script type="text/javascript">
// 스크롤 따라 다니는 메뉴
// 소스출처 : https://kirinyaga.tistory.com/21
var stmnLEFT = 10; // 오른쪽 여백
var stmnGAP1 = 0; // 위쪽 여백
var stmnGAP2 = 300; // 스크롤시 브라우저 위쪽과 떨어지는 거리
var stmnBASE = 150; // 스크롤 시작위치
var stmnActivateSpeed = 10; //스크롤을 인식하는 딜레이 (숫자가 클수록 느리게 인식)
var stmnScrollSpeed = 10; //스크롤 속도 (클수록 느림)
var stmnTimer;
function RefreshStaticMenu() {
var stmnStartPoint, stmnEndPoint;
stmnStartPoint = parseInt(document.getElementById('STATICMENU').style.top, 10);
stmnEndPoint = Math.max(document.documentElement.scrollTop, document.body.scrollTop) + stmnGAP2;
if (stmnEndPoint < stmnGAP1) stmnEndPoint = stmnGAP1;
if (stmnStartPoint != stmnEndPoint) {
stmnScrollAmount = Math.ceil( Math.abs( stmnEndPoint - stmnStartPoint ) / 15 );
document.getElementById('STATICMENU').style.top = parseInt(document.getElementById('STATICMENU').style.top, 10) + ( ( stmnEndPoint<stmnStartPoint ) ? -stmnScrollAmount : stmnScrollAmount ) + 'px';
stmnRefreshTimer = stmnScrollSpeed;
}
stmnTimer = setTimeout("RefreshStaticMenu();", stmnActivateSpeed);
}
function InitializeStaticMenu() {
document.getElementById('STATICMENU').style.right = stmnLEFT + 'px'; //처음에 오른쪽에 위치. left로 바꿔도.
document.getElementById('STATICMENU').style.top = document.body.scrollTop + stmnBASE + 'px';
RefreshStaticMenu();
}
</script>
소스. 2
기존 <body> 태그 안에 onload="InitializeStaticMenu(); 스크립트를 추가합니다.
<body id="tt-body-page" class=" <s_if_var_headerbannerimage>use-banner-wrp</s_if_var_headerbannerimage> <s_if_var_headersloguntitle>use-slogan-wrp</s_if_var_headersloguntitle> use-menu--wrp" onload="InitializeStaticMenu();">
소스. 3
<body> 태그 바로 아래 추가하면 됩니다.
<div id="STATICMENU" >
<!-- 스크롤 따라다니는 메뉴 -->
<i class="fas fa-arrow-circle-up fa-2x" onclick="location.href='#'" style="cursor:pointer;color:#000000;opacity: 0.2;"></i><br /><br />
<i class="fas fa-arrow-circle-left fa-2x" onclick='history.back();' style="cursor:pointer;color:#000000;opacity: 0.2;"></i><br /><br />
<i class="fas fa-home fa-2x" onclick="location.href='https://www.jospeh.net'" style="cursor:pointer;color:#000000;opacity: 0.2;"></i>
</div>각 버튼마다 style 속성이 직접 지정되어 있으니 색상과 투명도를 변경하고 싶은 경우 해당 style에서 직접 수정하시면 됩니다.
저와 같이 Font Awesome 아이콘을 사용하려면 Font Awesome에 가입 후 아래와 같은 스크립트를 <head>와 </head> 사이에 설치하면 됩니다.
<script src="https://kit.fontawesome.com/45d09009d6.js" crossorigin="anonymous"></script>
소스. 4
CSS에 아래 소스를 추가합니다.
#STATICMENU { margin: 0pt; padding: 0pt; position: absolute; right: 0px; top: 0px; z-index: 9999;}
마치며,
제가 사용하는 티스토리 블로그의 기본 스킨 Oeyssey에서 충돌 없이 잘 작동하고 있습니다. 거추장스럽게 느끼는 분도 계실 듯하지만 저에게는 긴 내용을 글을 읽다가 꼭 필요한 기능입니다. 혹시 저와 같은 필요성을 느끼고 계신 분은 적용해 보세요.
고맙습니다.
'함께하는이야기' 카테고리의 다른 글
| 6.25 참전 형의 묘비를 60년 만에 찾은 캐나다 할아버지의 눈물 이야기... (0) | 2021.03.21 |
|---|---|
| 쿠팡 파트너스 가입 및 둘러보기 (0) | 2021.03.16 |
| 훈민정음, 옛글, 한글 관련 자료 - 글.영상 링크 (0) | 2021.02.21 |
| 옛한글 이야기.2 - 훈민정음, 그리고 사라진 글자 (1) | 2021.02.15 |
| 옛한글 이야기 .1 - 계기, 찌아찌아족에서 사용하는 한글 (1) | 2021.02.14 |
